image_capture_field 0.1.3  image_capture_field: ^0.1.3 copied to clipboard
image_capture_field: ^0.1.3 copied to clipboard
ImageCaptureField is as easy-to-use as a TextField which works with it's own controller to take image input with inbuilt optional image cropper
image_capture_field #
ImageCaptureField is as easy-to-use as a TextField which works with it's own controller to take image input with inbuilt optional image cropper
Simple to use: Follow 2 step #
1. Define a ImageCaptureController #
final _controller = ImageCaptureController();
2. Put as a child of any child or may be as a children of Column #
Just like below Code put it anywhere in your code
ImageCaptureField(
controller: _controller,
width: 300,
height: 200,
includeCropper: false,
borderRadiusValue: 10,
bottomRightDistance: 24,
),
And it is DONE
You can NOW pick any image and access it by
_controller.imageData
all the getters in the ImageCaptureController are
_controller.imageName => name of the picked image
_controller.imageData => image data in Uint8List
_controller.isBlank => there is any image already picked or not
you can use where ever needed
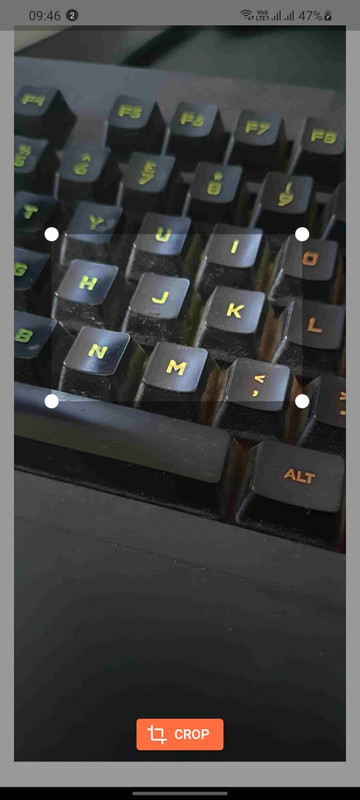
Crop functionality added you can use it by setting #
In the ImageCaptureField() pass the property:
includeCropper: true
To fix cropper aspect ratio
cropAspectRatio : width / height or any double
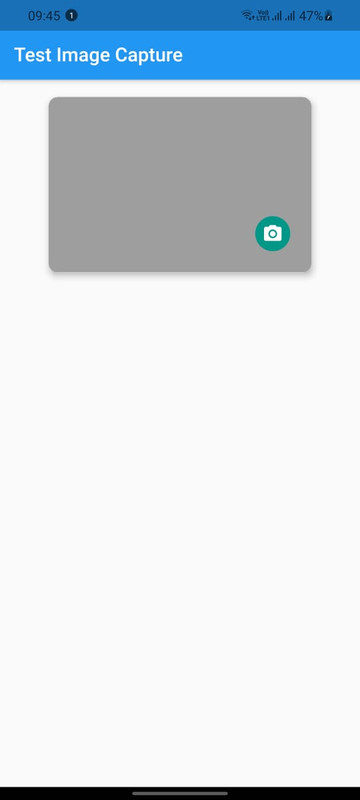
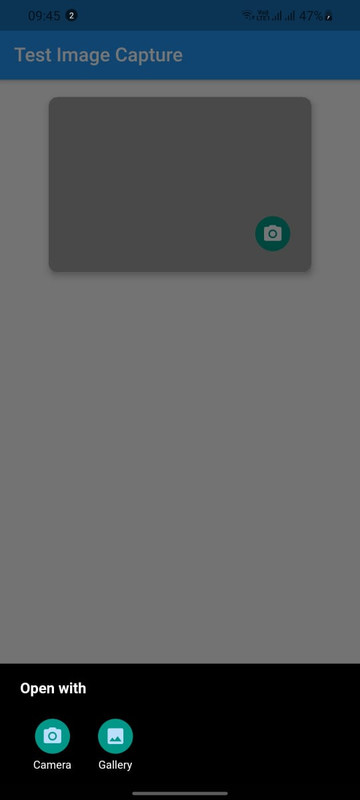
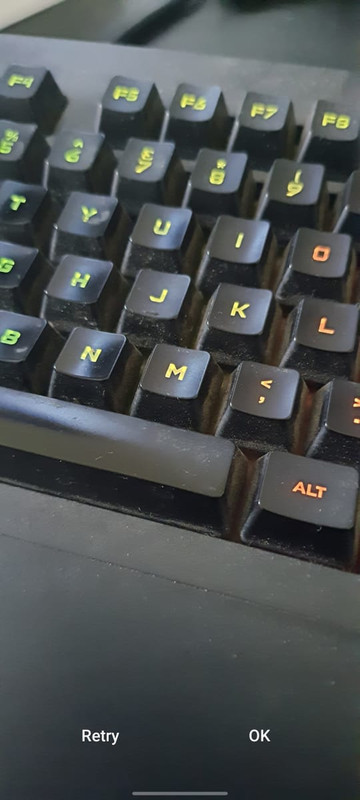
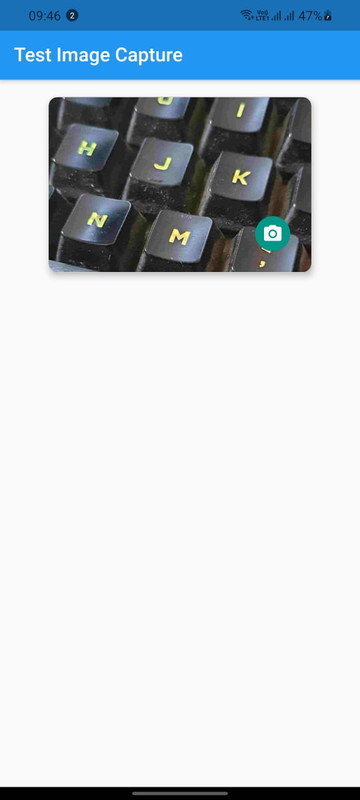
Some Screenshots #






This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.