form_bloc
| Package | Pub |
|---|---|
| form_bloc |  |
| flutter_form_bloc |  |
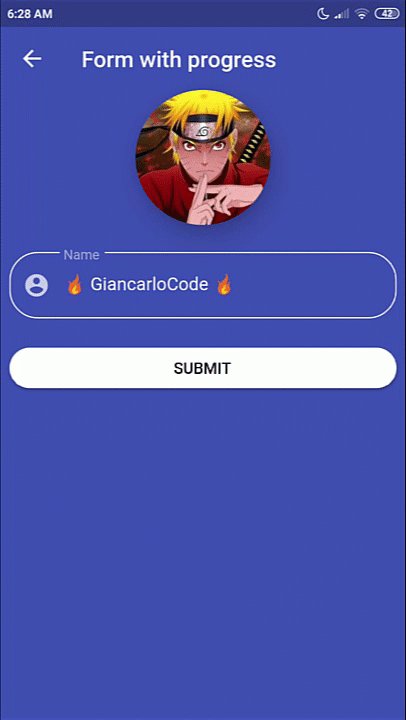
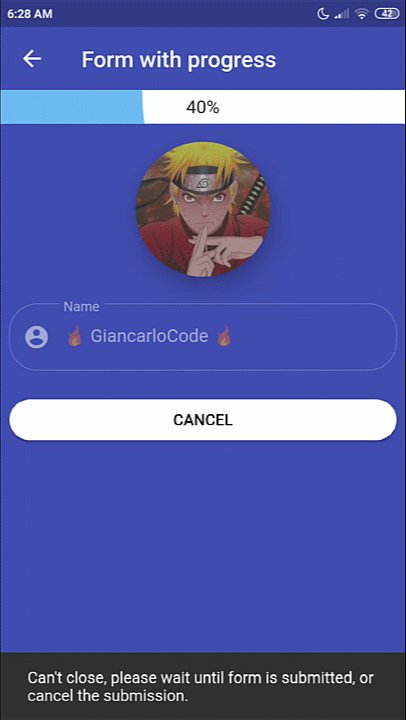
Easy Form State Management using BLoC pattern. Separate the Form State and Business Logic from the User Interface.
