flutter_location_search 2.0.0  flutter_location_search: ^2.0.0 copied to clipboard
flutter_location_search: ^2.0.0 copied to clipboard
Package that provides Place search with history of latest location searched using Open Street Map. It is easy to custom and can be displayed in fullscreen or overlay mode
flutter_location_search #
A Flutter package that provides Place search with history of latest location searched using Open Street Map.
Features #
- Search location by places
- Return selected location's data
- Can be displayed in fullscreen mode or overlay mode
- Easy to use and custom
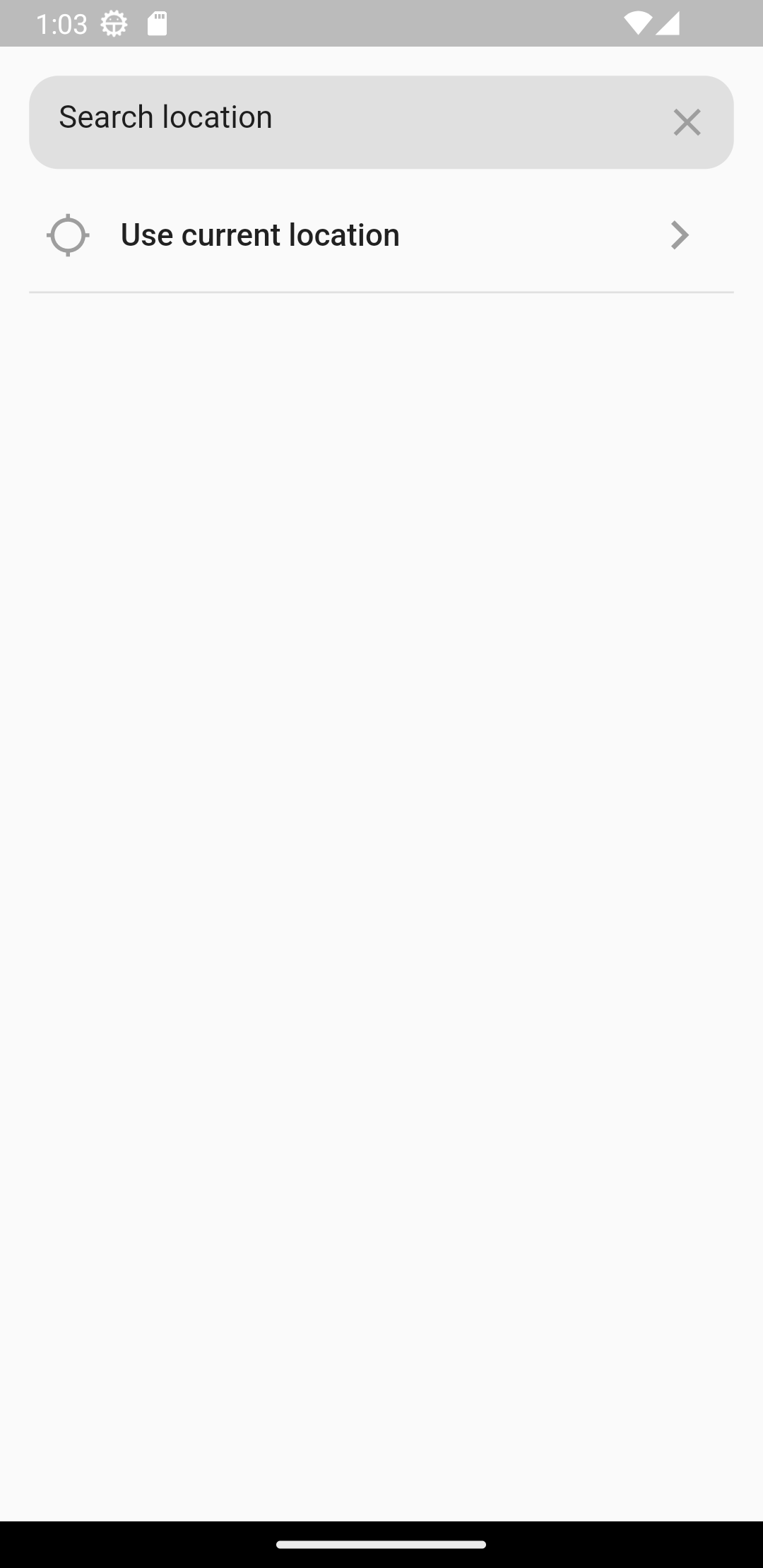
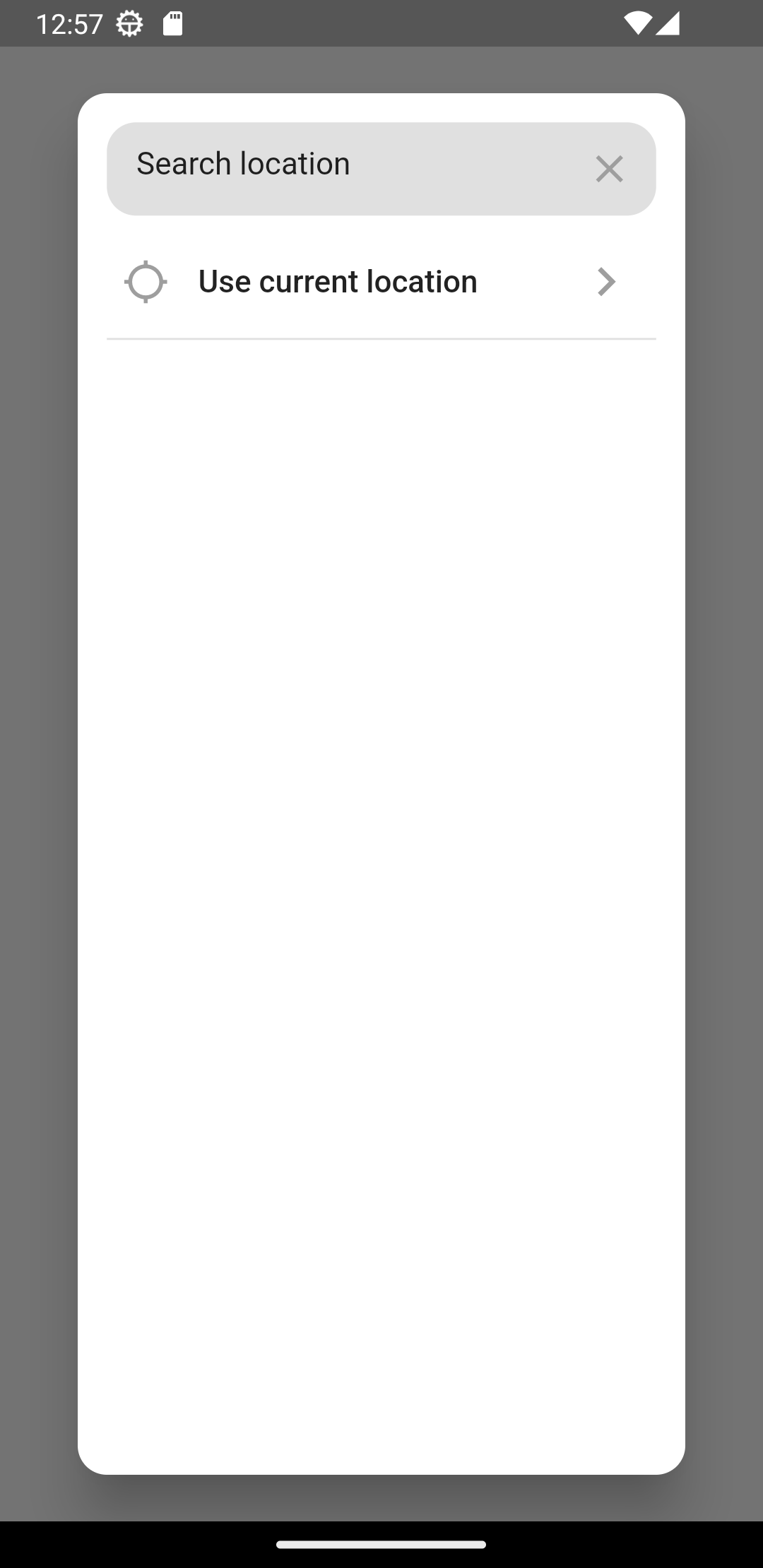
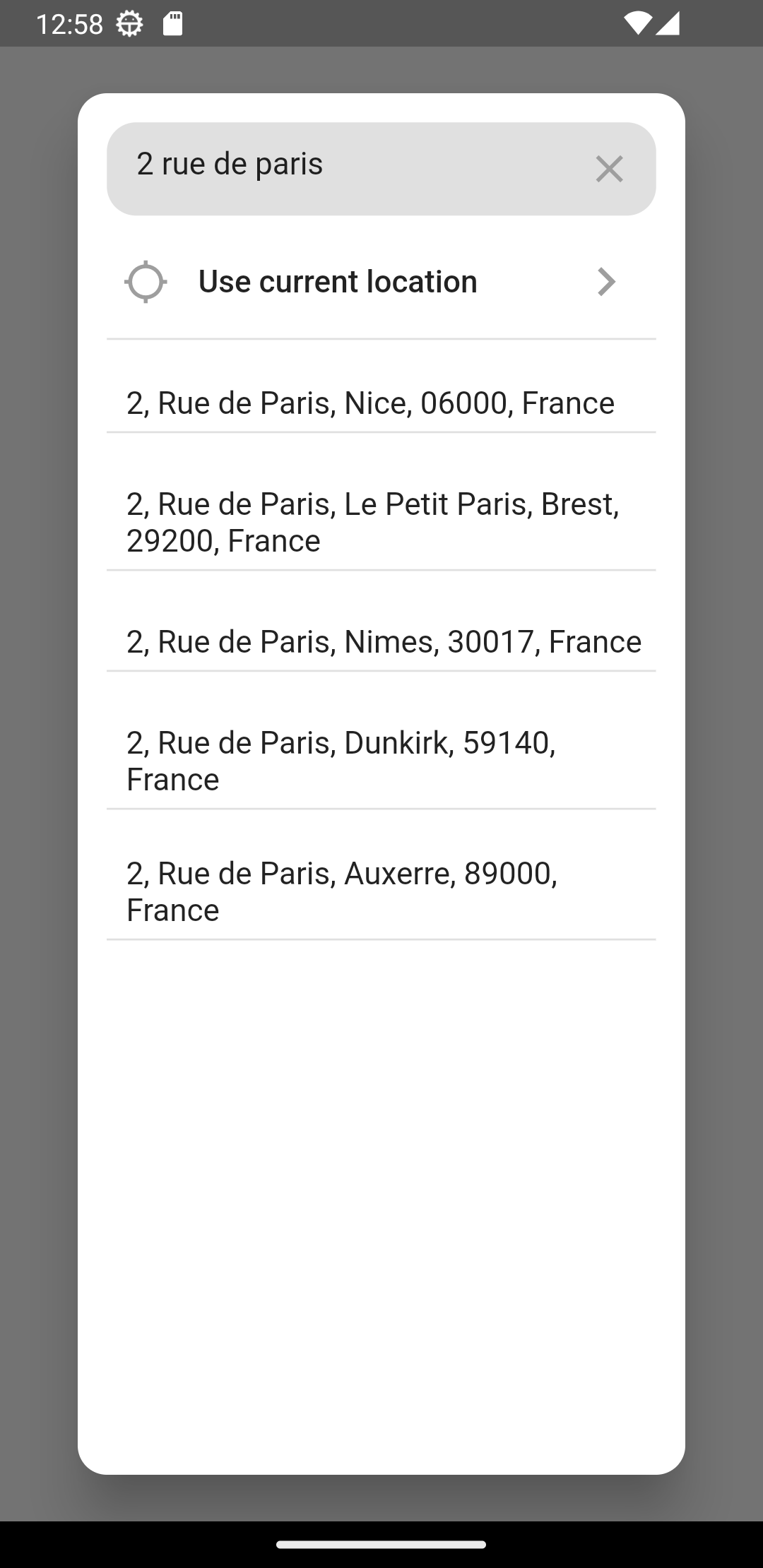
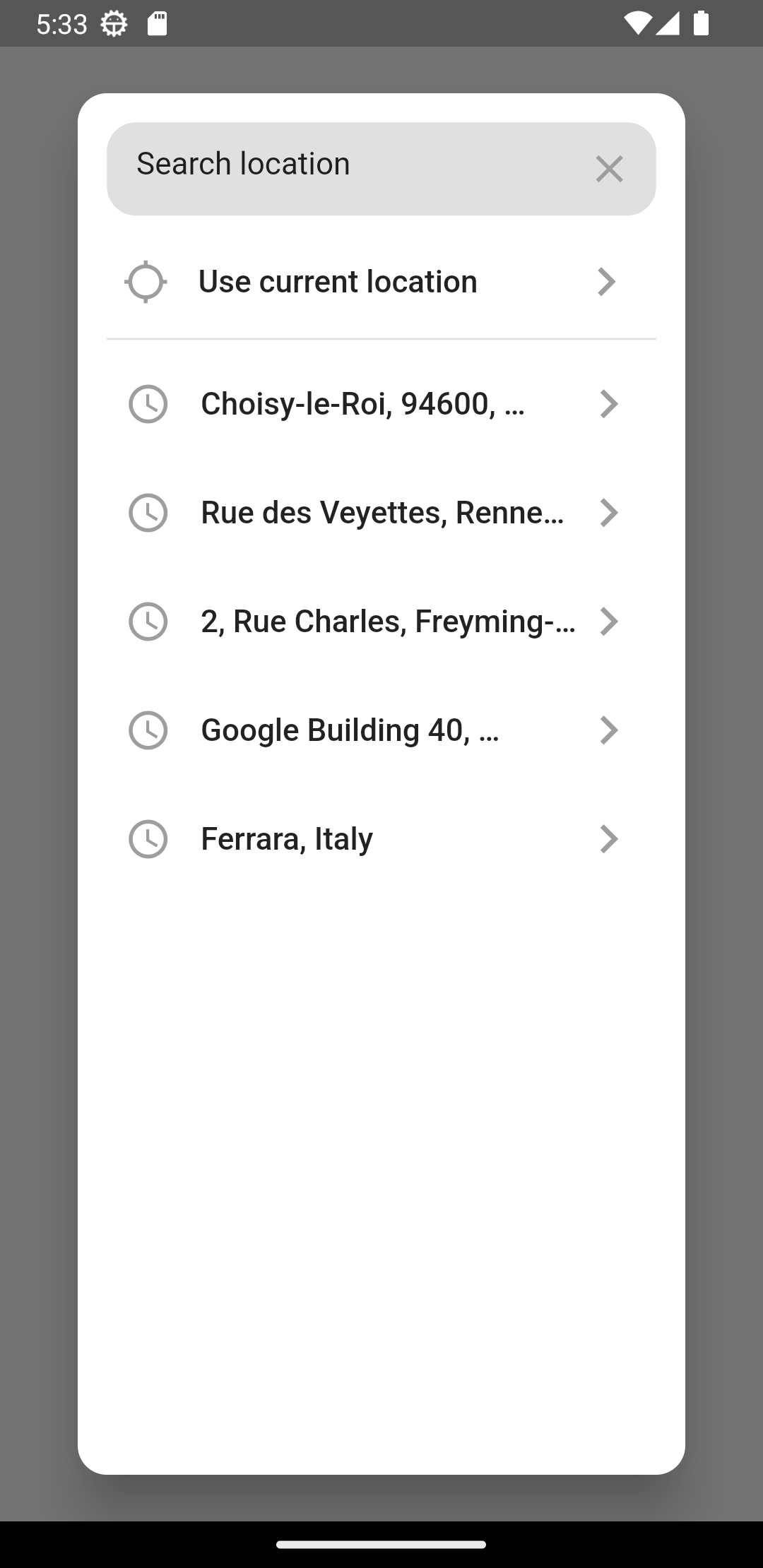
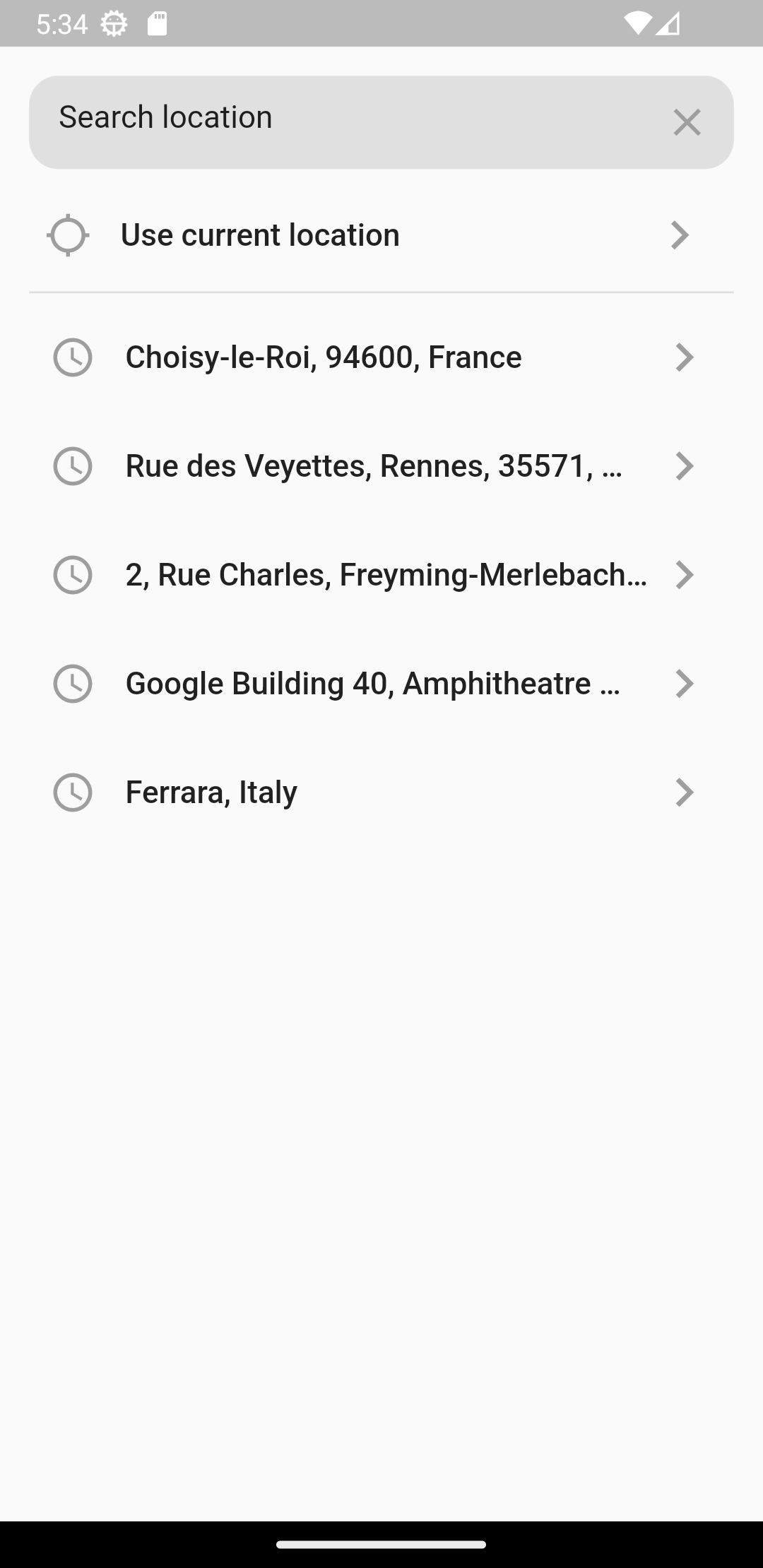
Preview #



Setup #
To add the flutter_location_search to your Flutter application read the instructions. Below are some Android and iOS specifics that are required for the package to work correctly.
