app_feedback 0.0.2  app_feedback: ^0.0.2 copied to clipboard
app_feedback: ^0.0.2 copied to clipboard
A Flutter package for getting app feedback from users.
App Feedback #
A Flutter package for getting app feedback from users. It provides the utility to display feedback form depending upon the requirement. Feedback form can be displayed instantly at any time or after certain period of time.
Download Demo App  #
#
How to use this package #
1. Add library to pubspec.yml
dependencies:
app_feedback: ^0.0.2
2. Import library in dart file.
import 'package:app_feedback/app_feedback.dart';
3. Create a instance of AppFeedback
AppFeedback feedbackForm = AppFeedback.instance;
4. Initialize the app feedback (Ony if you want to ask user for his feedback periodically)
@override
void initState() {
/// `duration` is set to 10 seconds for testing purpose.
/// Change this duration on the basis of how often you want to ask user for his feedback.
/// For example duration can be 15 days, 1 or 2 month etc.
feedbackForm.init(FeedbackConfig(duration: Duration(seconds: 10)));
super.initState();
}
5. Create a method which will launch the feedback form
void tryDisplay() {
feedbackForm.tryDisplay(context, onSubmit: (UserFeedback feedback) {
print(feedback);
});
}
6. Create a button to call tryDisplay method.
TextButton(
onPressed: tryDisplay,
child: Text("Try Display Form")
),
Note
feedbackFormwill only be displayed once provided duration in step 3 has passed.- Once
feedbackFormis displayed then it won't be displayed until the next cycle of the duration is completed.- The
configdata provided in first time initialization offeedbackFormis stored in local cache and other initialization data will be ignored.
7. Clear old configuration
Invoke clearConfig method only if there is a need to clear the old config values otherwise ignore this.
void clearConfig() async {
await feedbackForm.clearConfig();
}
Note
- After clearing the configuration it won't be display the feedback form ever until new initialization.
- Clear configuration form doesn't mean reset the duration cycle. It just removes the all configuration from the cache.
- To reset duration and other configuration do call the
feedbackForm.init()method with newconfigvalues.
Display instant feedbackForm #
If there is a need to display feedbackForm instantly on any time then invoke feedbackForm.display method.
By calling this method won't reset the duration cycle provided in above step 3.
To invoke below method there is no need to initialize the feedbackForm.
void launchAppFeedback() {
feedbackForm.display(context,
option: Option(
maxRating: 10,
ratingButtonTheme: RatingButtonThemeData.defaultTheme,
), onSubmit: (feedback) {
print(feedback);
});
}
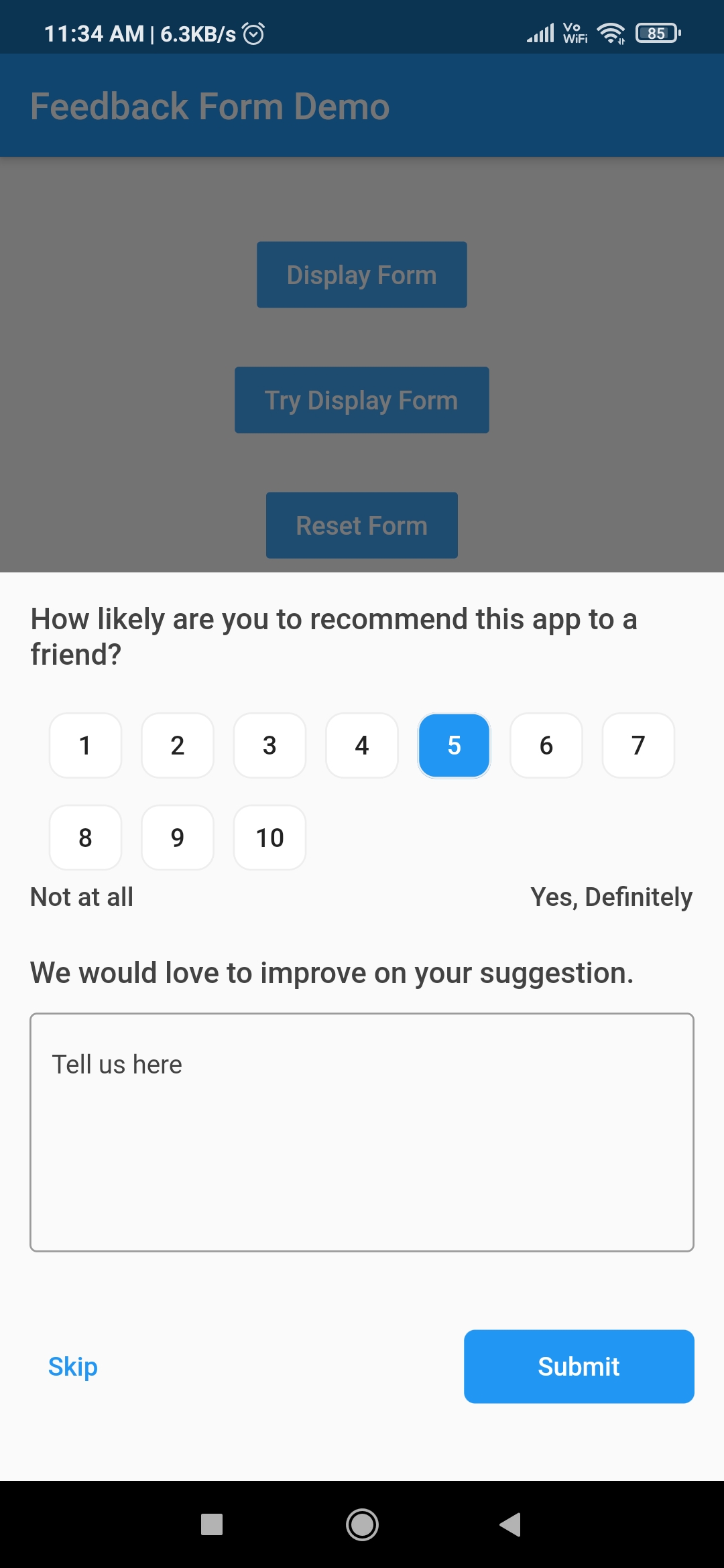
| Feedback form | Customised Rating button | Customised Rating button |
|---|---|---|
 |
 |
 |
| Hidden feedback field | Customised feedback form | Customised feedback form |
|---|---|---|
 |
 |
 |
Other Flutter packages #
| Name | Stars | Pub |
|---|---|---|
| Filter List |  |
 |
| Empty widget |  |
 |
| Add Thumbnail |  |
 |
| Country Provider |  |
 |
Pull Requests #
I welcome and encourage all pull requests. It usually will take me within 24-48 hours to respond to any issue or request.
Created & Maintained By #
Sonu Sharma (Twitter) (Youtube)
(Insta)
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕







