google_language_fonts 2.0.0  google_language_fonts: ^2.0.0 copied to clipboard
google_language_fonts: ^2.0.0 copied to clipboard
Include easily Google Fonts which are compatible with your languages.
google_language_fonts #
A simple way to use compatible fonts with your languages, without worrying about unrecognized characters.

This unofficial google_language_fonts package is an extension of the google_fonts package and it allows you to easily use more than 950 fonts (and their variants) from fonts.google.com in your Flutter app.
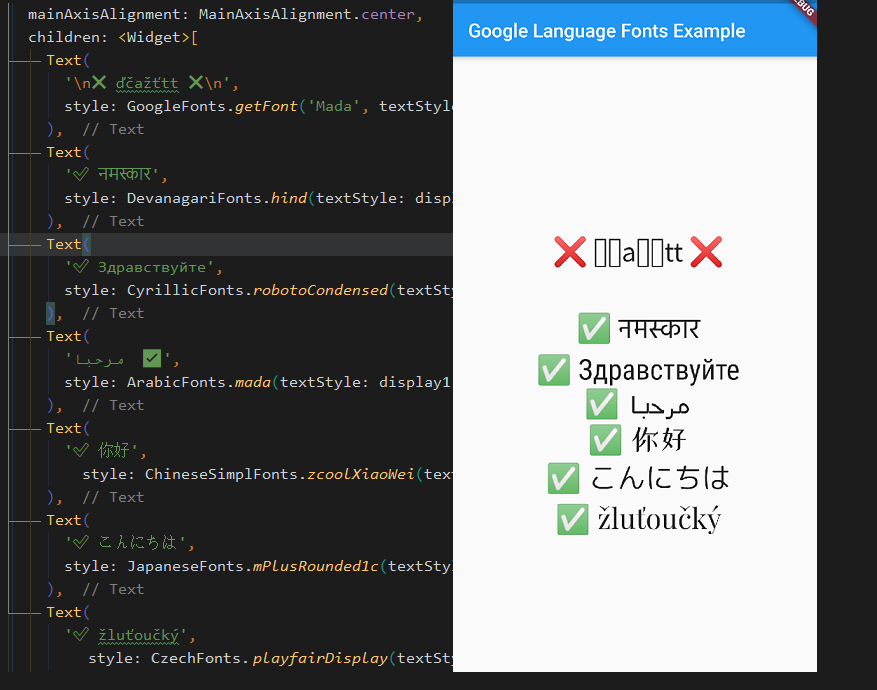
These fonts are matched with the 27 languages listed below so you can use them right away from your IDE.
To use it as a language font simply add Fonts suffix to any of these currently supported languages below
- e.g.:
LatinFonts,CyrillicFonts, ...
* Chinese Simplified
** This language subset contains almost all fonts (same as base GoogleFonts)
Getting Started #
With the google_language_fonts package, .ttf or .otf files do not need to be stored in your assets folder and mapped in
the pubspec. Instead, they can be fetched once via http at runtime, and cached in the app's file system. This is ideal for development, and can be the preferred behavior for production apps that
are looking to reduce the app bundle size. Still, you may at any time choose to include the font file in the assets, and the Google Fonts package will prioritize pre-bundled files over http fetching.
Because of this, the Google Fonts package allows developers to choose between pre-bundling the fonts and loading them over http, while using the same API.
For example, say you want to use any of the Cyrillic fonts from Google Fonts in your Flutter app. You would need to try one by one until you find what satisfies your needs. With this package, you can try your fonts right away from IDE thanks to auto-suggestions.
First, add the google_language_fonts package to your pubspec dependencies.
To import any of the LanguageFonts, for example LatinFonts:
import 'package:google_language_fonts/google_language_fonts.dart';
To use for example LatinFonts with the default TextStyle:
Text(
'This is Google Fonts',
style: LatinFonts.playfairDisplay(),
),
Or, if you want to load the font dynamically:
Text(
'This is Google Fonts',
style: GoogleFonts.getFont('Lato'),
),
To use GoogleFonts with an existing TextStyle:
Text(
'This is Google Fonts',
style: CyrillicFonts.robotoCondensed(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),
or
Text(
'This is Google Fonts',
style: CyrillicFonts.robotoCondensed(textStyle: Theme.of(context).textTheme.display1),
),
To override the fontSize, fontWeight, or fontStyle:
Text(
'This is Google Fonts',
style: LatinFonts.playfairDisplay(
textStyle: Theme.of(context).textTheme.display1,
fontSize: 48,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),
You can also use for example CyrillicFonts.robotoCondensedTextTheme() to make or modify an entire text theme to use the "robotoCondensedTextTheme" font.
MaterialApp(
theme: ThemeData(
textTheme: CyrillicFonts.robotoCondensedTextTheme(
Theme.of(context).textTheme,
),
),
);
Or, if you want a TextTheme where a couple of styles should use a different font:
final textTheme = Theme.of(context).textTheme;
MaterialApp(
theme: ThemeData(
textTheme: CyrillicFonts.robotoCondensedTextTheme(textTheme).copyWith(
body1: ArabicFonts.mada(textStyle: textTheme.body1),
),
),
);
Bundling font files in your application's assets #
The google_language_fonts package will automatically use matching font files in your pubspec.yaml's
assets (rather than fetching them at runtime via HTTP). Once you've settled on the fonts
you want to use:
- Download the font files from https://fonts.google.com.
You only need to download the weights and styles you are using for any given family.
Italic styles will include
Italicin the filename. Font weights map to file names as follows:
{
FontWeight.w100: 'Thin',
FontWeight.w200: 'ExtraLight',
FontWeight.w300: 'Light',
FontWeight.w400: 'Regular',
FontWeight.w500: 'Medium',
FontWeight.w600: 'SemiBold',
FontWeight.w700: 'Bold',
FontWeight.w800: 'ExtraBold',
FontWeight.w900: 'Black',
}
- Move those fonts to a top-level app directory (e.g.
google_fonts).

- Ensure that you have listed the folder (e.g.
google_fonts/) in yourpubspec.yamlunderassets.

Note: Since these files are listed as assets, there is no need to list them in the fonts section
of the pubspec.yaml. This can be done because the files are consistently named from the Google Fonts API
(so be sure not to rename them!)
Compatibility #
In this package calling fonts from the GoogleFonts class is not possible due to having faster IDE auto-suggestions and to not clash with the official package. However, this package is compatible with the official google_fonts package. If you want to access any font without having to be limited to a language then you can either:
- just use
LatinFontsprefix, which contains almost all fonts from the baseGoogleFonts, e.g.:LatinFonts.lato(), - or call a font dynamically:
GoogleFonts.getFont('Lato'),// you can not access e.g.: GoogleFonts.lato(), only dynamically via GoogleFonts.getFont('Lato') import 'package:google_language_fonts/google_language_fonts.dart'; - or add official google_fonts package and use GoogleFonts in this way:
// only if you add google_fonts package then you can access it with 'as' keyword like: import 'package:google_fonts/google_fonts.dart' as basic; // basic.GoogleFonts.lato()
Licensing Fonts #
The fonts on fonts.google.com include license files for each font. For
example, the Lato font comes with an OFL.txt file.
Once you've decided on the fonts you want in your published app, you should download and add the appropriate licenses to your flutter app's LicenseRegistry.
For example:
void main() {
LicenseRegistry.addLicense(() async* {
final license = await rootBundle.loadString('google_fonts/OFL.txt');
yield LicenseEntryWithLineBreaks(['google_fonts'], license);
});
runApp(...);
}
