shadcn_flutter 0.0.47  shadcn_flutter: ^0.0.47 copied to clipboard
shadcn_flutter: ^0.0.47 copied to clipboard
Beautifully designed components from Shadcn/UI is now available for Flutter
🎨 shadcn_flutter #
A cohesive shadcn/ui ecosystem for Flutter—components, theming, and tooling—ready to ditch Material and Cupertino
Introduction #
Welcome to shadcn_flutter, a cohesive UI ecosystem built on the shadcn/ui design system for Flutter applications across mobile, web, and desktop. Rather than a one‑to‑one design‑system port, this project focuses on delivering a consistent, production‑ready experience that feels at home on every platform.
Note
Already using Material or Cupertino? You can adopt shadcn_flutter incrementally: mix components inside your existing MaterialApp/CupertinoApp, keep your navigation (e.g., GoRouter), and align visuals with your shadcn_flutter theme. Interop is optional—go all‑in when you're ready.
Features #
- 84 components and growing!
- Standalone ecosystem: no Material or Cupertino requirement; optional interop when needed.
- shadcn/ui design tokens and ready-to-use New York theme.
- Works inside MaterialApp and CupertinoApp; mix and match while you migrate.
- First-class support across Android, iOS, Web, macOS, Windows, and Linux.
- Various widget extensions for typography purposes.
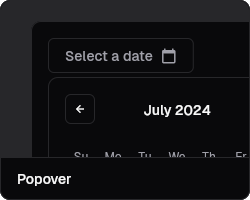
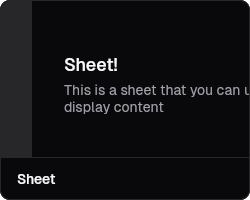
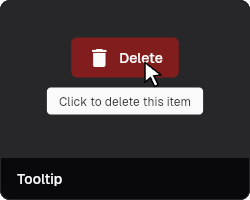
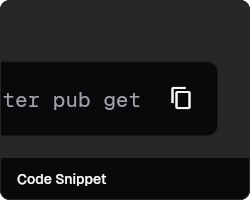
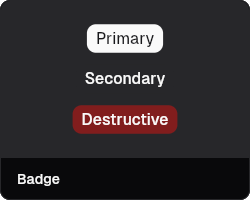
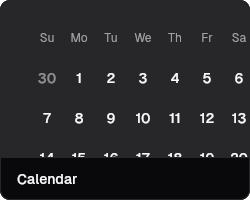
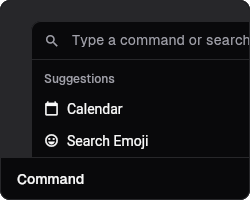
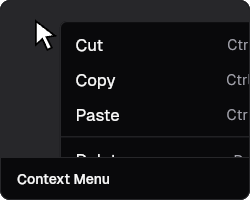
Components Library #
Animation #
Disclosure #
Feedback #
Forms #
Layout #
Navigation #
Surfaces #
Data Display #
Utilities #
LLMs Support #
This repository includes a prebuilt, machine‑friendly reference file you can feed to LLMs and editor assistants:
llms-full.txt- Full component reference with props, methods, and usage examples
FAQ #
Does this replace Material/Cupertino?
Yes. shadcn_flutter is a standalone ecosystem built on the shadcn/ui design system. Interop with Material/Cupertino is optional so you can adopt it incrementally or go all‑in.
Can I use it with my existing MaterialApp/CupertinoApp?
Yes. Drop shadcn_flutter components into your app, keep your current routing (e.g., GoRouter) and state management, and migrate over time.
Does it support GoRouter?
Yes.
Which platforms are supported?
Android, iOS, Web, macOS, Windows, and Linux.
Can I use it commercially?
Yes. Free to use for personal and commercial projects. No attribution required.
Can I choose between Default and New York styles?
This package currently supports the New York style. If you need the default style of shadcn/ui, consider this package: flutter-shadcn-ui by @nank1ro.
Contributing & Support #
We welcome contributions from the community! Here's how you can help make shadcn_flutter even better:
Ways to Contribute #
Financial Support
- GitHub Sponsors - Support ongoing development
- PayPal - Support ongoing development
- Star the repository - Help us reach more developers
- Share the project - Spread the word in your community
Code Contributions
- Bug fixes - Help us squash those pesky bugs
- New features - Add components or enhance existing ones
- Documentation - Improve guides, examples, and API docs
- Testing - Write tests to improve reliability
Community Support
- Join our Discord - Get help and connect with other developers
- Help others - Answer questions and share your knowledge
- Write tutorials - Create blog posts or video tutorials
Recognition #
This project is funded and maintained by the community. Every contribution, no matter how small, makes a difference and helps ensure the continued development of shadcn_flutter.
Thank you to all our contributors and supporters! 🙏
Built with ❤️ by Thito Yalasatria Sunarya and the community
Made in Indonesia 🇮🇩