Android
Upgrade pre 1.12 Android projects
Since version 5.0.0 this plugin is implemented using the Flutter 1.12 Android plugin APIs. Unfortunately this means App developers also need to migrate their Apps to support the new Android infrastructure. You can do so by following the Upgrading pre 1.12 Android projects migration guide. Failing to do so might result in unexpected behaviour.
AndroidX
The flutter_location_search plugin requires the AndroidX version of the Android Support Libraries. This means you need to make sure your Android project supports AndroidX. Detailed instructions can be found here.
The TL;DR version is:
- Add the following to your "gradle.properties" file:
android.useAndroidX=true
android.enableJetifier=true
- Make sure you set the
compileSdkVersionin your "android/app/build.gradle" file:
android {
compileSdkVersion 33
...
}
- Make sure you set the
minSdkVersionin your "android/app/build.gradle" file:
android {
minSdkVersion 23
...
}
- Make sure you replace all the
android.dependencies to their AndroidX counterparts (a full list can be found here: Migrating to AndroidX).
Permissions
On Android you'll need to add either the ACCESS_COARSE_LOCATION or the ACCESS_FINE_LOCATION permission to your Android Manifest. To do so open the AndroidManifest.xml file (located under android/app/src/main) and add one of the following two lines as direct children of the <manifest> tag (when you configure both permissions the ACCESS_FINE_LOCATION will be used by the flutter_location_search plugin):
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
NOTE: Specifying the
ACCESS_COARSE_LOCATIONpermission results in location updates with an accuracy approximately equivalent to a city block. It might take a long time (minutes) before you will get your first locations fix asACCESS_COARSE_LOCATIONwill only use the network services to calculate the position of the device. More information can be found here.
iOS
On iOS you'll need to add the following entries to your Info.plist file (located under ios/Runner) in order to access the device's location. Simply open your Info.plist file and add the following (make sure you update the description so it is meaningful in the context of your App):
<key>NSLocationWhenInUseUsageDescription</key>
<string>This app needs access to location when open.</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>This app needs access to location when in the background.</string>
If you would like to receive updates when your App is in the background, you'll also need to add the Background Modes capability to your XCode project (Project > Signing and Capabilities > "+ Capability" button) and select Location Updates. Be careful with this, you will need to explain in detail to Apple why your App needs this when submitting your App to the AppStore. If Apple isn't satisfied with the explanation your App will be rejected.
When using the requestTemporaryFullAccuracy({purposeKey: "YourPurposeKey"}) method, a dictionary should be added to the Info.plist file.
<key>NSLocationTemporaryUsageDescriptionDictionary</key>
<dict>
<key>YourPurposeKey</key>
<string>The example App requires temporary access to the device's precise location.</string>
</dict>
The second key (in this example called YourPurposeKey) should match the purposeKey that is passed in the requestTemporaryFullAccuracy() method. It is possible to define multiple keys for different features in your app. More information can be found in Apple's documentation.
NOTE: the first time requesting temporary full accuracy access it might take several seconds for the pop-up to show. This is due to the fact that iOS is determining the exact user location which may take several seconds. Unfortunately this is out of our hands.
macOS
On macOS you'll need to add the following entries to your Info.plist file (located under macOS/Runner) in order to access the device's location. Simply open your Info.plist file and add the following (make sure you update the description so it is meaningful in the context of your App):
<key>NSLocationUsageDescription</key>
<string>This app needs access to location.</string>
You will also have to add the following entry to the DebugProfile.entitlements and Release.entitlements files. This will declare that your App wants to make use of the device's location services and adds it to the list in the "System Preferences" -> "Security & Privacy" -> "Privacy" settings.
