add_thumbnail 0.0.2  add_thumbnail: ^0.0.2 copied to clipboard
add_thumbnail: ^0.0.2 copied to clipboard
A new Flutter package project.
add_thumbnail Plugin #
A new Flutter package. It is build for fetching media thumbnail associate to url. On adding urls it creates thumbnail wigdet.
Download App  #
#
Video Url #
Youtube Link:- https://www.youtube.com/watch?v=1MAuErvBtKA
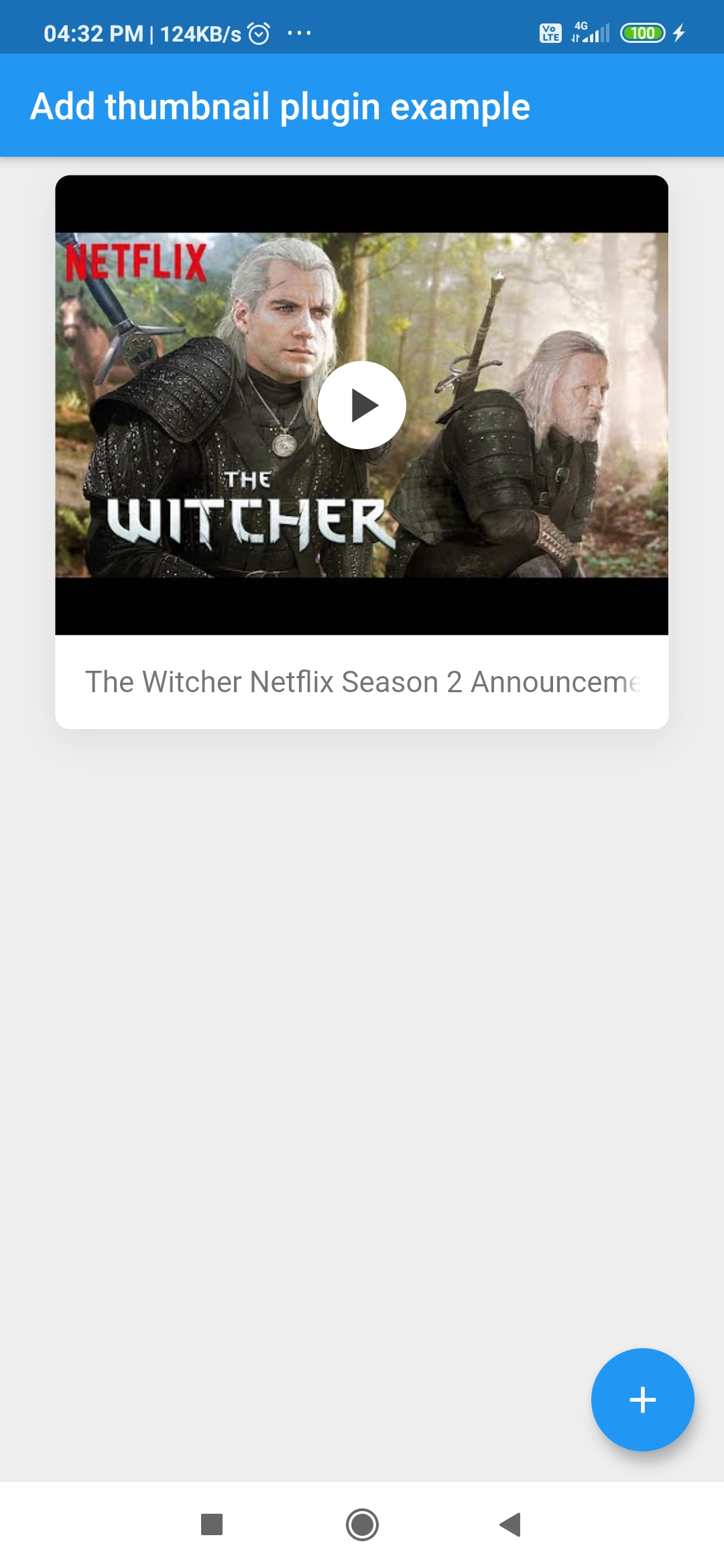
Screenshots #
| Initial Screen | Add Thumbnail dialog | Image thumbnail |
|---|---|---|
 |
 |
 |
| MediaListView widget | MediaListView with multiple children | Error on invaild link |
|---|---|---|
 |
 |
 |
Add Link Data flow #
await Thumbnail.addLink(
context: context,
/// callback that return thumbnail information in `MediaInfo` object
onLinkAdded: (mediaInfo) {
print("Thumbnail title:- ${mediaInfo.title}");
print("Thumbnail url:- ${mediaInfo.thumbnailUrl}");
},
);
- Invoke method
Thumbnail.addLink()to display add link dialog. - Add valid link in text field.
- Click
Nextbutton. - On
Nextbutton clicked it it fetch meta accoicated with link. - If fetched data contain valid image url it will shows image thumbnail.
- Else it will show some error text.
Savebutton will visible only if thumbnail image is fetched.- On
Savebutton clicked it returnMediaInfoobject that contains thumbnail information like title, imageUrl etc. - On
Cancelbutton clicked it will close dialog and return nothing.
MediaListView Widget #
List<MediaInfo> mediaList = [];
List<String> urlList = ["https://www.youtube.com/watch?v=uv54ec8Pg1k"];
MediaListView(
titleTextStyle: TextStyle(color:Colors.white),
titleTextBackGroundColor: Colors.grey,
overlayChild:Icon(Icons.save),
urls: urlList,
mediaList: mediaList,
onPressed: (url) {
print(url);
},
);
- To show thumbnails list pass valid media url list.
- If this is set to null thumbnail list will create from media list
- If mediaList and urls both have values then thumbnail list will create using both list.
Getting Started #
1. Add library to your pubspec.yaml #
dependencies:
add_thumbnail: ^0.0.1
2. Import library in dart file #
import 'package:add_thumbnail/add_thumbnail.dart';
3. How to use FilterList #
Create of list of MediaInfo object
List<MediaInfo> mediaList = [];
Create List of String #
List<String> urlList = ["https://www.youtube.com/watch?v=uv54ec8Pg1k"];
Create async function and call Thumbnail.addLink()
void openAddLinkDialog() async {
// Open thumbnail dialog to add link
await Thumbnail.addLink(
context: context,
/// callback that return thumbnail information in `MediaInfo` object
onLinkAdded: (mediaInfo) {
if (mediaInfo != null && mediaInfo.thumbnailUrl.isNotEmpty) {
setState(() {
mediaList.add(mediaInfo);
});
}
},
);
}
Create MediaList widget to show thumbnail list #
Widget getMediaList() {
return MediaListView(
onPressed: (url) {
print(url);
},
urls: urlList,
mediaList: mediaList,
);
}
Call openAddLinkDialog function on floatingActionButton pressed
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xFFEEEEEE),
appBar: AppBar(
title: Text(widget.title),
),
body:(mediaList == null || mediaList.isEmpty) && (urlList == null || urlList.isEmpty)
? Center(
child: Text(
"Press add button to add thumbnail.",
style: TextStyle(color: Colors.black54, fontSize: 16),
),
)
: getMediaList(),
floatingActionButton: FloatingActionButton(
onPressed: openAddLinkDialog,
tooltip: 'Add link',
child: Icon(Icons.add),
),
);
}
Pull Requests #
I welcome and encourage all pull requests. It usually will take me within 24-48 hours to respond to any issue or request.
Created & Maintained By #
Sonu Sharma (Twitter) (Youtube)
(Insta)
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕






