form_bloc 0.31.0  form_bloc: ^0.31.0 copied to clipboard
form_bloc: ^0.31.0 copied to clipboard
Easy Form State Management using BLoC pattern. Separate the Form State and Business Logic from the User Interface. Async Validation, Progress, Dynamic fields, and more.
form_bloc #
| Package | Pub |
|---|---|
| form_bloc |  |
| flutter_form_bloc |  |
Easy Form State Management using BLoC pattern. Separate the Form State and Business Logic from the User Interface.
🔥👉 Documentation and Tutorials 👈🔥 #
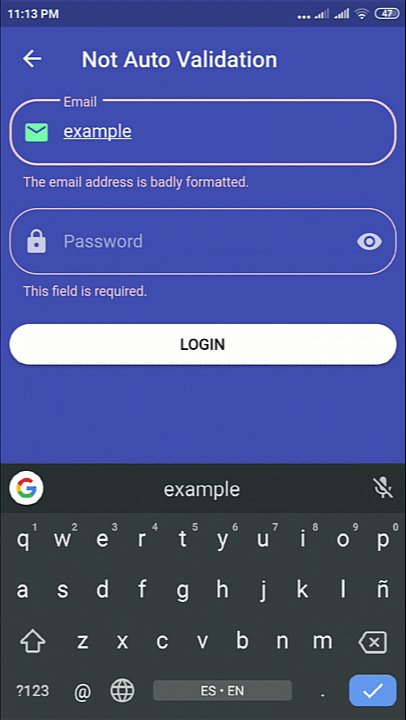
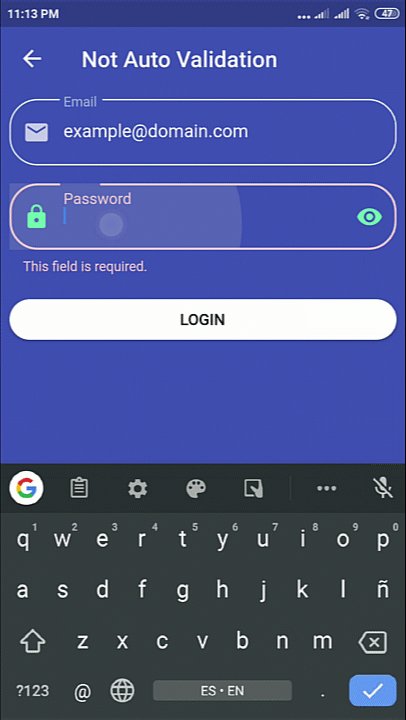
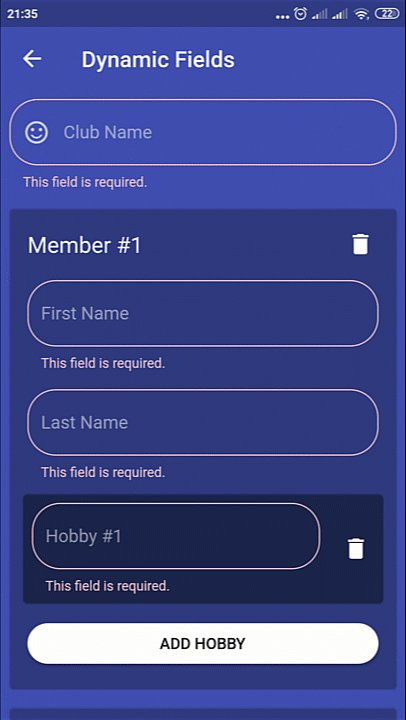
- ✅ Synchronous Field Validation
- ✅ Asynchronous Field Validation
- ✅ Easy Loading and Initializing
- ✅ Wizard / Stepper Forms
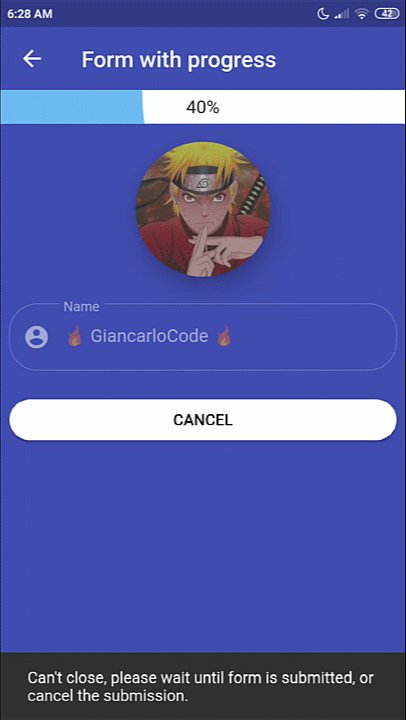
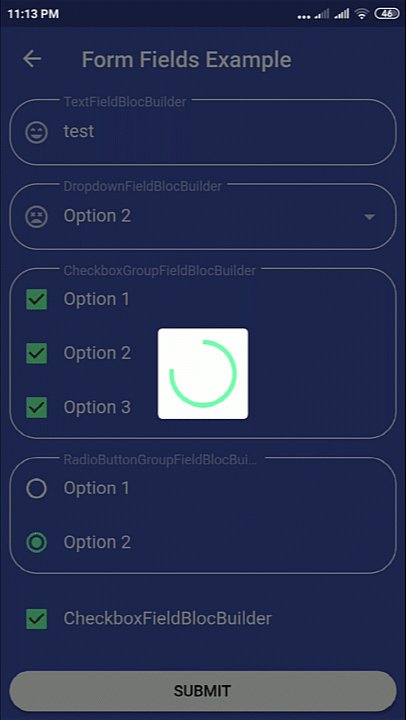
- ✅ Submission Progress
- ✅ Success / Failure Response
- ✅ Serializable Form
