scrolling_years_calendar 1.3.1  scrolling_years_calendar: ^1.3.1 copied to clipboard
scrolling_years_calendar: ^1.3.1 copied to clipboard
A calendar widget to easily scroll through the years, allowing for customizations to fit your design.

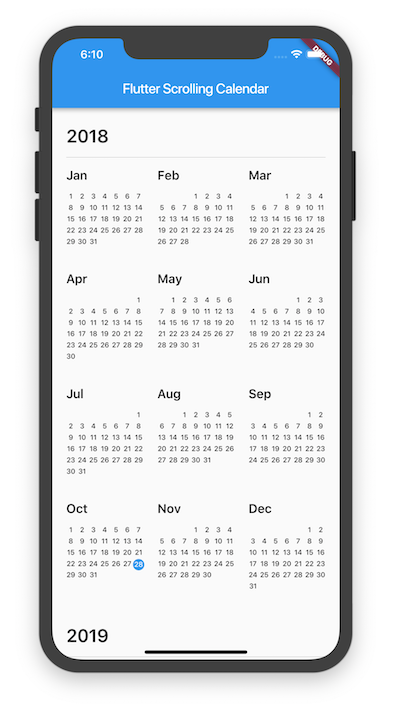
Flutter Scrolling Calendar #
A customizable calendar widget to easily scroll through the years.
Features #
- Choose range of years and the initial year to show.
- Callback on month tap with date information.
- Choose the color of the current day indicator.
- Override the default month names.
Maintainers #
Starware #
Flutter Scrolling Calendar is Starware.
This means you're free to use the project, as long as you star its GitHub repository.
Your appreciation makes us grow and glow up. ⭐

