papercups_flutter 3.0.0-beta.1  papercups_flutter: ^3.0.0-beta.1 copied to clipboard
papercups_flutter: ^3.0.0-beta.1 copied to clipboard
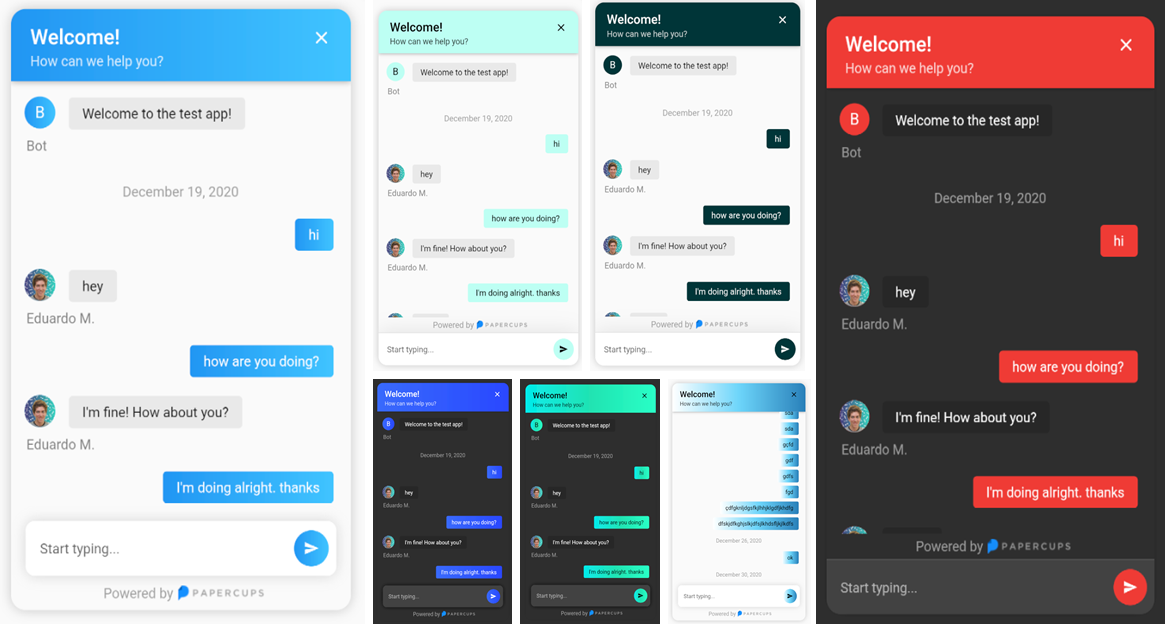
Native Flutter implementation of the papercups.io chat widget.

Installing #
To get started simply add papercups_flutter: and the latest version to your pubspec.yaml.
Then run flutter pub get
🎉 Done, It's that simple.
Using the widget #
Integration with your app requires just a few lines of code, add the following widget wherever you want your papercups chat window to be:
import 'package:papercups_flutter/papercups_flutter.dart';
PaperCupsWidget(
props: Props(
accountId: "xxxxxxxx-xxxxxxx-xxxx-xxxxxx", //Your account id goes here.
),
),
That should get you up and running in just a few seconds ⚡️.
Configuration #
Available PaperCupsWidget arguments #
| Parameter | Type | Value | Default |
|---|---|---|---|
dateLocale |
String |
Locale for the date, use the locales from the intl package. |
"en-US" |
floatingSendMessage |
bool |
Wether to have the message box floating. | false |
props |
Props |
Required, here is where all of the config for the chat is contained. | N/A |
timeagoLocale |
dynamic |
Check timeago messages for the available classes. |
N/A |
Available Props parameters #
| Prop | Type | Value | Default |
|---|---|---|---|
accountId |
String |
Required, your Papercups account token | N/A |
baseUrl |
String |
The base URL of your API if you're self-hosting Papercups. Ensure you do not include the protocol (https) of a trailing dash (/) | app.papercups.io |
customer |
CustomerMetadata |
Identifying information for the customer, including name, email, external_id, and metadata (for any custom fields) |
N/A |
primaryColor |
Color |
The theme color of your chat widget | Theme.of(context).primaryColor without alpha |
primaryGradient |
Gradient |
Gradient to specify, should be used instead of primaryColor, DO NOT USE BOTH | N/A |
requireEmailUpfront |
boolean |
If you want to require unidentified customers to provide their email before they can message you | false |
translations |
PapercupsIntl |
If you want to override the default EN translations displayed by the widget |
PapercupsIntl() |
Available CustomerMetaData parameters #
| Parameters | Type | Value | Default |
|---|---|---|---|
email |
String |
The customer's email | N/A |
externalId |
String |
The customer's external ID | N/A |
name |
String |
The customer's name | N/A |
otherMetadata |
Map<String, String> |
Extra metadata to pass such as OS info | N/A |
Available PapercupsIntl parameters #
| Parameters | Type | Value | Default |
|---|---|---|---|
attachmentNamePlaceholder |
String |
Text displayed when an attachment doesn't have a file name | "No Name" |
attachmentUploadErrorText |
String |
Error message displayed when an attachment could not be uploaded | "Failed to upload attachment" |
attachmentUploadedText |
String |
Text displayed when an attachment has been uploaded | "Attachment uploaded" |
attachmentUploadingText |
String |
Text displayed when an attachment is been uploaded | "Uploading..." |
companyName |
String |
Company name to show on greeting | "Bot" |
enterEmailPlaceholder |
String |
This is the placeholder text in the email input section | "Enter your email" |
fileText |
String |
Text displayed on the tile where the user decides to upload a file | "File" |
greeting |
String |
An optional initial message to greet your customers with | N/A |
historyFetchErrorText |
String |
Error message displayed when the customer history couldn't be fetched | "There was an issue retrieving your details. Please try again! |
imageText |
String |
Text displayed on the tile where the user decides to upload an image | "Image |
loadingText |
String |
Text displayed when the chat is loading | "Loading..." |
newMessagePlaceholder |
String |
The placeholder text in the new message input | "Start typing..." |
noConnectionText |
String |
The placeholder text in the new message input | "No Connection" |
retryButtonLabel |
String |
Label used in the retry button when the chat history couldn't be fetched | "Retry" |
sendingText |
String |
Text to show while message is sending | "Sending..." |
sentText |
String |
Text to show when the message is sent | "Sent" |
subtitle |
String |
The subtitle in the header of your chat widget | "How can we help you?" |
textCopiedText |
String |
Text displayed when a text has been copied after long press on a chat bubble | "Text copied to clipboard" |
title |
String |
The title in the header of your chat widget | "Welcome!" |
uploadedText |
String |
Text displayed after the percentage value of an attachment being uploaded | "uploaded" |






