gs_flutter_widget 1.0.2  gs_flutter_widget: ^1.0.2 copied to clipboard
gs_flutter_widget: ^1.0.2 copied to clipboard
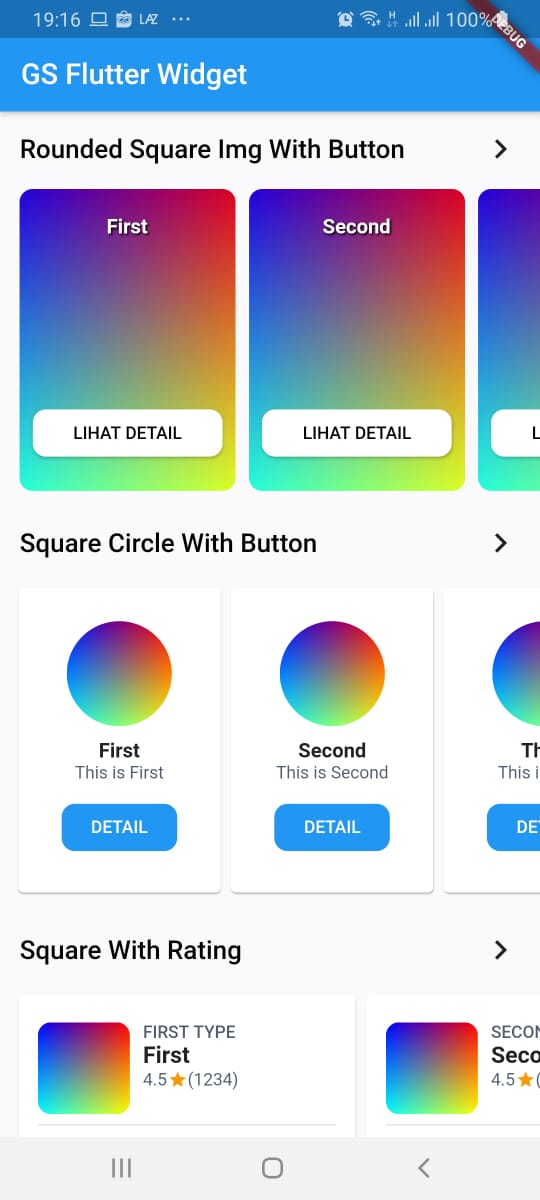
A Flutter Package to create reusable widget for list. Simple and easy to use.
gs_flutter_widget #
A Flutter Package to create reusable widget for list. Simple and easy to use.


Usage #
Add the ListView in your screen. Then add GSFlutterWidget inside children attribute.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GS Flutter Widget'),
),
body: ListView(
children: <Widget>[
GSFlutterWidget.circleImageWithText(
context,
headerTitle: 'Circle Image With Text',
headerShowIcon: false,
itemCount: 4,
itemTitle: (index) {
return items[index].title;
},
itemImage: (index) {
return items[index].image;
},
onItemClicked: (index) {
print(items[index].title);
},
),
GSFlutterWidget.roundedSquareImage(
context,
headerTitle: 'Rounded Square Image',
headerShowIcon: true,
itemCount: items.length,
itemImage: (index) {
return items[index].image;
},
onItemClicked: (index) {
print(items[index].title);
},
),
],
),
);
}


