force_update_helper 0.1.2  force_update_helper: ^0.1.2 copied to clipboard
force_update_helper: ^0.1.2 copied to clipboard
A package for showing a force update prompt that is controlled remotely.
Force Update Helper #
A package for showing a force update prompt that is controlled remotely.

Features #
- Remote control: control the force update logic remotely with a custom backend, or Firebase Remote Config, or anything that resolves to a
Future<String>. - UI-agnostic: the package tells you when to show the update UI, you decide how to show it (localization is up to you).
- Small and opinionated: the package is made of only two classes. Use it as is, or fork it to suit your needs.
Getting started #
Depend on it:
dependencies:
force_update_helper:
Use it by adding a ForceUpdateWidget to your MaterialApp's builder property:
void main() {
runApp(const MainApp());
}
final _rootNavigatorKey = GlobalKey<NavigatorState>();
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
navigatorKey: _rootNavigatorKey,
builder: (context, child) {
return ForceUpdateWidget(
navigatorKey: _rootNavigatorKey,
forceUpdateClient: ForceUpdateClient(
// * Real apps should fetch this from an API endpoint or via
// * Firebase Remote Config
fetchRequiredVersion: () => Future.value('2.0.0'),
// * Example ID from this app: https://fluttertips.dev/
// * To avoid mistakes, store the ID as an environment variable and
// * read it with String.fromEnvironment
iosAppStoreId: '6482293361',
),
allowCancel: false,
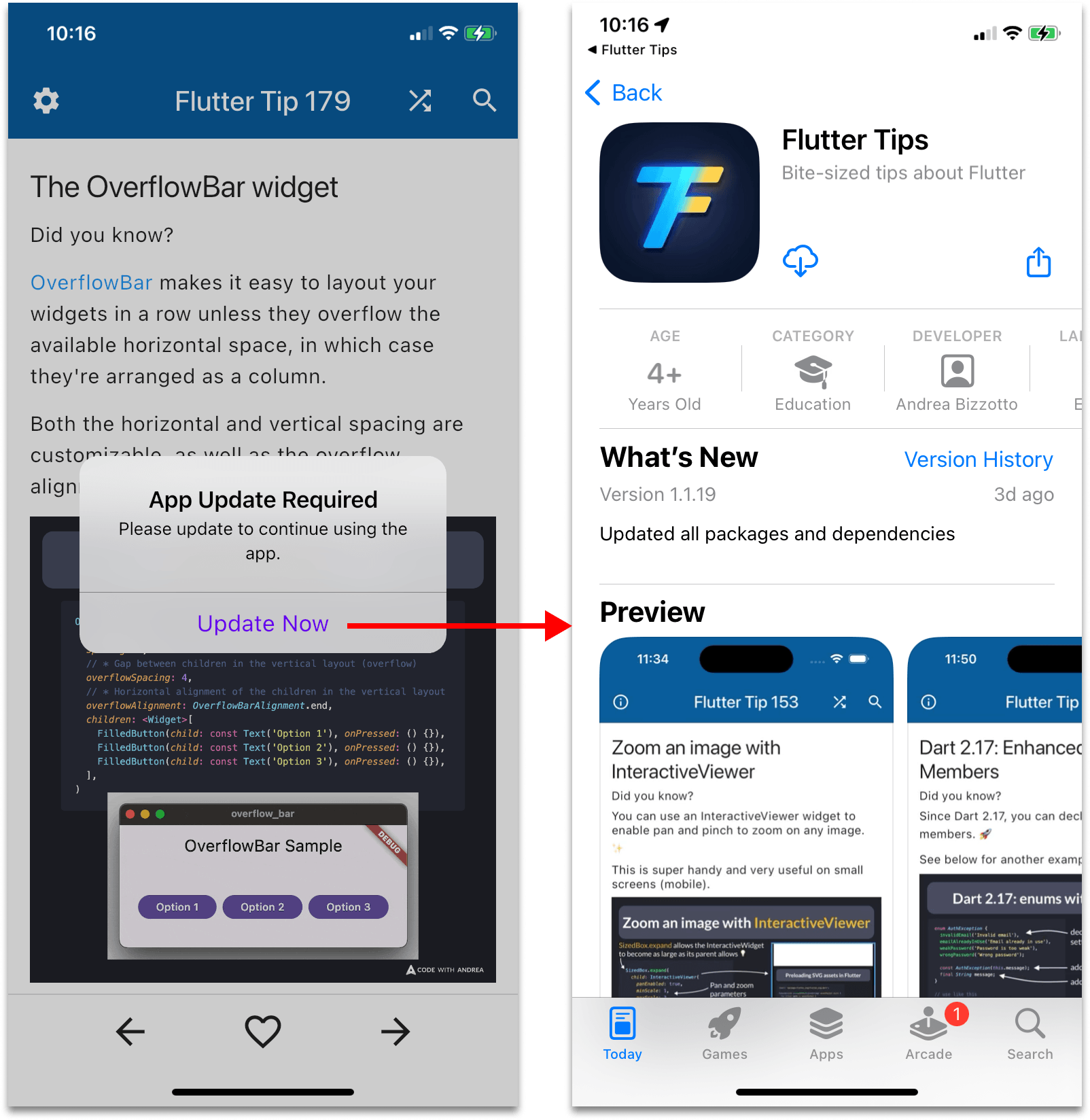
showForceUpdateAlert: (context, allowCancel) => showAlertDialog(
context: context,
title: 'App Update Required',
content: 'Please update to continue using the app.',
cancelActionText: allowCancel ? 'Later' : null,
defaultActionText: 'Update Now',
),
showStoreListing: (storeUrl) async {
if (await canLaunchUrl(storeUrl)) {
await launchUrl(storeUrl, mode: LaunchMode.platformDefault);
} else {
log('Cannot launch URL: $storeUrl');
}
},
onException: (e, st) {
log(e.toString());
},
child: child!,
);
},
home: const Scaffold(
body: Center(
child: Text('Hello World!'),
),
),
);
}
}
Note that in order to show the update dialog, a root navigator key needs to be added to MaterialApp (this is the same technique used by the upgrader package).
