invoiceninja 0.0.11  invoiceninja: ^0.0.11 copied to clipboard
invoiceninja: ^0.0.11 copied to clipboard
Easily create PDF invoices and accept payments in a Flutter app
Invoice Ninja #
Create PDF invoices and accept payments in a Flutter app

YouTube Video #
Features #
- Accept online payment in mobile, web and desktop Flutter apps
- Supports many payment gateways including Stripe, PayPal and more
- Create professional PDF invoices
- Includes a self-service client portal
- Many more features...
Installing #
dependencies:
invoiceninja: ^0.0.10
Import #
import 'package:invoiceninja/invoiceninja.dart';
The package provides two main classes:
InvoiceNinja: Supports the public 'Storefront' routes which allow reading the list of products and creating/finding clients and invoices. Using this class works with restricted access to the account.InvoiceNinjaAdmin: Supports the REST Admin API which uses token based security. Using this class requires an API token to access the account.
Storefront API #
Configure #
InvoiceNinja.configure(
'KEY', // Set your company key or use 'KEY' to test
url: 'https://demo.invoiceninja.com', // Set your selfhost app URL
debugEnabled: true,
);
Load the product list #
final products = await InvoiceNinja.products.load();
Find the product by key #
final product = await InvoiceNinja.products.findByKey('product_key');
Create/persist the client #
var client = Client.forContact(email: 'test@example.com');
