atoa_flutter_sdk 1.0.6  atoa_flutter_sdk: ^1.0.6 copied to clipboard
atoa_flutter_sdk: ^1.0.6 copied to clipboard
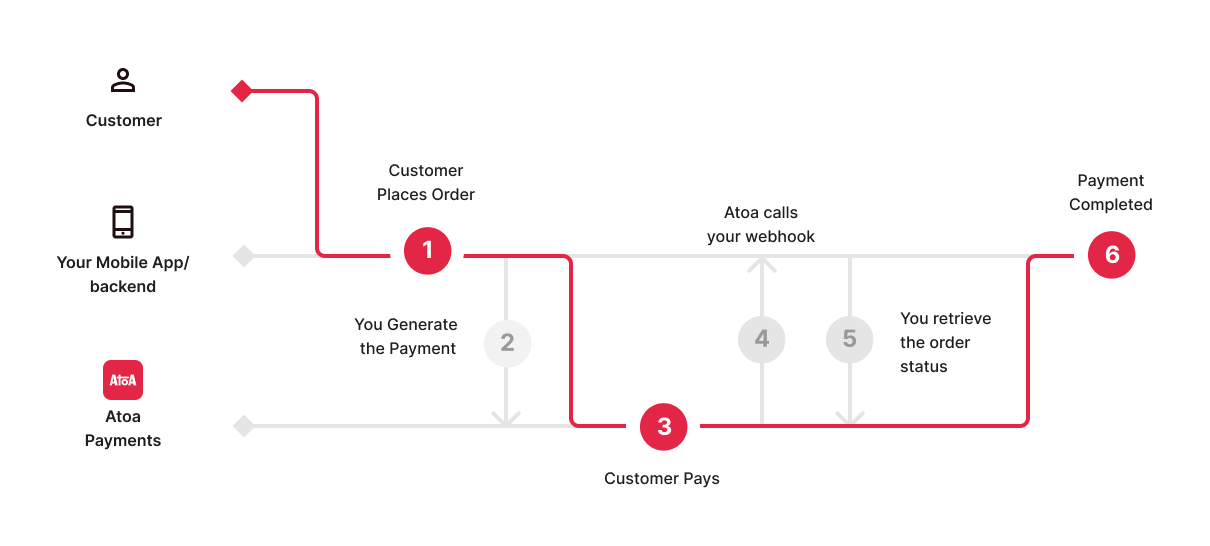
Atoa Flutter SDK which can be used to initiate open source payment using `paymentRequestId` generated atoa backend.
Atoa Sdk #
Flutter plugin for Atoa SDK.
- Installation
- Usage
- Example
- Complete Demo App
- Handle Redirection (Optional)
| Please refer our official flutter documentation here.
Installation #
Run following to add Atoa SDK to your flutter project
flutter pub add atoa_flutter_sdk
Usage #
Sample code to integrate can be found in example/lib/main.dart.
Import package
import 'package:atoa_flutter_sdk/atoa_flutter_sdk.dart';
Show Payment Dialog
It's a full screen dialog which shows all the available bank list then once user selects the bank. They will be redirected to their bank app or website.
final paymentDetails = await AtoaSdk.show(
context,
paymentId: '<payment-request-id>',
env: AtoaEnv.prod, /// or AtoaEnv.sandbox
);
Handle Response
if (paymentDetails != null) {
if(paymentDetails.isCompleted) {
// handle success
} else {
// handle failure / pending statuses
}
} else {
// Bottom sheet was dismissed or encountered an error
}
Handle Redirection (Optional) #
Call the payment-process API to generate a payment. In response, store the paymentRequestId on the backend. The redirectUrl, which can be passed as body parameters, redirects to your website and then opens your app via deep linking.
Resources For deep-linking
For any issues or inquiries, please contact hello@paywithatoa.co.uk.