davi 4.0.1  davi: ^4.0.1 copied to clipboard
davi: ^4.0.1 copied to clipboard
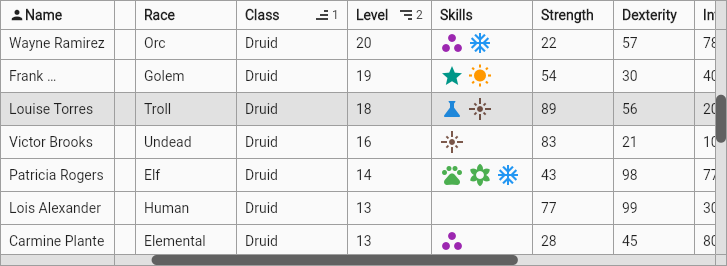
A full customized dataview that builds the cells on demand. Focused on Web/Desktop Applications. Bidirectional scroll bars. (DataTable, Data Table, Data View)

- Ready for a large number of data. High performance. Building cells on demand.
- Focused on Web/Desktop Applications.
- Bidirectional scroll bars.
- Resizable.
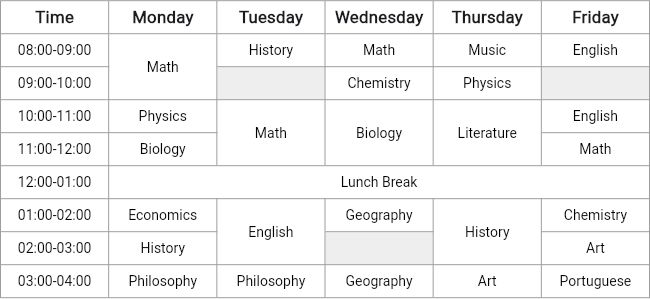
- Cell merging.
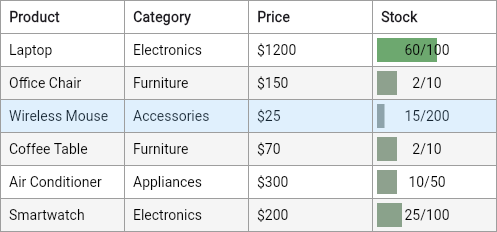
- Column summary (Footer).
- Highly customizable.
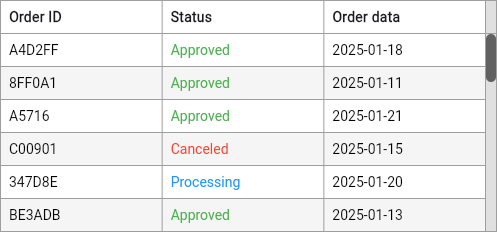
- Custom cells.
- Pinned columns.
- Multiple sort.
- Infinite scroll.
- Trailing widget.
Explore and learn more by clicking here.