am_state 3.6.0  am_state: ^3.6.0 copied to clipboard
am_state: ^3.6.0 copied to clipboard
A state-management and data providing library. this lib gives (AmDataProvider<T>) as data provider and (AmRefreshWidget<T>) as wrapper to widgets.
example #
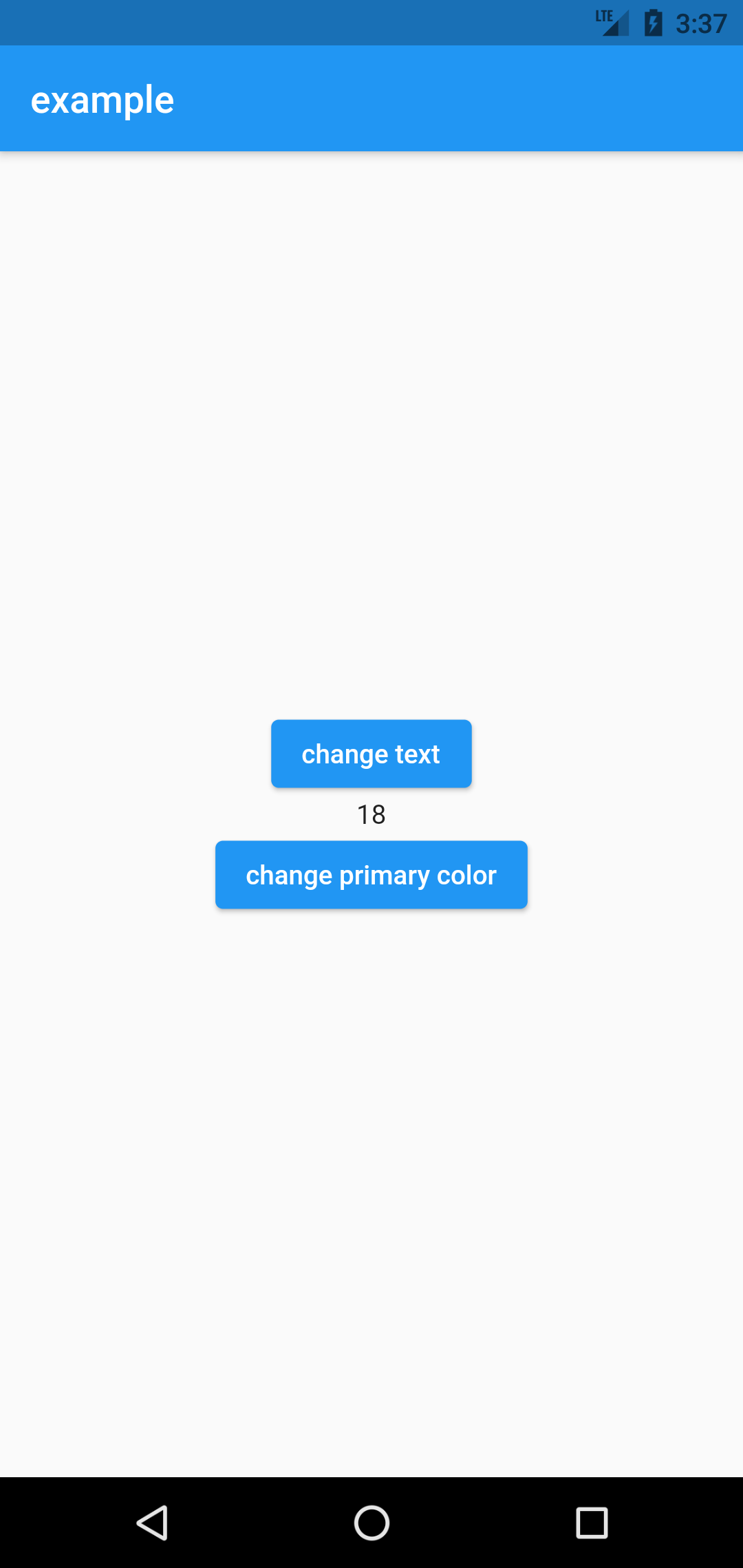
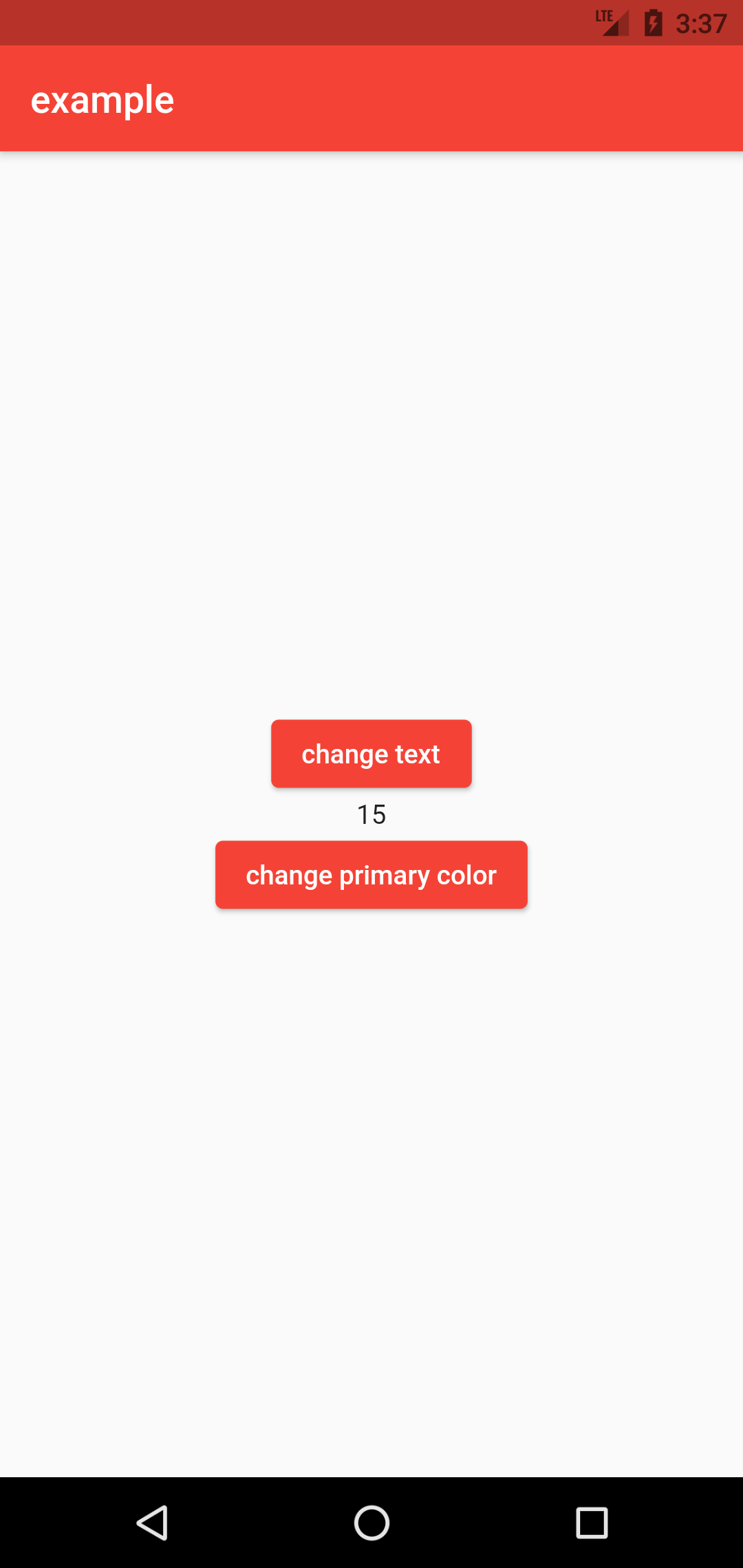
📱 #


Getting Started #
---> to initialize data providers #
import 'package:flutter/material.dart';
import 'package:am_state/am_state.dart';
final intProvider = AmDataProvider<int>(
initialData: 1,
providerId: 'cNum',
);
final colorProvider = AmDataProvider<MaterialColor>(
initialData: Colors.blue,
providerId: 'primarySwatchColor',
);
void initializeProviders() {
intProvider.initialize;
colorProvider.initialize;
}
void main() {
initializeProviders();
runApp(MyApp());
}
---> using [AmRefreshWidget] to change theme color when data is changed #
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return AmRefreshWidget<MaterialColor>(
amDataProvider: AmDataProvider<MaterialColor>.of('primarySwatchColor'),
// amDataProvider: colorProvider, // or you can get the provider by name
builder: (ctx, value) => MaterialApp(
debugShowCheckedModeBanner: false,
title: 'example',
home: Home(),
theme: ThemeData(primarySwatch: value),
),
);
}
}
---> body and AppBar Implementation #
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: Text('change text'),
onPressed: () => intProvider.data = intProvider.data! + 1,
),
AmRefreshWidget<int>(
amDataProvider: intProvider,
builder: (ctx, value) {
return Text('$value');
},
),
ElevatedButton(
child: Text('change primary color'),
onPressed: () {
colorProvider.data =
colorProvider.data == Colors.red ? Colors.blue : Colors.red;
},
),
],
),
),
);
}
}
---> note: we used [AmRefreshWidget] before text to change its string when data is changed #
AmRefreshWidget<int>(
amDataProvider: intProvider,
builder: (ctx, value) {
return Text('$value');
},
),