kolors 1.0.0  kolors: ^1.0.0 copied to clipboard
kolors: ^1.0.0 copied to clipboard
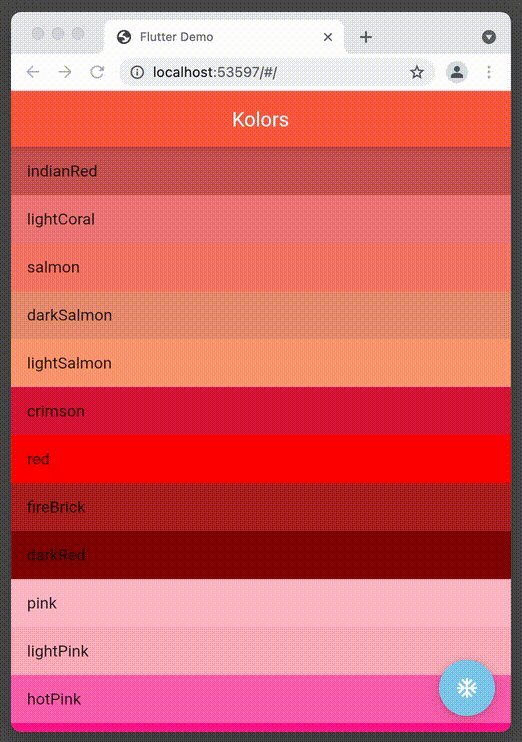
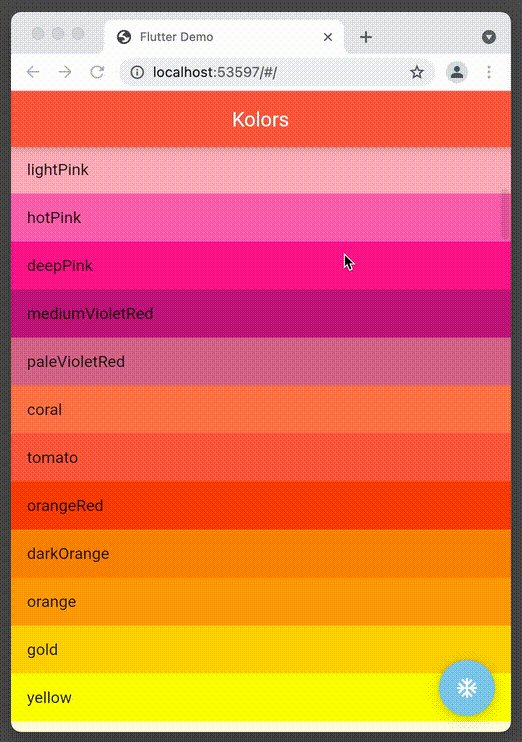
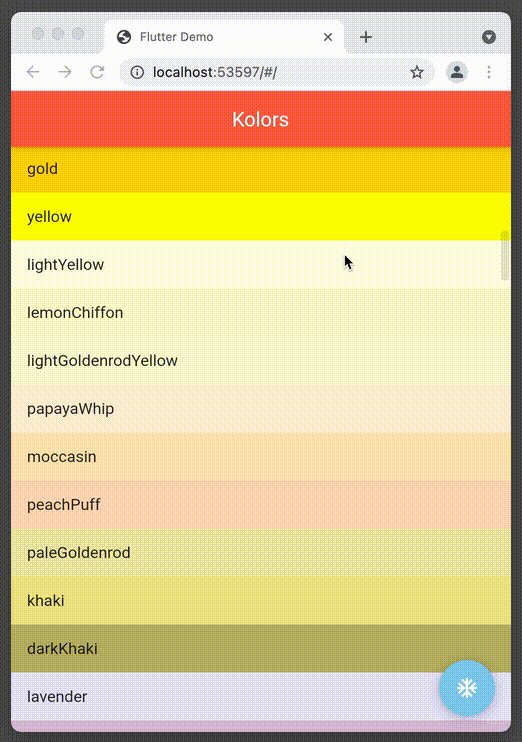
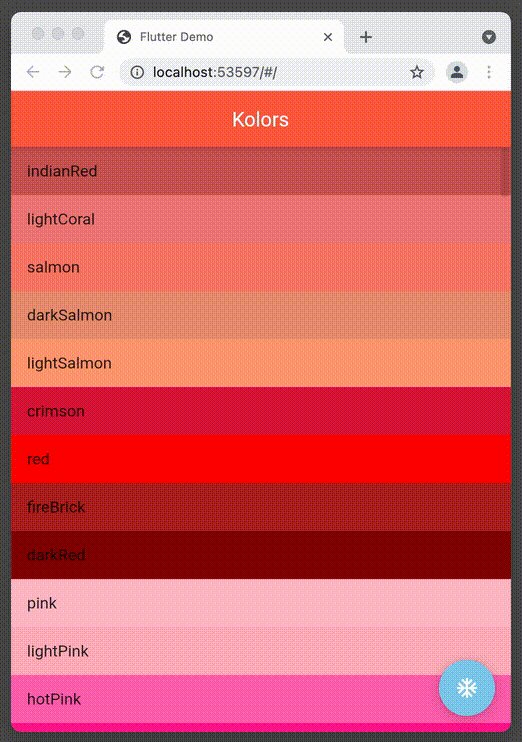
The named HTML colors that you can use in your Flutter apps.
kolors #
The named HTML colors that you can use in your Flutter apps.
HTML and CSS lets you use around 140 names colors. With this simple Flutter package, you can now access these colors also from your Flutter app.
Important links #
- Read the source code and star the repo on GitHub
- Open an issue on GitHub
- See package on
pub.dev - Read the docs on
pub.dev
Inspiration #
This package is inspired by the material library's Colorsclass.
I found that class to be very convenient for prototyping applications: no hex codes, just simple, intuitive named colors.
As a developer with many years of web background, I found that I often wanted to reach for the web (HTML and CSS) colors from my Flutter application.
Now, with this package, it's possible to find the right colors for quick prototyping.
Usage #
import 'package:kolors/kolors.dart';
// Just type "Kolors." and pick a color that you like.
const appBarColor = Kolors.tomato;
const borderColor = Kolors.skyBlue;
// You can use the grouped classes if you know which color's shades
// you are interested in.
const appBarColor = KolorReds.lightSalmon;
const iconColor = KolorGreens.limeGreen;
const fabColor = KolorBlues.skyBlue;
// If you want to show the colors with their names to your users,
// use the "asMap" that contains the colors names and the colors.
final kolorsMap = Kolors.asMap();
final kolorEntries = m.kolorsMap.toList();
// Just the colors as List<Color>
const pinks = KolorPinks.values;
You can find the example app on GitHub and on pub.dev.

Please keep in mind that this package has a dart:ui dependency (and therefore runs only with Flutter).


