animated_size_and_fade 5.1.1  animated_size_and_fade: ^5.1.1 copied to clipboard
animated_size_and_fade: ^5.1.1 copied to clipboard
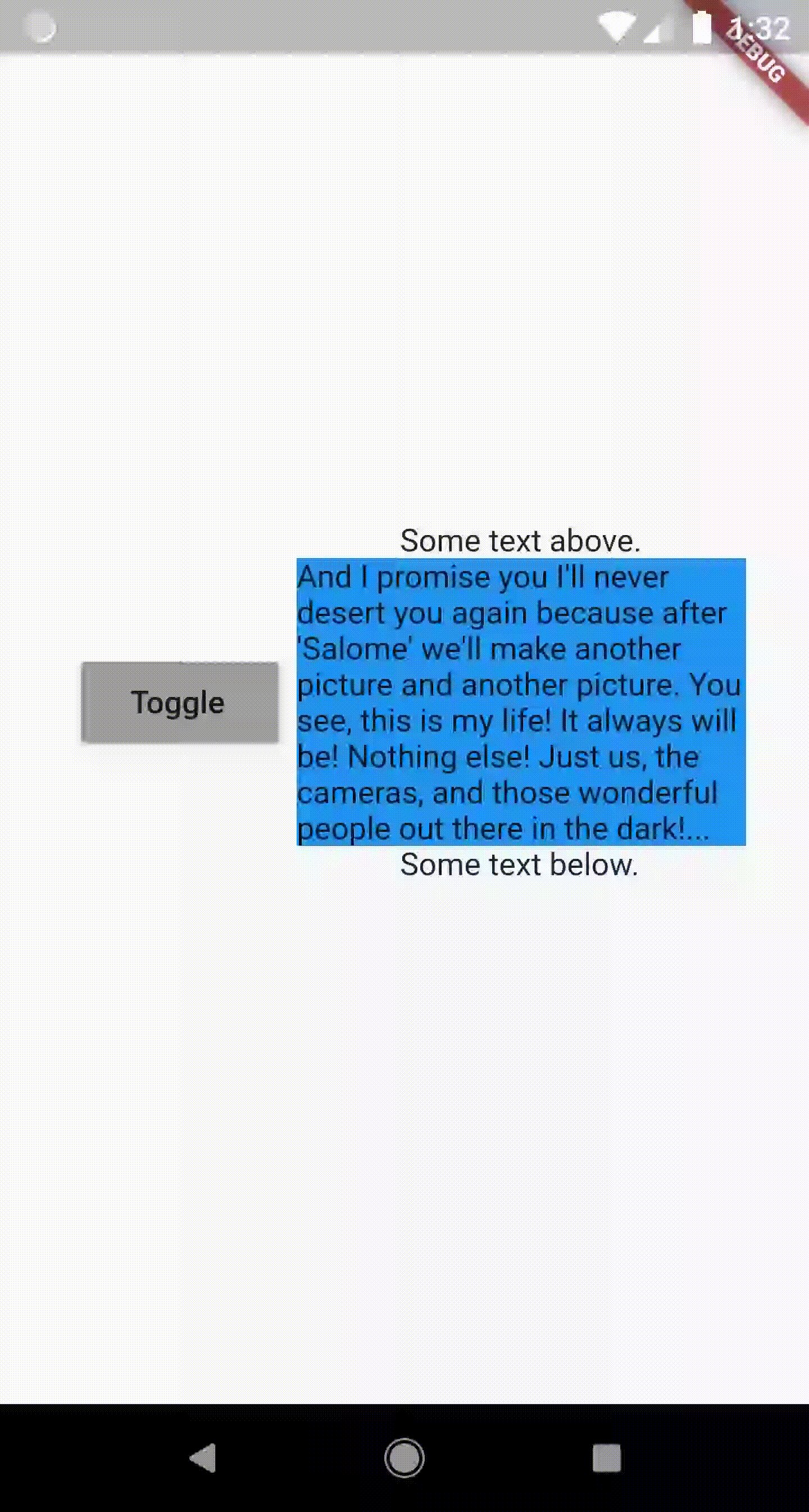
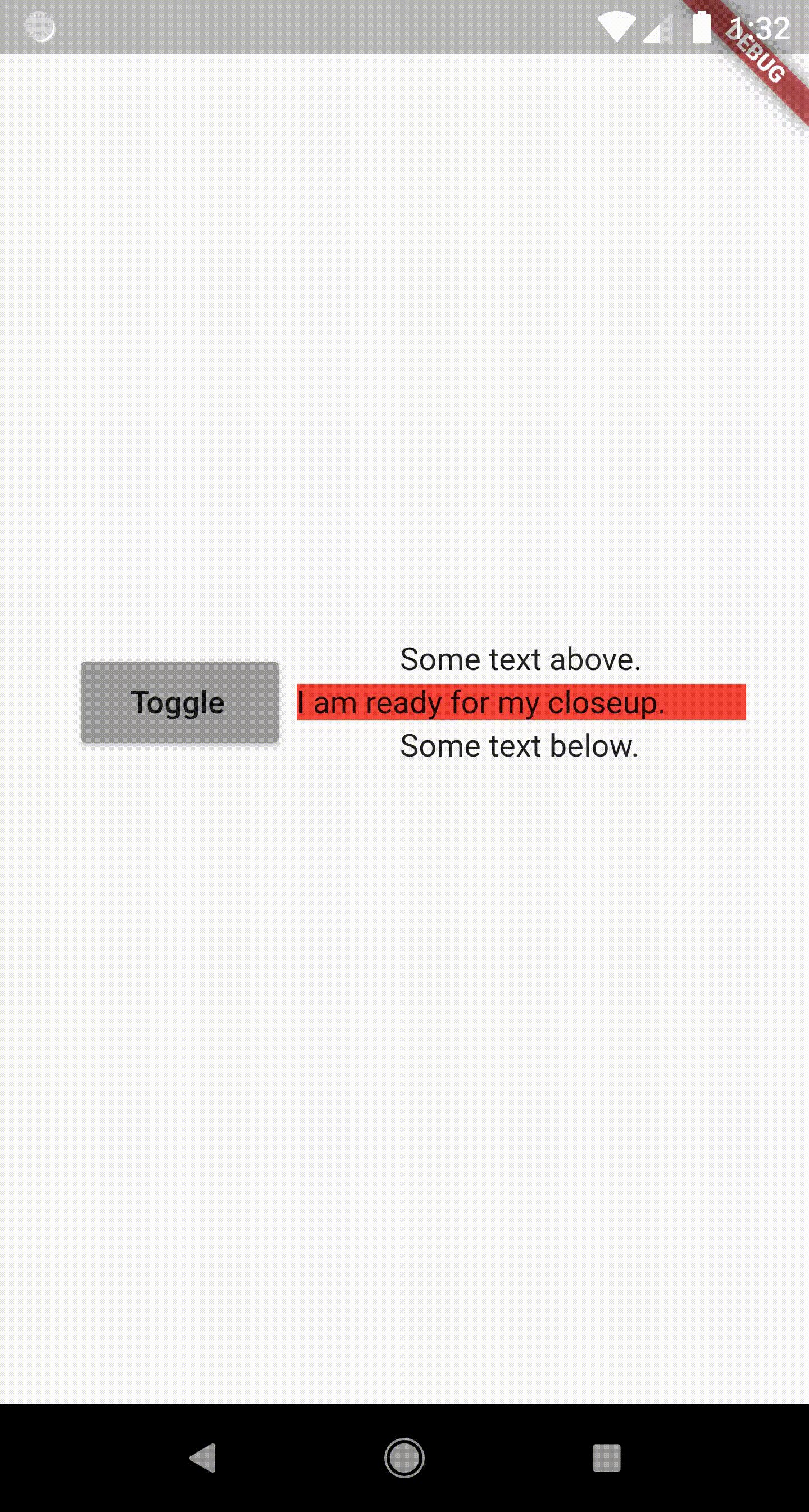
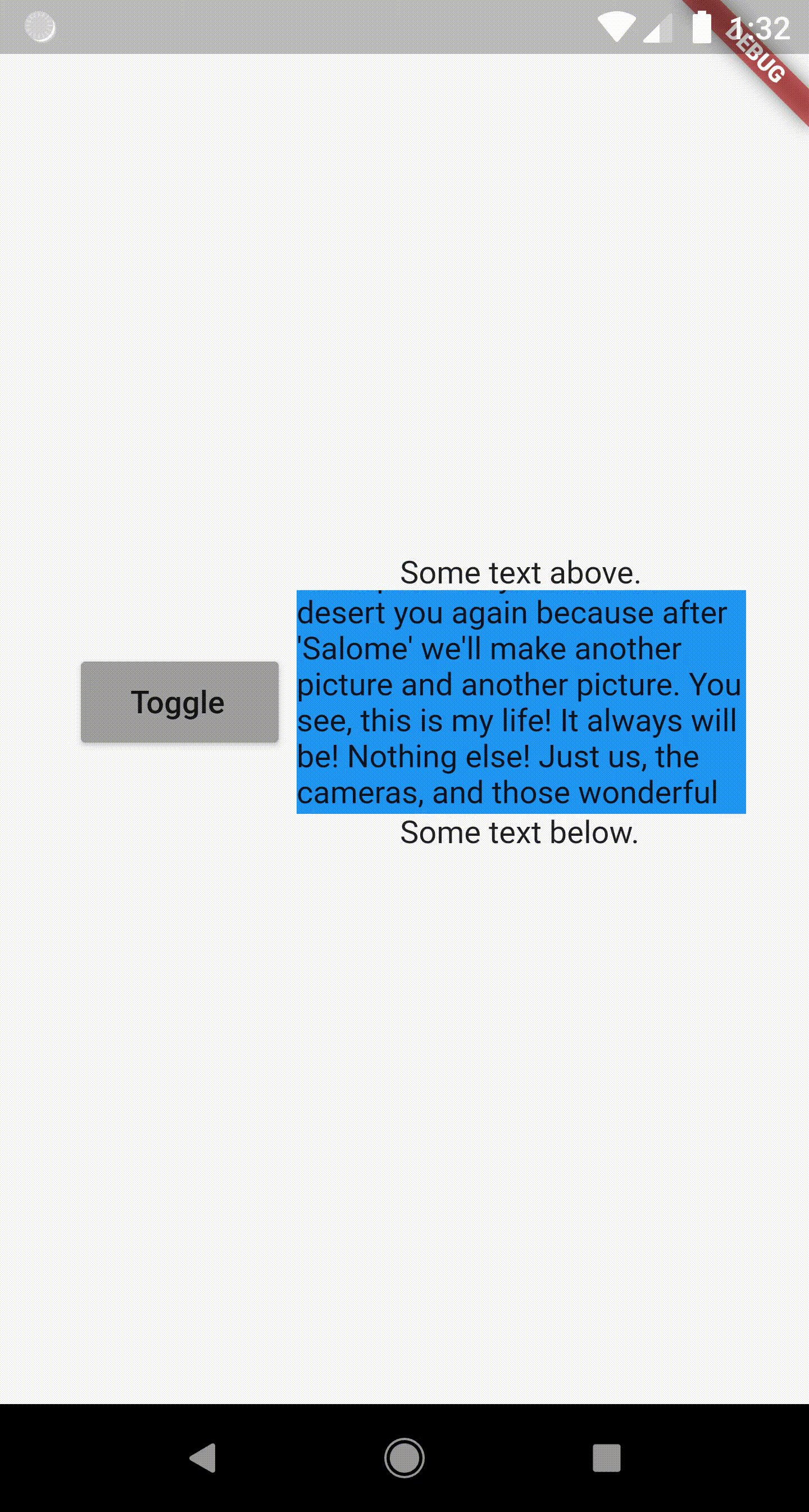
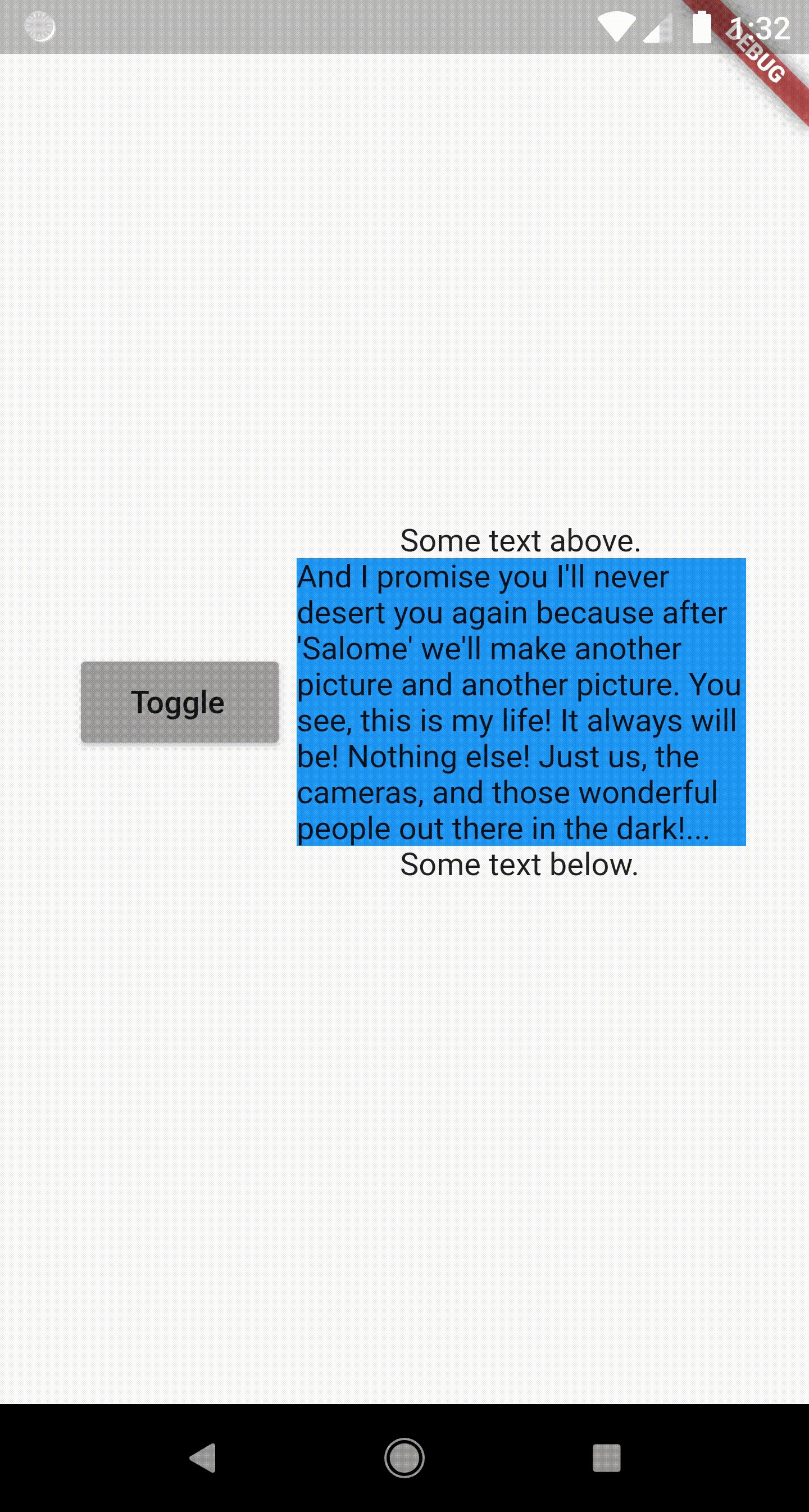
Does a fade and size transition between widgets of different heights. Also used to show/hide a widget.
Sponsor
animated_size_and_fade #
The AnimatedSizeAndFade widget allows you to:
- Do a fade and size transition between two widgets.
- Show and hide a widget, by resizing it vertically while fading.

Size and Fade #
To do a fade and size transition when you change the child widget,
the "old" and the "new" child must have the same width,