<key>com.apple.security.personal-information.location</key>
<true/>
When using the requestTemporaryFullAccuracy({purposeKey: "YourPurposeKey"}) method, a dictionary should be added to the Info.plist file.
<key>NSLocationTemporaryUsageDescriptionDictionary</key>
<dict>
<key>YourPurposeKey</key>
<string>The example App requires temporary access to the device's precise location.</string>
</dict>
The second key (in this example called YourPurposeKey) should match the purposeKey that is passed in the requestTemporaryFullAccuracy() method. It is possible to define multiple keys for different features in your app. More information can be found in Apple's documentation.
NOTE: the first time requesting temporary full accuracy access it might take several seconds for the pop-up to show. This is due to the fact that macOS is determining the exact user location which may take several seconds. Unfortunately this is out of our hands.
Installing #
Add the following to your pubspec.yaml file:
dependencies:
flutter_location_search: ^2.2.0
Getting Started #
Import the following package in your dart file
import 'package:flutter_location_search/flutter_location_search.dart';
To use, call the LocationSearch.show() function
```
LocationData? locationData = await LocationSearch.show(
context: context,
userAgent: UserAgent(appName: 'Location Search Example', email: 'support@myapp.com'),
mode: Mode.fullscreen,
);
```
LocationSearch has the following parameters:
-
onError : (callback) is triggered when an error occurs while fetching location
-
language : (String) set the language of the address text (default = 'en')
-
countryCodes : (List) of countries to Limit search results to
-
loadingWidget : (Widget) show custom widget until the map finish initialization
-
searchBarBackgroundColor : (Color) change the background color of the search bar
-
searchBarTextColor : (Color) change the color of the search bar text
-
searchBarHintText : (String) change the hint text of the search bar
-
searchBarHintColor : (Color) change the color of the search bar hint text
-
lightAdress : (bool) if true, displayed and returned adresses will be lighter
-
iconColor : (Color) change the color of the search bar text
-
currentPositionButtonText : (String) change the text of the button selecting current position
-
mode : mode of display (fullscreen or overlay)
-
historyMaxLength : (int) set the capacity or maximum length of history
-
userAgent : (UserAgent) http request header that is sent with each request.
$OpenStreetMap’s Nominatim* service (used for geocoding) requires a user-agent to identify your application. If you don’t provide one, your requests might get blocked or throttled. Hence this parameters is mandatory since version 2.0.0.
Usage #
Location proposals will be displayed when typing in the search bar.
When a location proposal is selected, a LocationData object is returned.
LocationData has three properties.
- latitude
- longitude
- address
//String address - addressData
//Map<String, dynamic> contains address details
The package also comes with a history of latest searched places. The amount of places to historicize is set by historyMaxLength parameter.


Example #
Here is a snippet od code showing a Button that on tap, shows a widget to search a location; once a location is selected, the location address is set as the button text.
TextButton(
child: Text(_locationText),
onPressed: () async {
LocationData? locationData = await LocationSearch.show(
context: context,
lightAdress: true,
mode: Mode.fullscreen,
userAgent: UserAgent(appName: 'Location Search Example', email: 'support@myapp.com')
);
setState(() {
_locationText = locationData!.address;
});
},
)
Dependencies version solving issues #
You may encounter a dependency version failure because this package uses the 0.18.0 version of intl and some frequently used packages such as firebase_auth use its 0.17.0 version. To solve this issue, you can add the following to your pubspec.yaml file :
dependency_overrides:
intl: ^0.18.0
Contributing #
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
📝 License #
Copyright © 2022 Michael Maher.
This project is MIT licensed.