How the package works #
Unlike the upgrader package, this package does not use the app store APIs to check if a newer version is available.
Instead, it allows you to store the required version remotely (using a custom backend or Firebase Remote Config), and compare it with the current version from your pubspec.yaml.
Here's how you may use this in production:
- Submit a new version of your app to the stores
- Once it's approved, publish it
- Wait for an hour or so, to account for the time it takes for the new version to be visible on all stores/countries
- Update the
required_versionendpoint in your custom backend or via Firebase Remote Config - Once users open the app, the force update logic will kick in and force them to update
Additional details #
The package is made of two classes: ForceUpdateClient and ForceUpdateWidget.
- The
ForceUpdateClientclass fetches the required version and compares it with the current version from package_info_plus. Versions are compared using the pub_semver package. - The
fetchRequiredVersioncallback should fetch the required version from an API endpoint or Firebase Remote Config. - When creating your iOS app in App Store Connect, copy the app ID and use it as the
iosAppStoreId, otherwise the force upgrade alert will not show. I recommend storing anAPP_STORE_IDas an environment variable that is set with--dart-defineor--dart-define-from-fileand read withString.fromEnvironment. - The Play Store URL is automatically generated from the package name (which is retrieved with the package_info_plus package)
- If you want to make the update optional, pass
allowCancel: trueto theForceUpdateWidgetand use it to add a cancel button to the alert dialog. This will make the alert dismissable, but the prompt will still show on the next app start. - You can catch and handle any exceptions with the
onExceptionhandler. Alternatively, omit theonExceptionand handle exceptions globally. - If you use the url_launcher package to open the app store URLs (which is the recommended way), don't forget to add the necessary query intent inside
AndroidManifest.xml:
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https"/>
</intent>
</queries>
When is the Force Update Alert shown? #
The force update logic is triggered in two cases:
- when the app has just started (from a cold boot)
- when the app returns to the foreground (common when switching between apps)
Then, the update alert will show if all these conditions are true:
- the app is running on iOS or Android (web and desktop are not supported)
- the
requiredVersionis fetched successfully - the
requiredVersionis greater than thecurrentVersion - (iOS only) the
iosAppStoreIdis a non-empty string
If the user clicks on "Update Now" and lands on the app store page but does not update the app, the force update alert will show again when returning to the app.
If the update alert shows on Android and the back button is pressed, it will be shown again unless allowCancel is true.
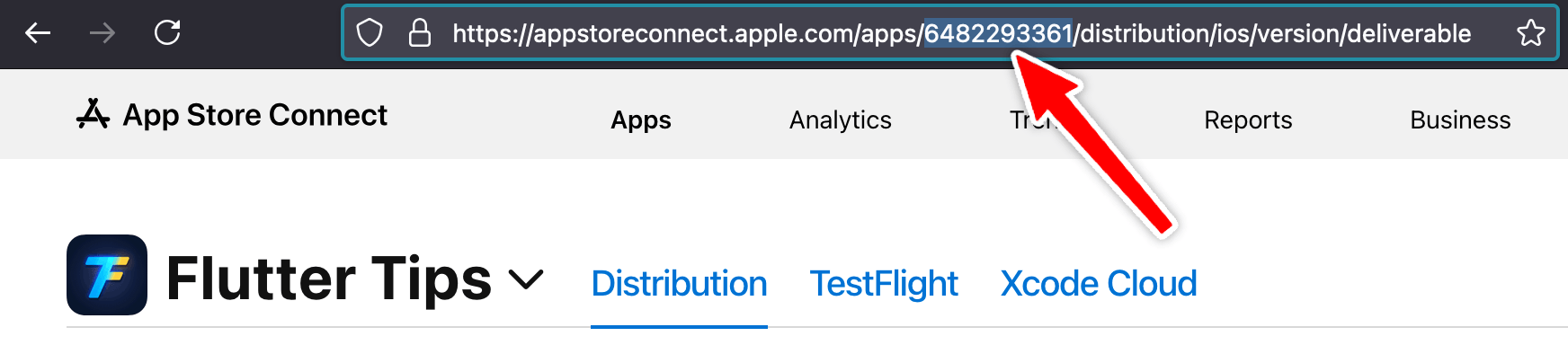
Where to find the iosAppStoreId #
Once you have created your app in App Store Connect, you can grab the app ID from the browser URL:

Make sure to set the correct iosAppStoreId before releasing the first version of your app, otherwise users on old version won't be able to update.
Example usage with a remote server #
The package comes with a sample server-side app that implements a required_version endpoint using Dart Shelf.
This can be used as part of the force update logic in your Flutter apps.
For more info, see:
Are contributions welcome? #
I created this package so I can reuse the force update logic in my own apps.
While you're welcome to suggest improvements, I don't want the package to become bloated, and I only plan to make changes that suit my needs.
If the package doesn't suit your use case, consider forking and maintaining it yourself.