but can have different heights,
and you don't need to know their sizes in advance.
You can also define a duration and curve for both the fade and the size, separately.
Important: If the "new" child is the same widget type as the "old" child, but with different
parameters, then AnimatedSizeAndFade will NOT do a transition between them, since as far as
the framework is concerned, they are the same widget, and the existing widget can be updated with
the new parameters. To force the transition to occur, set a Key (typically a ValueKey
taking any widget data that would change the visual appearance of the widget) on each child widget
that you wish to be considered unique.
Example:
bool toggle=true;
Widget widget1 = ...;
Widget widget2 = ...;
AnimatedSizeAndFade(
child: toggle ? widget1 : widget2
);
Show and Hide #
The AnimatedSizeAndFade.showHide constructor may be used to show/hide a widget, by resizing it
vertically while fading.
Example:
bool toggle=true;
Widget widget = ...;
AnimatedSizeAndFade.showHide(
show: toggle,
child: widget,
);
How does it compare to other similar widgets? #
-
With
AnimatedCrossFadeyou must provide both the firstChild and secondChild at the same time, but withAnimatedSizeAndFadeyou may simply change its child. -
With
AnimatedSwitcheryou may simply change its child, but then it only animates the fade, not the size. -
AnimatedContaineronly works if you know the size of the children in advance.
Note: See the StackOverflow question that prompted this widget development.
By Marcelo Glasberg #
glasberg.dev
github.com/marcglasberg
linkedin.com/in/marcglasberg/
twitter.com/glasbergmarcelo
stackoverflow.com/users/3411681/marcg
medium.com/@marcglasberg
My article in the official Flutter documentation:
The Flutter packages I've authored:
- async_redux
- provider_for_redux
- i18n_extension
- align_positioned
- network_to_file_image
- image_pixels
- matrix4_transform
- back_button_interceptor
- indexed_list_view
- animated_size_and_fade
- assorted_layout_widgets
- weak_map
- themed
- bdd_framework
- tiktoken_tokenizer_gpt4o_o1
My Medium Articles:









