surface 0.4.3  surface: ^0.4.3 copied to clipboard
surface: ^0.4.3 copied to clipboard
Shapeable, layered, intrinsincally animated container with convenient access to blurry ImageFilters, InkResponse, and HapticFeedback.
🌟 Surface #
WORK IN PROGRESS
Overhaul ongoing. Documentation & Readme may be out of date.
A shapeable, layered, intrinsincally animated container widget offering convenient
access to blurring ImageFilters, Material InkResponse, and HapticFeedback.
+ 🏓 BouncyBall #
A delightfully bouncy and position-mirroring reaction to user input on a piece of Material.

Details in the screenshot above are from an outdated version.
📚 SurfaceLayer Container Division #
Offers robust customization for a set app-wide style or on-the-fly changes.
- Support for
Colors andGradients in both 📚SurfaceLayersBASEandMATERIALlayers. - Support for three different filters and their strengths.
- The top-most of which will affect any
InkResponsethat occurs on the middle 📚SurfaceLayer
- The top-most of which will affect any
- Insets may be divided amongst different 📚
Layers by 🔛Shape.padLayer.
🔰 Shape Customized SurfaceShapes #
- 🆕 Manual
Shapeing is here! Work in progress. - Defined by 📐
CornerSpecand generates aSurfaceShape. - Optionally, provide a ➖
borderor 📏scaling.
🔲 Peek #
📚 MATERIAL inset or "border", the size of which is set by parameter 🔲 Peek.peek.
- Give special treatment, generally a thicker appearance, to selected
side(s) by passing
Peek.alignmentand tuning withPeek.ratio.
👆 TapSpec #
If the 🌟 Surface is TapSpec.tappable then:
- 👆
TapSpec.onTapcallback becomes available. - Colors may be provided for
InkResponsecustomization--thoughThemeDatadefaults are accessed otherwise. - Consider a
HapticFeedbackshortcut 👆TapSpec.providesFeedback. - Enjoy the 🏓
BouncyBallsplashFactory, pick your own, or have 🌟Surfacedefault to yourTheme's.
🔬 Filter defines 🤹♂️ SurfaceFX ImageFilters #
- In configured 👓
Filter.filteredLayersSet- Whose radii (strength) are mapped with 📊
Filter.radiusMap
- Whose radii (strength) are mapped with 📊
- A 📚
SurfaceLayer.BASEfilter may be extended through theSurface.marginwithFilter.extendBaseFilter. - 🤹♂️
SurfaceFX typedeffor passing along your ownFilterSpec.effects based on 📚SurfaceLayerand the currentLayer'sradius.- Default effect is a nice gaussian blur (though a
new 🌟 Surfacehas no active effects).
- Default effect is a nice gaussian blur (though a
🤹♂️ FX Open to Grow #
Currently only responsible for 💧 FX.blurry, the default ImageFilter for 🔬 Filter.
📖 Reference #
🌟 Surface - A shapeable, layered, animated container Widget
- Defined by 📐
CornerSpecand generates aSurfaceShape
🔲 Peek - An Object with optional parameters to customize a 🌟 Surface's "peek"
👆 TapSpec - An Object with optional parameters to customize a 🌟 Surface's tap behavior
🔬 Filter - An Object with optional parameters to customize a 🌟 Surface's 🤹♂️ filters/effects
🤹♂️ SurfaceFX typedeffor customFilterSpec.effects!
🏓 BouncyBall #
A delightfully bouncy and position-mirroring reaction to user input on a piece of Material.
Turn ink splashes for an InkWell, InkResponse or material Theme into 🏓 BouncyBalls or 🔮 "glass" BouncyBalls with the built-in InteractiveInkFeatureFactorys, or design your own with custom rubber Paint using 🪀 BouncyBall.mold.
🎊 Just a few extra goodies for fun.
- 🔦 [
WithShading]Colorextension- ⬛ [
withBlack].withBlack(int subtract) - ⬜ [
withWhite].withWhite(int add)
- ⬛ [
- 🤚 [
DragNub] A small, round "handle" indicator used to visualize impression of draggable material
🌇 Roadmap #
This is my first public package and I expect things may still be altered greatly.
- Speaking of which, an overhaul is currently ongoing as of [0.4.0]. I am still new to Dart and improving my programming. Feel absolutely free to suggest improvements or make PRs.
- Since releasing
Surface, I have found many more advanced and powerful packages. StillSurfaceprogress marches onward as I plan to continue development as I learn. - For example, I have already earned experience in deprecating features and "bad pushes"!
🔳 Animations of 📐 Surface.shape change.