🔥👉 Documentation and Tutorials 👈🔥
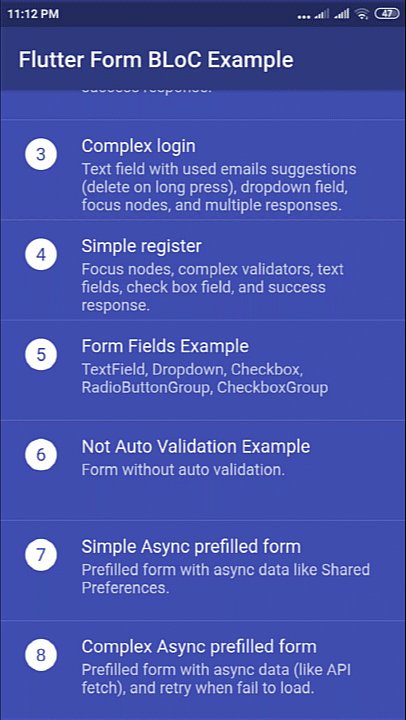
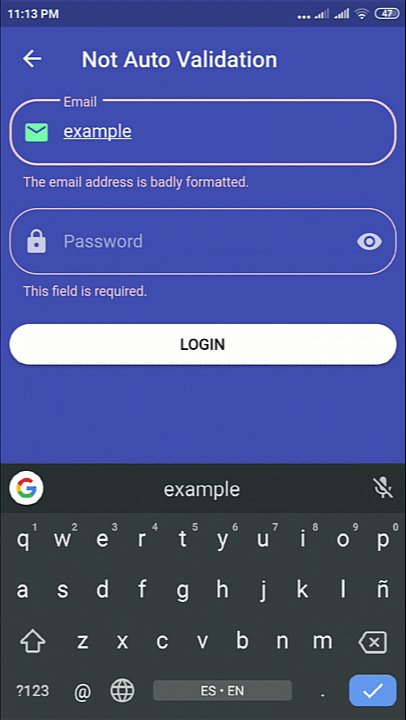
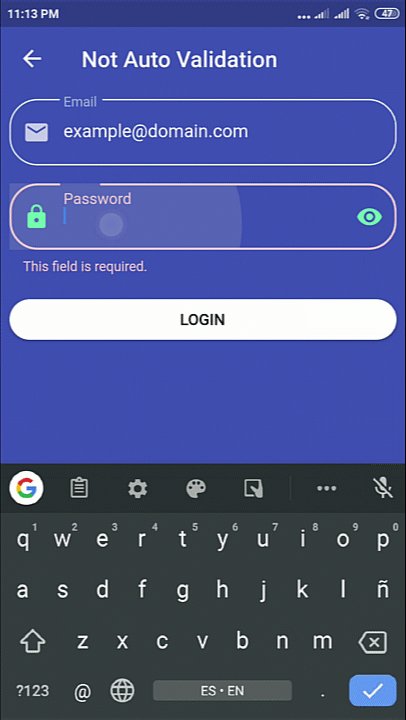
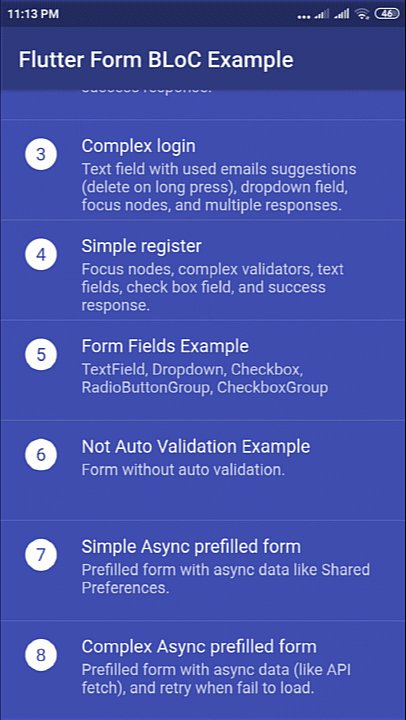
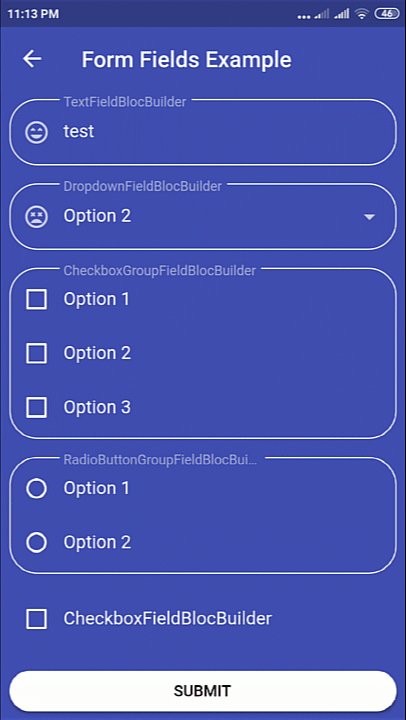
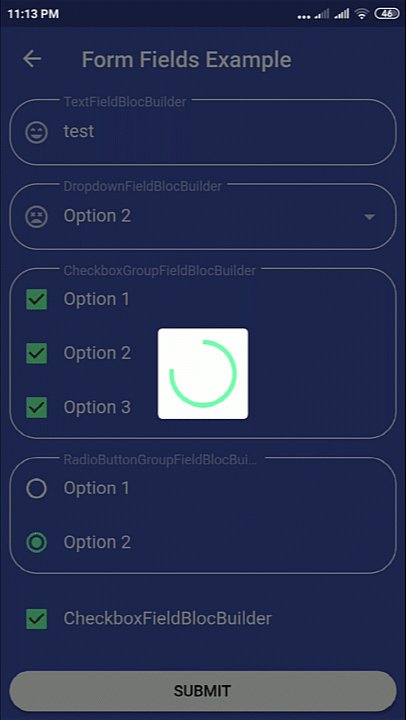