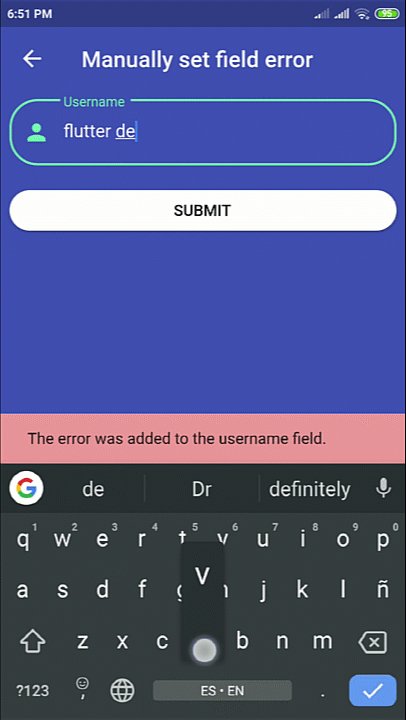
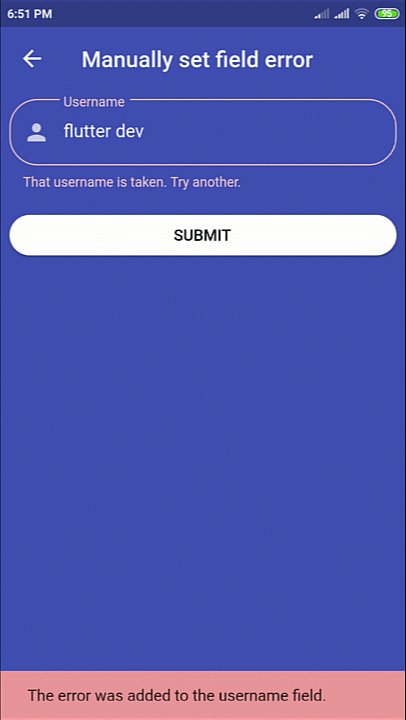
- ✅ Submission Errors to Fields
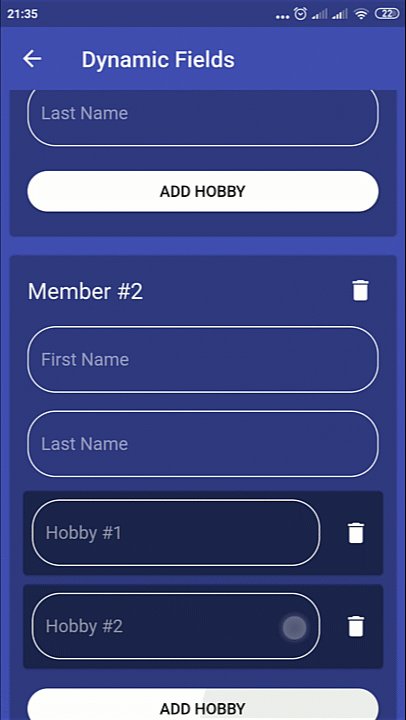
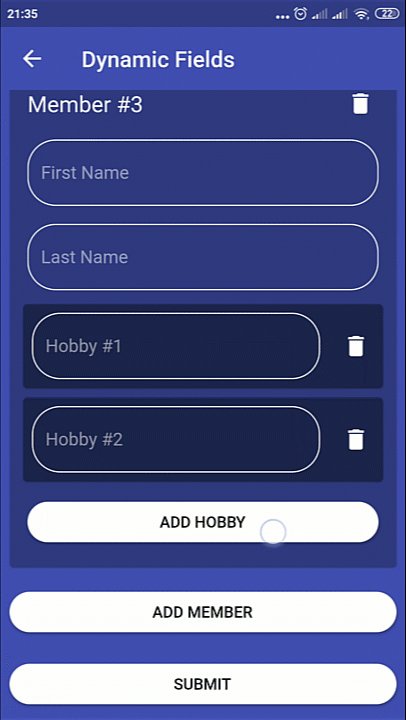
- ✅ Dynamic Fields
- ✅ Conditional Fields
- ✅ List Fields
- ✅ Group Fields
- ✅ CRUD Support
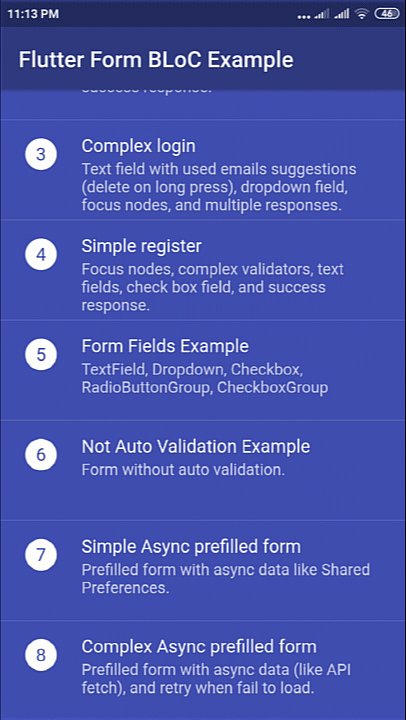
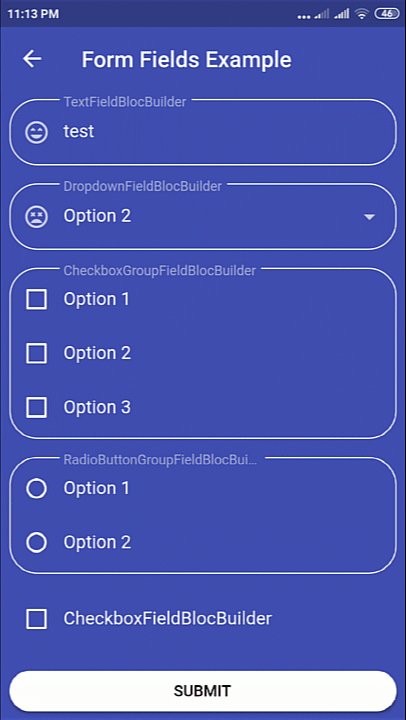
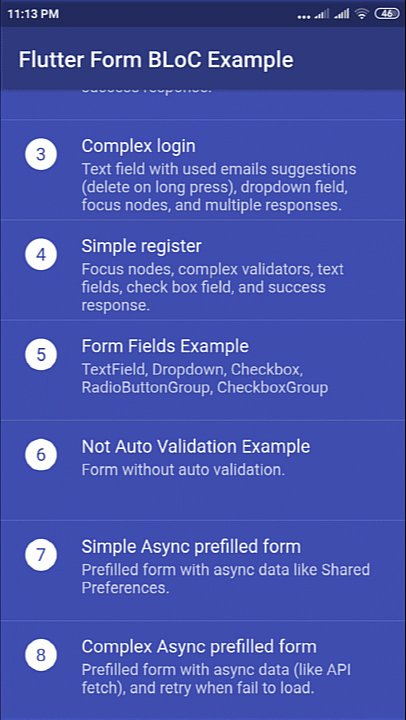
- ✅ Beautiful Built-In Widgets