client = await InvoiceNinja.clients.save(client);
Create/persist the invoice #
var invoice = Invoice.forClient(client, products: [product]);
invoice = await InvoiceNinja.invoices.save(invoice);
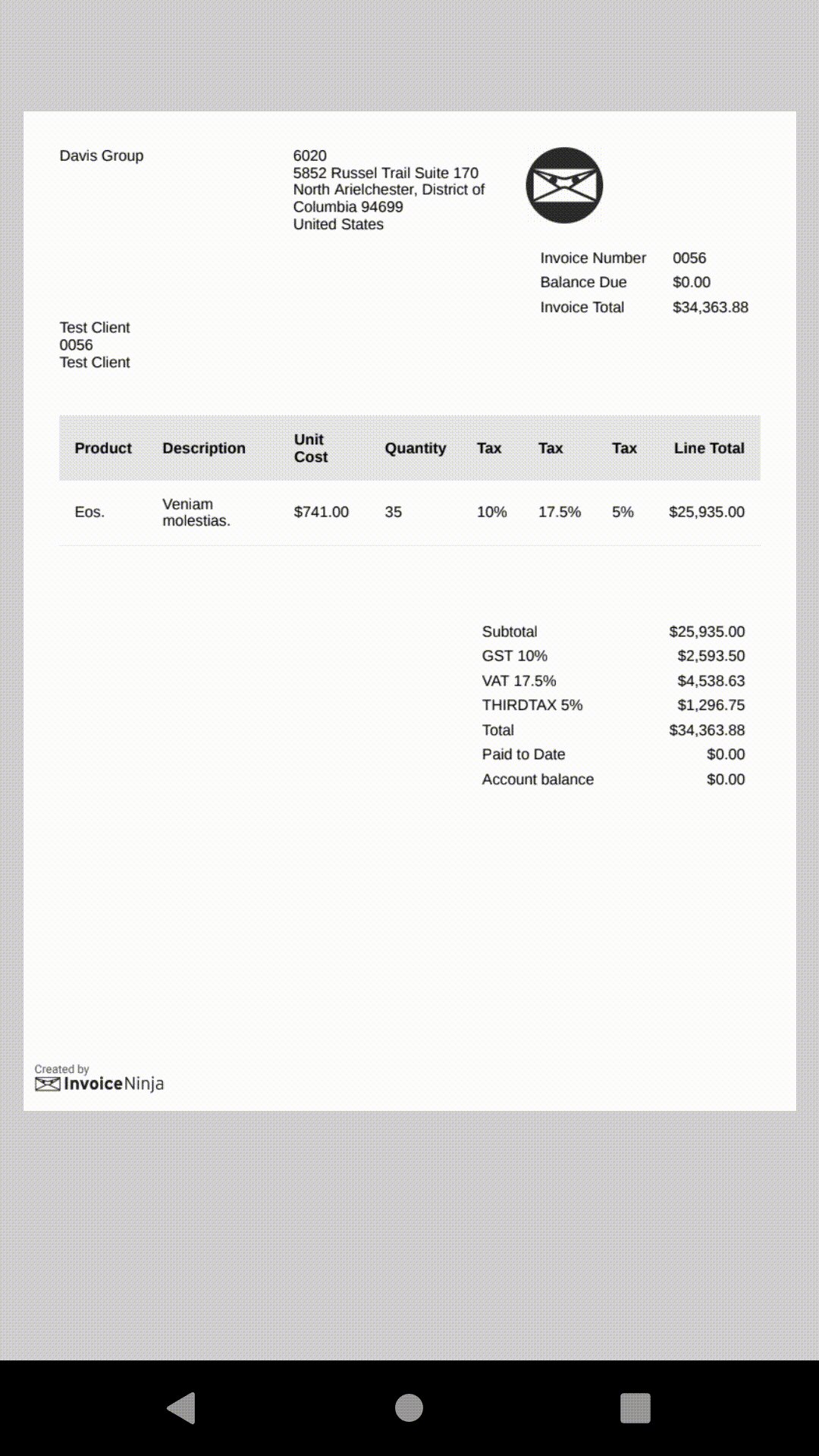
Display the PDF invoice #
launch(
'https://docs.google.com/gview?embedded=true&url=${invoice.pdfUrl}',
forceWebView: true,
);
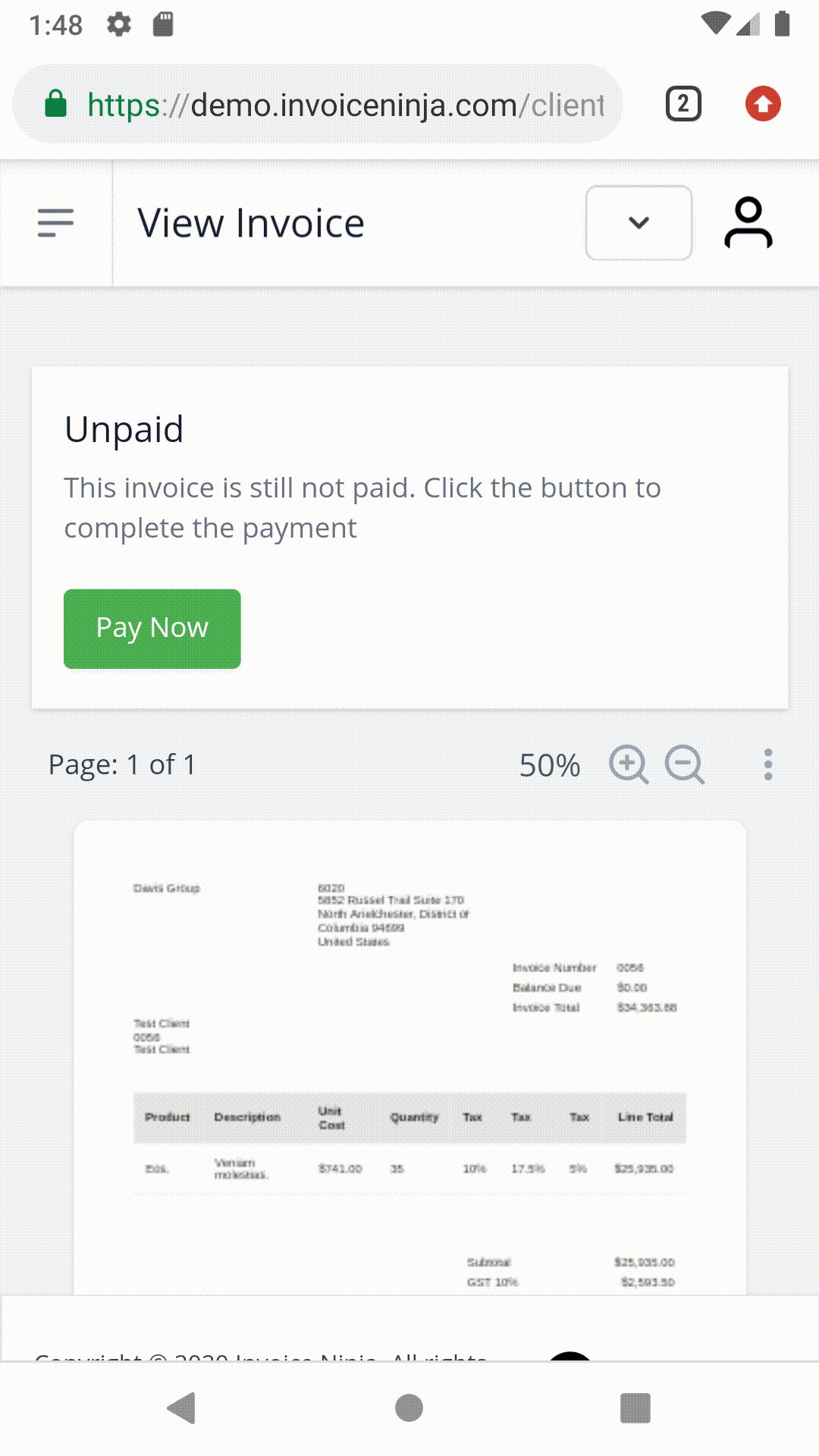
Accept the payment #
var invoiceKey = invoice.key;
launch(invoice.url);
// ...
final invoice = await InvoiceNinja.invoices.findByKey(invoiceKey);
if (invoice.isPaid) {
// ...
}
You can use the WidgetsBindingObserver interface to run code when the app is resumed.
Consider giving issue #57536 a thumbs up to make this better in the future.
Admin API #
Configure #
InvoiceNinjaAdmin.configure(
'TOKEN', // Set your API token or use 'TOKEN' to test
url: 'https://demo.invoiceninja.com', // Set your selfhost app URL
debugEnabled: true,
);
Find a client by email #
final client = await InvoiceNinjaAdmin.clients.findByEmail(email);
Load all invoices #
final payments = await InvoiceNinjaAdmin.payments.load();
Load the payments list #
final payments = await InvoiceNinjaAdmin.payments.load();
Find a payment by id #
final payment = await InvoiceNinjaAdmin.payments.findById(id);
Create/persist an invoice and auto-bill it #
var invoice = Invoice.forClient(client, products: [product]);
invoice = await InvoiceNinjaAdmin.invoices.save(invoice, action: InvoiceAction.autoBill);
