round_spot 0.1.0  round_spot: ^0.1.0 copied to clipboard
round_spot: ^0.1.0 copied to clipboard
Customizable heatmap interface analysis library

Round Spot #

Round Spot
Round Spot simplifies the UI accessibility and behaviour analysis for Flutter applications by handling the data gathering and processing. It produces beautiful heat map visualizations that aim to make the UI improvement and troubleshooting easy and intuitive.
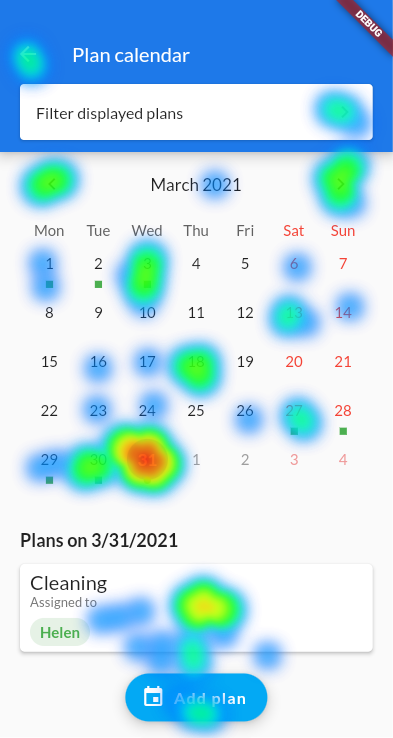
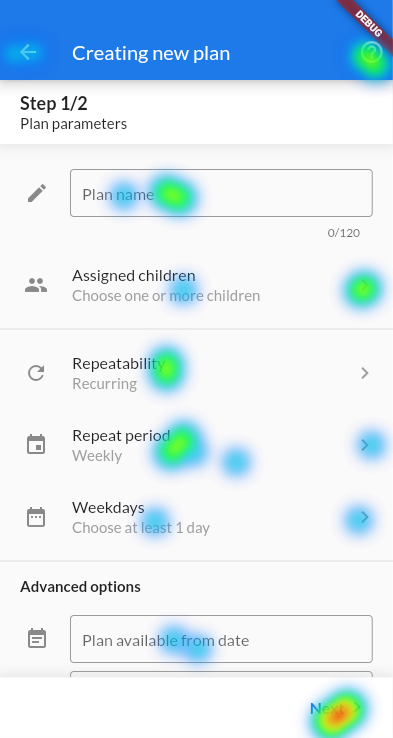
Examples #
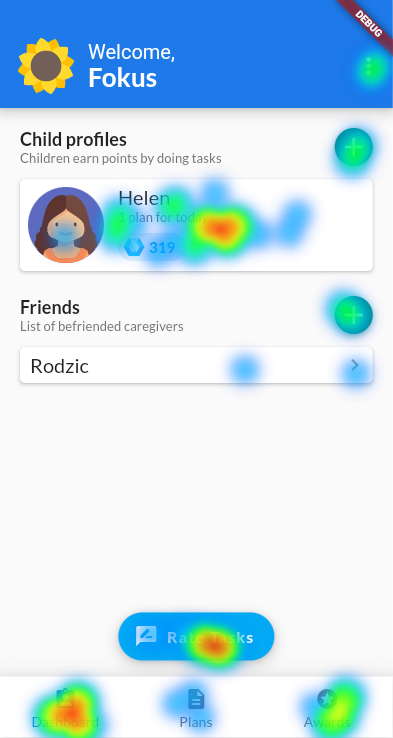
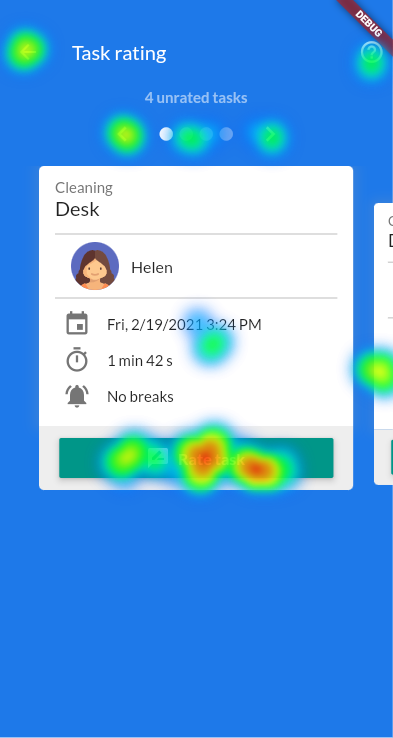
 |
 |
 |
 |
|---|---|---|---|
| Calendar | Form | Panel | Cards |
(Screens taken from the Fokus application)
Usage #
Import the package in your main file:
import 'package:round_spot/round_spot.dart' as round_spot;
⚠️ Note: Using a
round_spotprefix is highly recommended due to potential name collisions and better readability
Setup #
Wrap your MaterialApp widget to initialize the library:
void main() {
runApp(round_spot.initialize(
child: Application()
));
}
Add an observer for monitoring the navigator:
MaterialApp(
navigatorObservers: [ round_spot.Observer() ]
)
Configuration #
Provide the callbacks for saving the processed output:
round_spot.initialize(
heatMapCallback: (data) => sendHeatMapImage(data)
)
Configure the tool to better fit your needs:
round_spot.initialize(
config: round_spot.Config(
minSessionEventCount: 30,
outputTypes: { round_spot.OutputType.graphicalRender },
heatMapStyle: round_spot.HeatMapStyle.smooth
)
)
UI Instrumentation #
Route naming
Route names are used to differentiate between pages. Make sure you are consistently specifying them both when:
- using named routes and
- pushing a PageRoute - using RouteSetting
Scrollable widgets
To correctly monitor interactions with any scrollable space a Detector or a ListDetector
has to be placed between the scrollable widget and the widgets being scrolled:
SingleChildScrollView(
child: round_spot.Detector(
child: /* child */,
areaID: id
)
)
Contributors #
Created by Stanisław Góra
License #
This tool is licenced under MIT License

