alice 1.0.0  alice: ^1.0.0 copied to clipboard
alice: ^1.0.0 copied to clipboard
Alice is an HTTP Inspector tool which helps debugging http requests. It catches and stores http requests and responses, which can be viewed via simple UI.

Alice #
Alice is an HTTP Inspector tool for Flutter which helps debugging http requests. It catches and stores http requests and responses, which can be viewed via simple UI. It is inspired from Chuck and Chucker.

|

|

|

|

|

|

|

|

|

|

|

|
Supported Dart http client plugins:
- Dio
- HttpClient from dart:io package
- Http from http/http package
- Chopper
- Generic HTTP client
Features:
✔️ Detailed logs for each HTTP calls (HTTP Request, HTTP Response)
✔️ Inspector UI for viewing HTTP calls
✔️ Save HTTP calls to file
✔️ Statistics
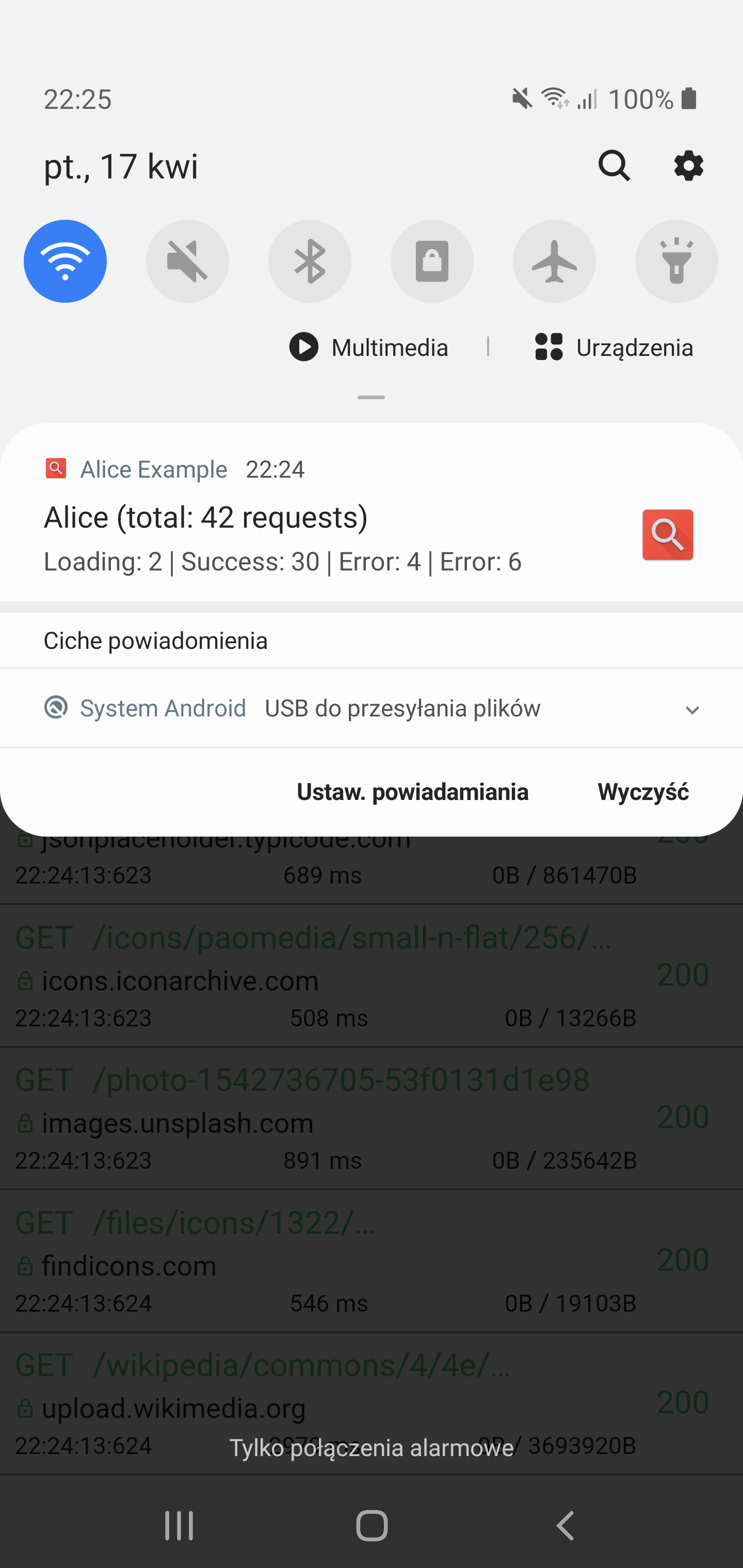
✔️ Notification on HTTP call
✔️ Support for top used HTTP clients in Dart
✔️ Error handling
✔️ Shake to open inspector
✔️ HTTP calls search
✔️ Flutter/Android logs
✔️ ObjectBox storage
Documentation #
You can find documentation here.