✅ Differed radius on 📚 SurfaceLayer.MATERIAL vs 📚 SurfaceLayer.BASE
Smaller inner radius gives a better aesthetic for nested shapes.🆕 Manual setting ofSurface.radiusorSurface.baseRadiusavailable now.- 🆕 Manual
Shapeing is here! Work in progress.
✅ Proposed [SurfaceCornerSpec] for [Surface.corners] parameter or expansion of 🔰 [SurfaceShape] class that allows customization of all four corners independently.
- 🆕 Manual
Shapeing is here! Work in progress.
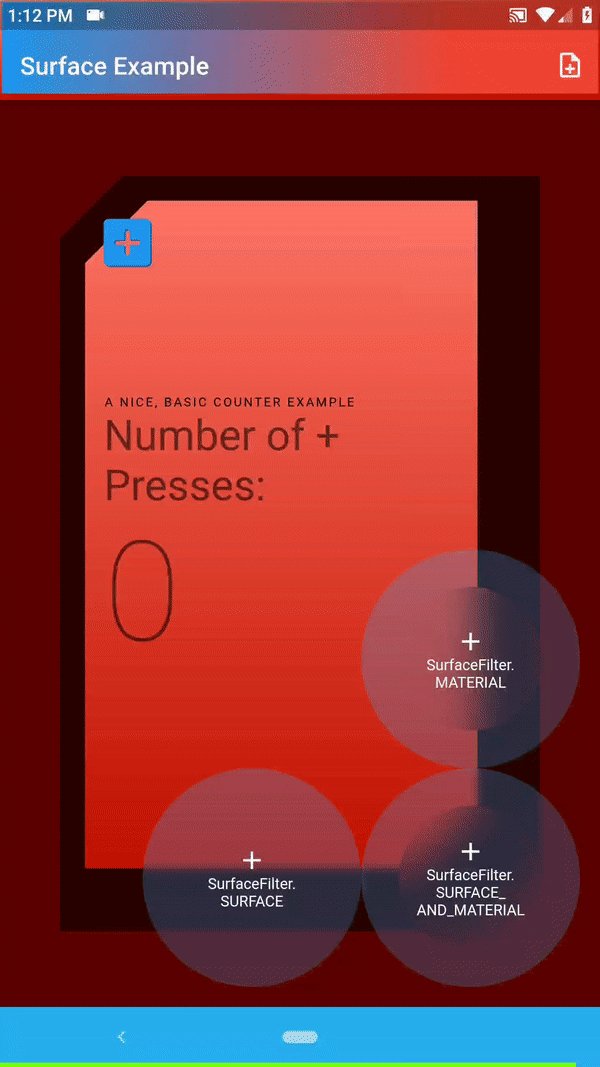
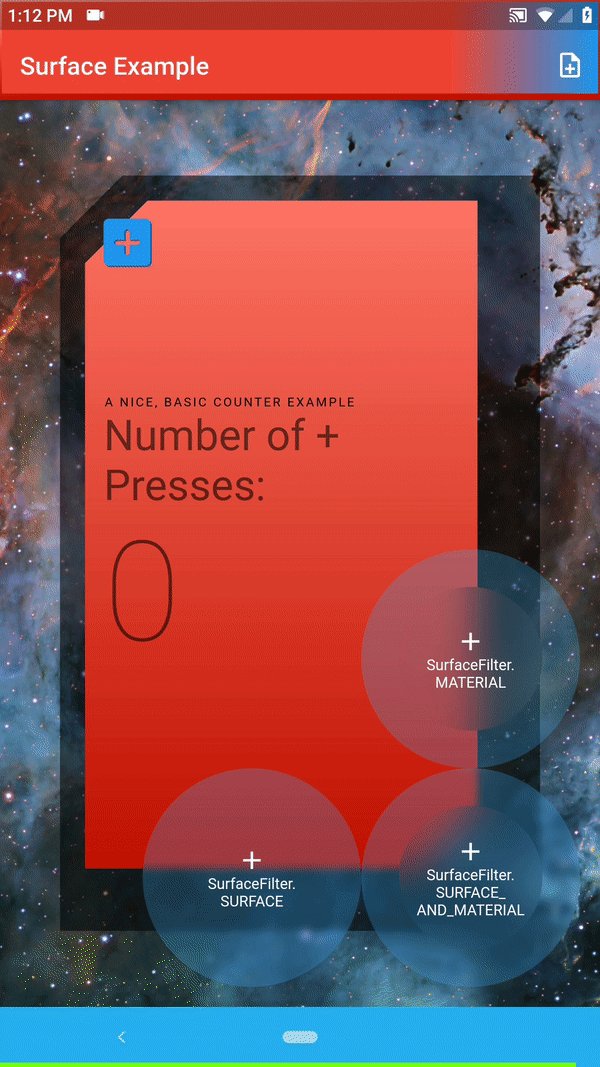
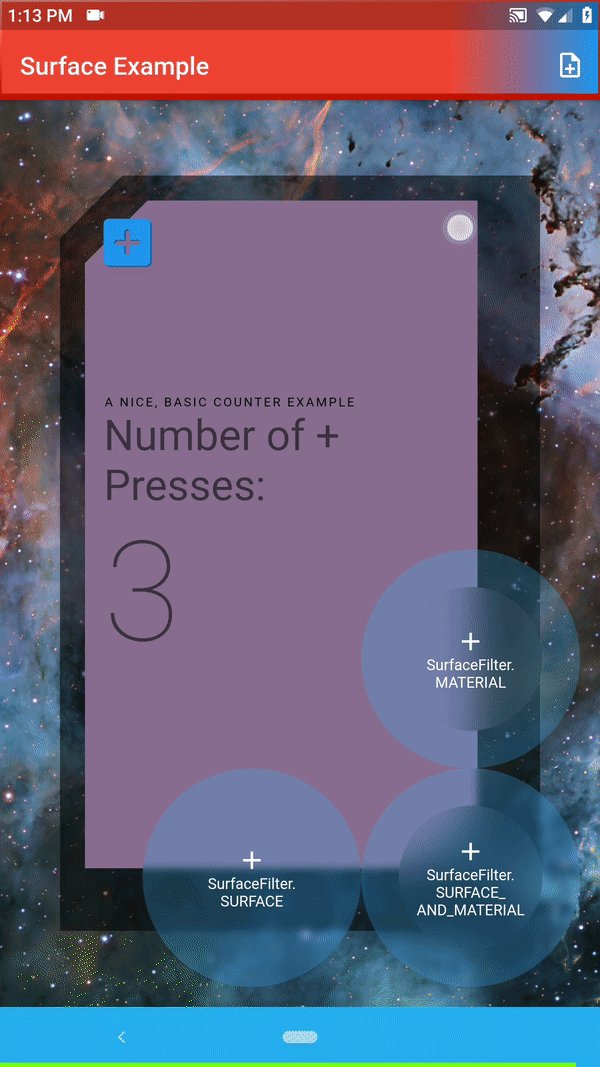
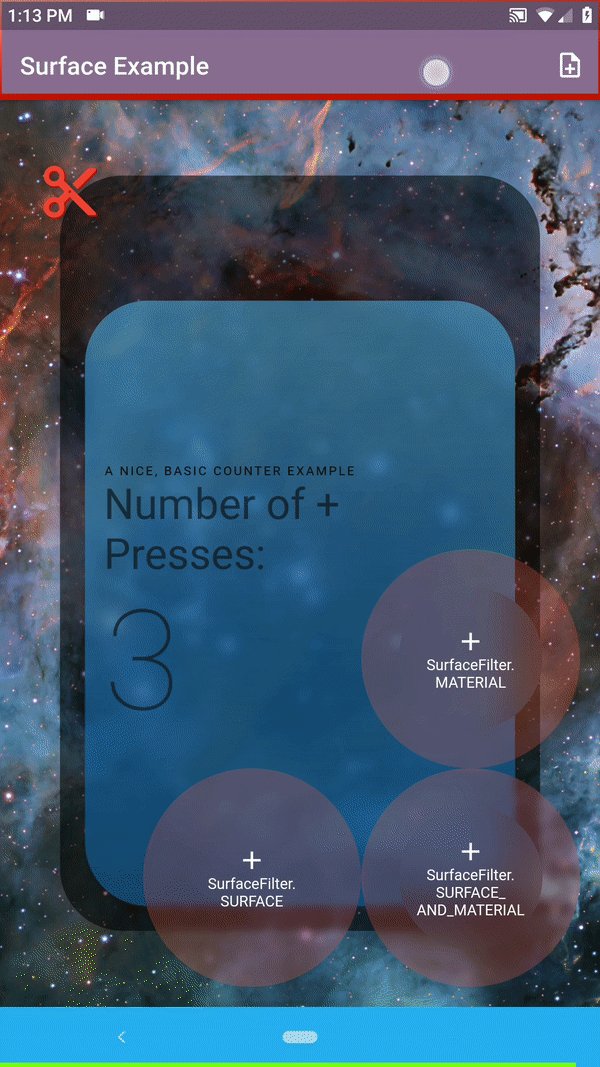
🌟 Surface Example #
See example usage of the 🌟 Surface package for Flutter:
- Surface Example Android source:
/example/lib/main.dart - Animated GIF preview of Surface Example app
- Surface Example APK