linkfive_purchases 2.0.0-dev.1  linkfive_purchases: ^2.0.0-dev.1 copied to clipboard
linkfive_purchases: ^2.0.0-dev.1 copied to clipboard
Manage your in-app subscriptions with the LinkFive plugin - The Easiest Implementation of Subscriptions.
The Easiest Implementation of Subscriptions for Flutter #
Add the plugin to your Flutter app:
$ flutter pub add linkfive_purchases
Getting Started #
Initialize the SDK. Read our more detailed docs
LinkFivePurchases.init("LinkFive Api Key");
Get your API key after Sign up. It's free!
Fetch all available subscriptions from LinkFive. The result will be passed to the stream or returned as a Future. Fetch Docs
LinkFivePurchases.fetchSubscriptions();
Subscription Streams #
LinkFive mainly uses streams to send data to your application. Active Subscriptions Docs
// Stream of subscriptions to offer to the user
LinkFivePurchases.products
// Stream of purchased subscriptions
LinkFivePurchases.activeProducts
Purchase a Subscription #
Simply call purchase with the productDetails from the retrieved subscriptions. Purchase Docs
await LinkFivePurchases.purchase( productDetails );
Restore a Purchases #
All restored subscriptions will be available through activeProducts. Restore Docs
LinkFivePurchases.restore();
Switch from one subscription plan to another #
You can switch from one Subscription plan to another. Example: from currently a 1 month subscription to a 3 months subscription.
- On iOS: you can only switch to a plan which is in the same Subscription Family
The Proration Mode is Google Only. On default, it replaces immediately the subscription and the remaining time will be prorated and credited to the user. You can specify a different proration mode.
LinkFivePurchases.switchPlan(
oldPurchaseDetails,
linkFiveProductDetails.productDetails,
prorationMode: ProrationMode.immediateWithTimeProration
);
Provider usage #
We offer a Provider Plugin which you can implement and use out of the box or you can create your own provider.
LinkFive Provider Package #
Check out linkfive_purchases_provider
You just have to register the Provider with our API key and you're all set to use it
MultiProvider(
providers: [
// ...
ChangeNotifierProvider(
create: (context) => LinkFiveProvider("API_KEY"),
lazy: false,
),
]
)
Provider example #
class LinkFiveProvider extends ChangeNotifier {
LinkFivePurchasesMain linkFivePurchases = LinkFivePurchasesMain();
LinkFiveSubscriptionData? linkFiveSubscriptionData = null;
LinkFiveActiveSubscriptionData? linkFiveActiveSubscriptionData = null;
List<StreamSubscription> _streams = [];
LinkFiveProvider(Keys keys) {
linkFivePurchases.init(keys.linkFiveApiKey, env: LinkFiveEnvironment.STAGING);
linkFivePurchases.fetchSubscriptions();
_streams.add(linkFivePurchases.products.listen(_subscriptionDataUpdate));
_streams.add(linkFivePurchases.activeProducts.listen(_activeSubscriptionDataUpdate));
}
void _subscriptionDataUpdate(LinkFiveSubscriptionData? data) async {
linkFiveSubscriptionData = data;
notifyListeners();
}
void _activeSubscriptionDataUpdate(LinkFiveActiveSubscriptionData? data) {
linkFiveActiveSubscriptionData = data;
notifyListeners();
}
@override
void dispose() {
_streams.forEach((element) async { await element.cancel(); });
_streams = [];
super.dispose();
}
}
StreamBuilder usage #
Show purchasable subscriptions
StreamBuilder<LinkFiveSubscriptionData?>(
stream: LinkFivePurchases.products,
builder: (context, snapshot) {
if (snapshot.hasData) {
var subscriptionData = snapshot.data;
if(subscriptionData != null) {
// subscriptionData to offer
}
}
return Center(child: Text('Loading...'));
},
Get Active Subscriptions
StreamBuilder<LinkFiveActiveSubscriptionData?>(
stream: LinkFivePurchases.activeProducts,
builder: (BuildContext context, snapshot) {
if (snapshot.hasData) {
var subscriptionData = snapshot.data;
if (subscriptionData != null) {
// Active subscriptionData
}
}
return Center(child: Text('Loading...'));
},
)
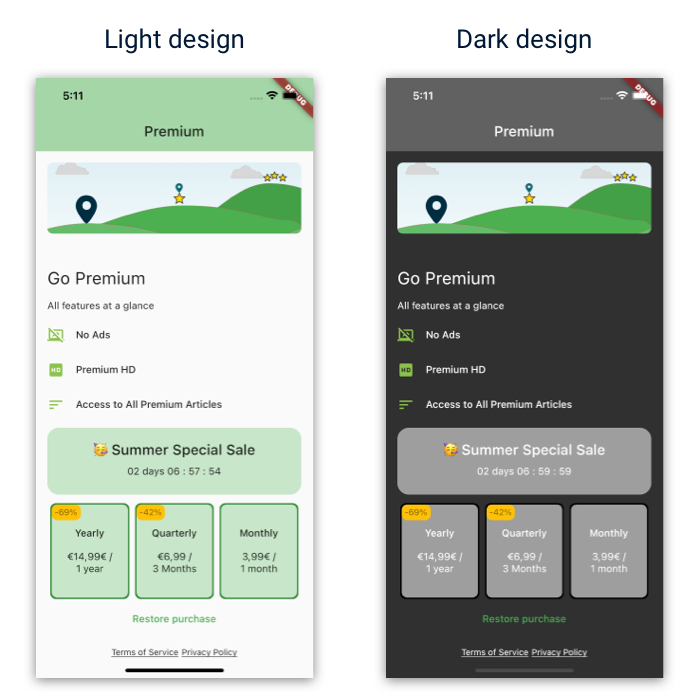
Easy Integration with the Paywall UI package #
Integrate linkfive_purchases with package in_app_purchases_paywall_ui.
- it's working with just passing the linkFive client to the UI library
- Automatic purchase state management
- The UI is fully customizable
- You can control the UI on our Website
Purchase Page #

