pal 0.1.0+2  pal: ^0.1.0+2 copied to clipboard
pal: ^0.1.0+2 copied to clipboard
The no code Flutter onboarding editor
Pal - The Flutter onboarding editor (beta) #
Pal is the onboarding editor dedicated to Flutter apps 📱.
What does it mean ?
No code editor for all your app screens directly in your app:
- 🏄♂️ Go to a screen where you want to add helper.
- 🎛 Select your helper type.
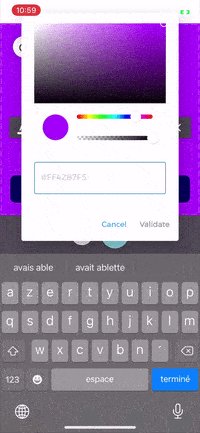
- 🎨 Select and customize your theme.
👀 Preview #

🧐 How it works ? #
Pal is splitted in two modes:
- Editor, used to create & manage helpers.
- Client, all created helpers was displayed here.
Editor mode flow
- 🚣♂️ Navigate to the screen you want to show your helper.
- 🚧 Create the helper you want.
- 🚀 Publish !
Client mode flow
- 📲 Fetch all onboarding on application start.
- 🎛 Trigger an onboarding each time we detect anything that you configured for.
- 🙈 Don't show an helper again if user has already seen it.
That's it !
🚀 Getting started #
-
Create an administration account here.
-
Create a new project in your dashboard.
-
Get your token & save it for later.

- Add Pal dependency
dependencies:
...
pal: ^latest_version
- Import Pal in the
main.dart
import 'package:palplugin/palplugin.dart';
- Wrap your app with Pal
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final _navigatorKey = GlobalKey<NavigatorState>();
@override
Widget build(BuildContext context) {
return Pal(
editorModeEnabled: true,
appToken: 'REPLACE_WITH_YOUR_APP_TOKEN',
// --------------------
// YOUR APP IS HERE
child: MaterialApp(
navigatorKey: _navigatorKey,
navigatorObservers: [PalNavigatorObserver.instance()],
home: YourApp(),
),
// --------------------
);
}
}
🎥 Youtube Videos #
✨ Parameters #
| Param | Type | Description | Required | Default |
|---|---|---|---|---|
| childApp | Widget |
your application. | ✅ | |
| navigatorKey | GlobalKey<NavigatorState> |
a reference to the navigator key of your application | childApp.navigatorKey |
|
| navigatorObserver | PalNavigatorObserver |
used to manage state of current page | childApp.navigatorObservers first entry |
|
| editorModeEnabled | bool |
enable or Disable the editor mode | true |
|
| textDirection | TextDirection |
text direction of your application | TextDirection.ltr |
|
| appToken | String |
the app token created from the admin | ✅ |
🎥 Gallery #
😎 Client mode #

Some of helpers displayed in the client app
🚧 Editor mode #
💡 Helpers creation

Simple box helper

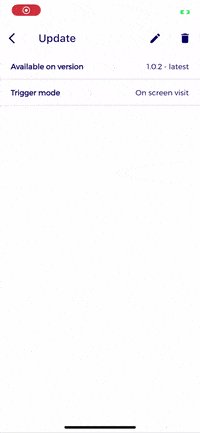
Update helper

Anchored helper

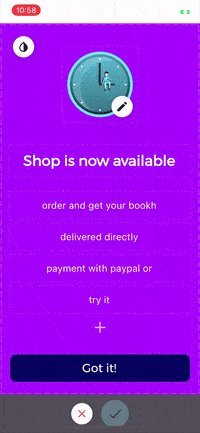
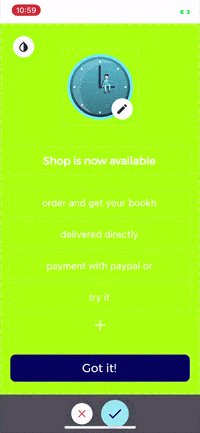
FullScreen helper
🎨 Edit mode #

Edit an helper
🙋♂️🙋♀️ Questions #
Why I'm getting an error PageCreationException: EMPTY_ROUTE_PROVIDED when creating a new helper?
When you push a new route, you always need to give it an unique name if you use .push(....).
We recommend you to use .pushNamed(...) method (by using it, Pal know automatically the route name without specified it). But if you prefer using .push(...) instead, you have to create RouteSettings like this:
Navigator.push(
context,
MaterialPageRoute(
settings: RouteSettings(
name: 'page1', // <- Type here an unique route name
)),
builder: (context) => YourNewPage(),
);
📣 Author #

Initiated and sponsored by Apparence.io.