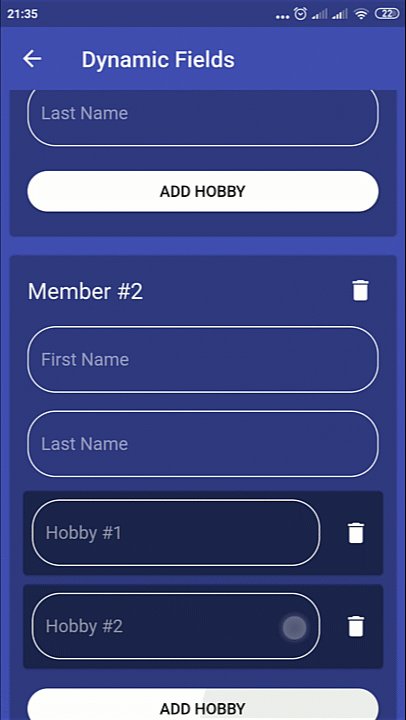
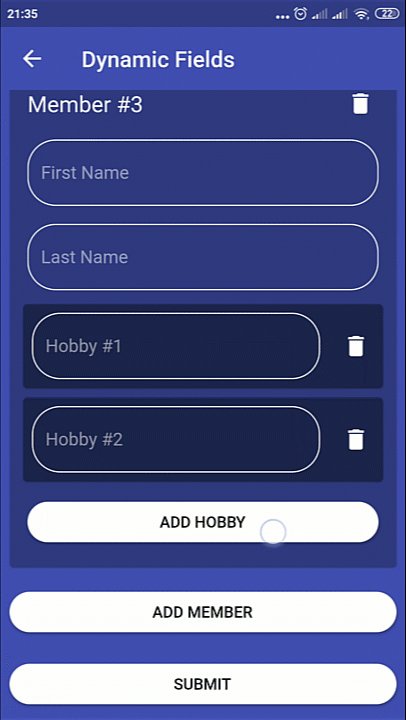
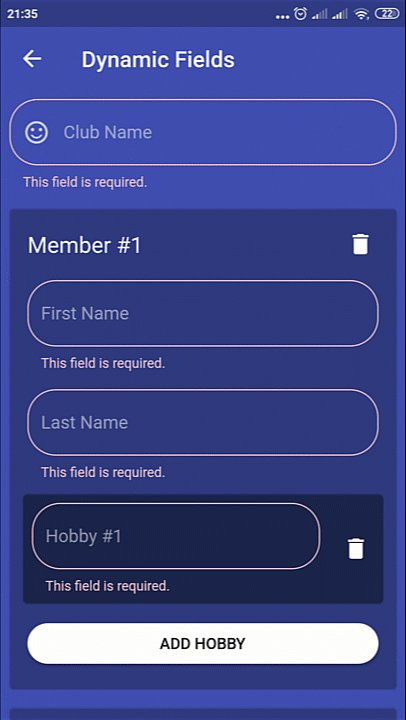
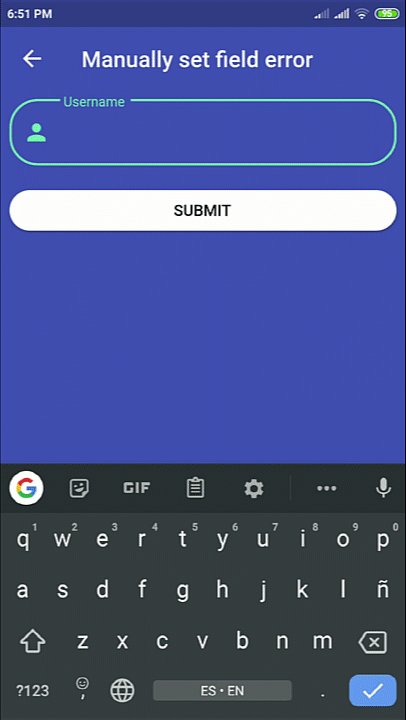
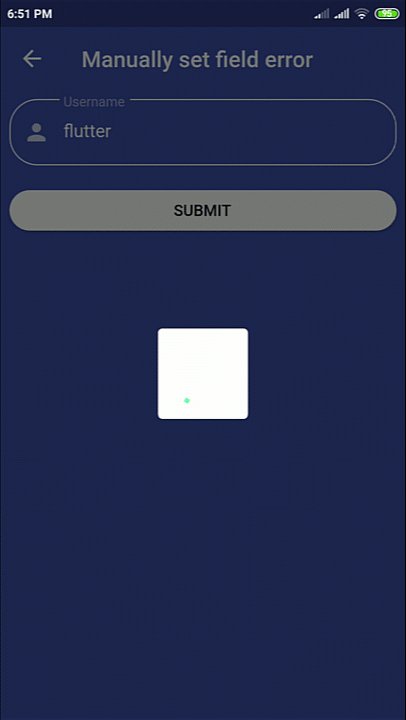
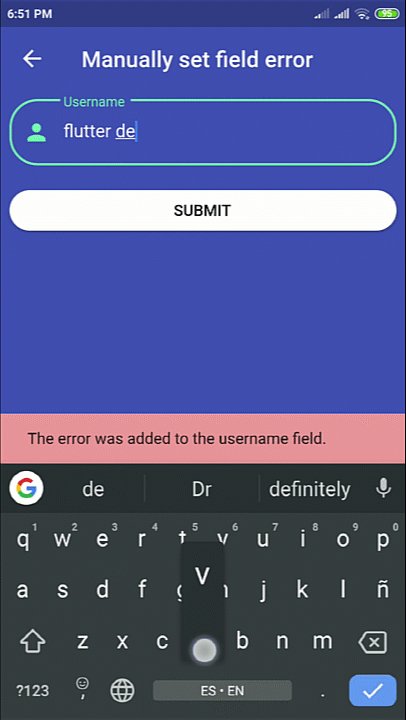
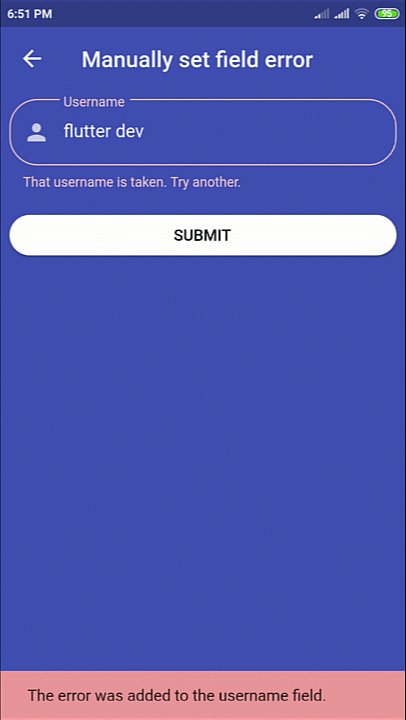
xSynchronous Field ValidationxAsynchronous Field ValidationxEasy Loading and InitializingxWizard / Stepper FormsxSubmission ProgressxSuccess / Failure ResponsexSerializable FormxSubmission Errors to FieldsxDynamic FieldsxConditional FieldsxList FieldsxGroup FieldsxCRUD SupportxBeautiful Built-In Widgets