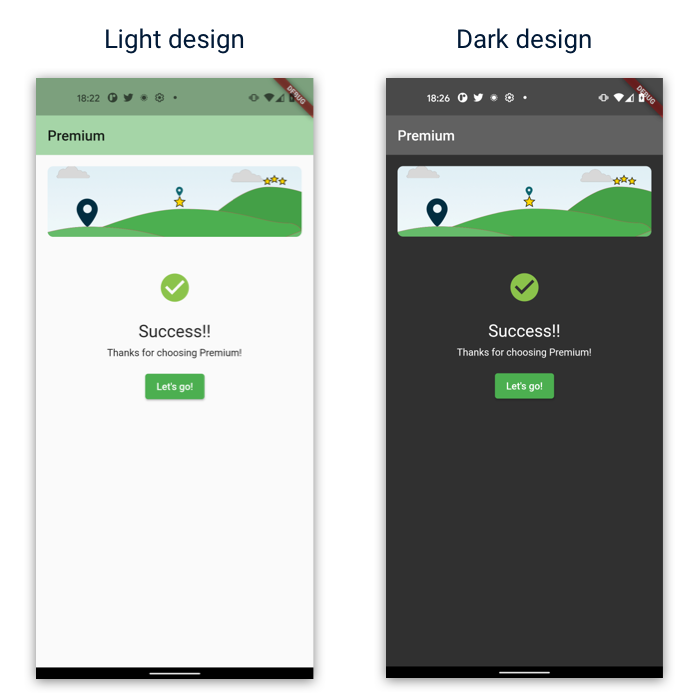
Success Page #

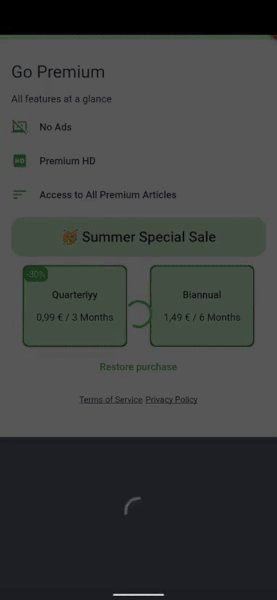
Page State Management #

Example usage with Paywall UI #
usage with in_app_purchases_paywall_ui.
// get LinkFivePurchases object from your provider or just create it
final linkFivePurchases = LinkFivePurchasesMain();
// get subscription data from your provider or from your stream (as described above)
var linkFiveSubscriptionData = subscriptionData;
// you can use your own strings or use the intl package to automatically generate the subscription strings
final subscriptionListData = linkFiveSubscriptionData?.getSubscriptionData(context: context) ?? []
SimplePaywall(
// ...
callbackInterface: linkFivePurchases,
subscriptionListData: subscriptionListData,
// ...
);
That‘s it. Now the page will automatically offer the subscriptions to the user or if the user already bought the subscription, the paywall will show the success page.