floating_snackbar 1.0.5  floating_snackbar: ^1.0.5 copied to clipboard
floating_snackbar: ^1.0.5 copied to clipboard
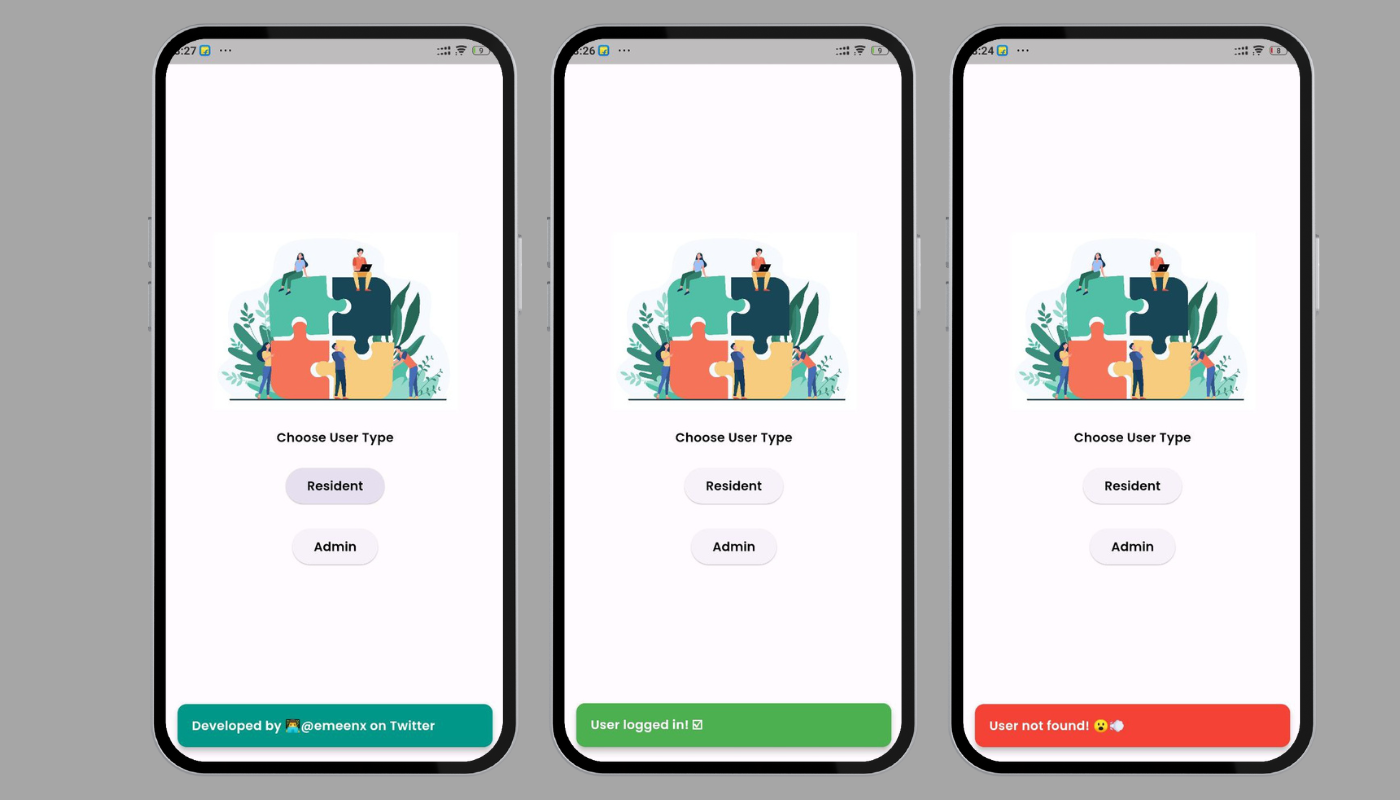
A package that provides custom floating snackbar for your project.
floating_snackbar #
A Flutter plugin for showing minimal toasts/snackbar. 🚀

| Support 🖥️ | Android | iOS | Linux | macOS | Web | Windows |
|---|
This Flutter package offers a customizable solution for integrating floating Snackbars into your applications. providing a seamless user experience. 🔥
Getting started
#
To use this plugin, add floating_snackbar as a dependency in your pubspec.yaml file.
import the package in your dart file
import 'package:floating_snackbar/floatingSnackBar.dart';
Usage #1 #
Minimalistic snackbar 👨🏼🌾
TextButton(
onPressed: () {
floatingSnackBar(
message: 'Hi there! I am a floating SnackBar!',
context: context,
);
},
child: const Text('Show SnackBar 1'),
),
Usage #2 #
Detailed snackbar 🦹🏻
TextButton(
onPressed: () {
floatingSnackBar(
message: 'Developed by @emeenx on Twitter!',
context: context,
textColor: Colors.black,
textStyle: const TextStyle(color: Colors.red),
duration: const Duration(milliseconds: 4000),
backgroundColor: Colors.white,
);
},
child: const Text('Show SnackBar 2'),
),
Parse the required 'message' and 'context' to the floatingSnackBar function to use your custom toast. 🎉
Support
For support and feedback, feel free to reach out through the issues page. 🛠️
Issue tracker : Raise here 🐛
Enjoy using the Floating Snackbar package to enhance your Flutter app! 🚀
