image_capture_field 0.2.2  image_capture_field: ^0.2.2 copied to clipboard
image_capture_field: ^0.2.2 copied to clipboard
ImageCaptureField is as easy-to-use as a TextField which works with it's own controller to take image input with inbuilt optional image cropper
image_capture_field #
ImageCaptureField is as easy-to-use as a TextField which works with it's own controller to take image input with inbuilt optional image cropper
Simple to use: Just Follow 2 steps #
1. Define a ImageCaptureController #
final _controller = ImageCaptureController();
2. Put as a child of any child or may be as a children of Column #
Just like below Code put it anywhere in your code
ImageCaptureField(
controller: _controller,
),
And it is DONE. You can NOW pick any image.
Access Image Data (Uint8List) by,
_controller.imageData
and Name of the Image can be found,
_controller.imageName
Getters in the ImageCaptureController are #
_controller.imageName => name of the picked image
_controller.imageData => image data in Uint8List
_controller.isBlank => there is any image already picked or not
you can use where ever needed
Methods in the ImageCaptureController are #
_controller.clear() : to clear the data stored in the ImageCaptureController
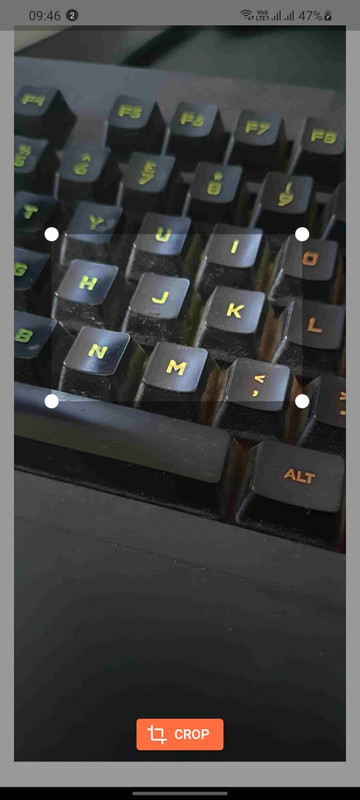
Crop functionality added #
You can use it by passing the property in the ImageCaptureField(): #
includeCropper: true
To fix cropper aspect ratio #
cropAspectRatio : (width/height) or, any ratio in double
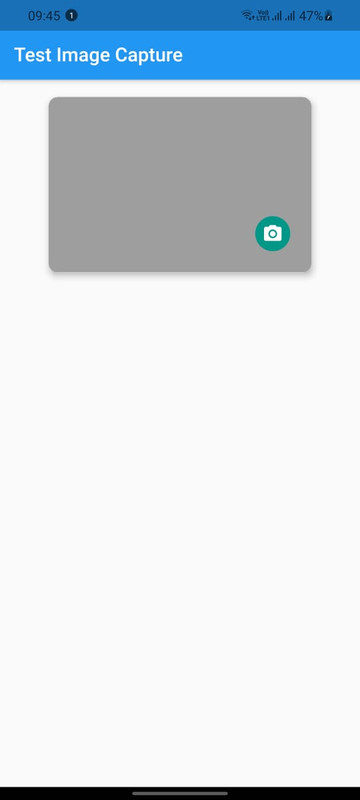
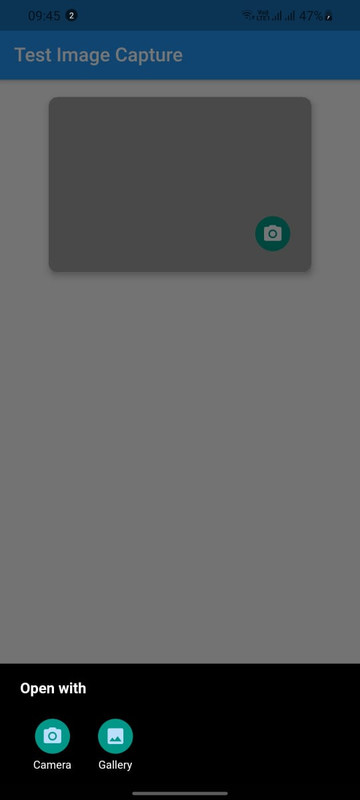
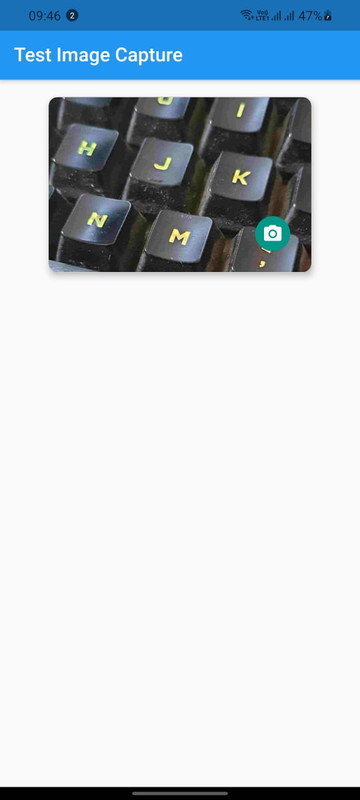
Some Screenshots #






This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.