passkit_ui 1.0.0  passkit_ui: ^1.0.0 copied to clipboard
passkit_ui: ^1.0.0 copied to clipboard
A UI kit for PassKit files (usually shown in Apple Wallet). It uses the `passkit` package under the hood.
passkit_ui #
What is PassKit? #
Passes are a digital representation of information that might otherwise be printed on small pieces of paper or plastic. They let users take an action in the physical world. Passes can contain images and a barcode, and you can update passes using push notifications on iOS.
This technology consists of three main components:
- A package format for creating passes.
- A web service API for updating passes, implemented on your server.
- An API used by your apps to interact with the user’s pass library.
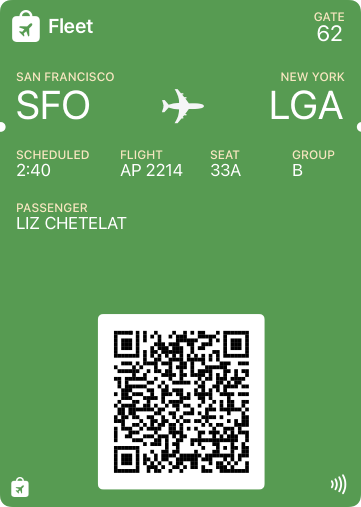
A PkPass file looks something like this when rendered:

This package contains widgets to visualize PkPass files as seen above with the help of passkit. passkit is a pure Dart package, which works on servers, too.
This package does intentionally not support showing the "backside" of a PkPass file, since that requires a lot of features that depend on application logic.
Those include, among other things: sharing a pass, deleting a pass, having the ability to open URLs, emails and phone numbers.
You want to work with Apple's native PassKit APIs? Consider using apple_passkit in addition to this.
How to use it? #
Add the passkit and passkit_ui packages to your pubspec.yaml file
dependencies:
passkit: any # Use the latest available version
passkit_ui: any # Use the latest available version
Use it in your code:
import 'package:passkit/passkit.dart';
import 'package:passkit_ui/passkit_ui.dart';
// First load the PkPass file somewhere
final pkPass = await loadPass('assets/coupon.pkpass')
// Then in your widget, use the `PkPassWidget` and pass the PkPass to it
Center(child: PkPassWidget(pass: pkPass))
Apple Wallet PassKit docs #
Contributors #
Thanks a lot to all the awesome contributors:
Contribute to this library, and you'll show up too.
We encourage you to contribute to this library. A good starting point is to look at these good first issues. Take a look at these issues if you're up for a challenge.








