float_column 4.0.3  float_column: ^4.0.3 copied to clipboard
float_column: ^4.0.3 copied to clipboard
Flutter FloatColumn widget for building a vertical column of widgets and text where the text wraps around floated widgets, similar to how CSS float works.
float_column #
Flutter FloatColumn widget for building a vertical column of widgets and text where the text wraps around floated widgets, similar to how CSS float works.
Try it out at: https://ronjb.github.io/float_column
Example #
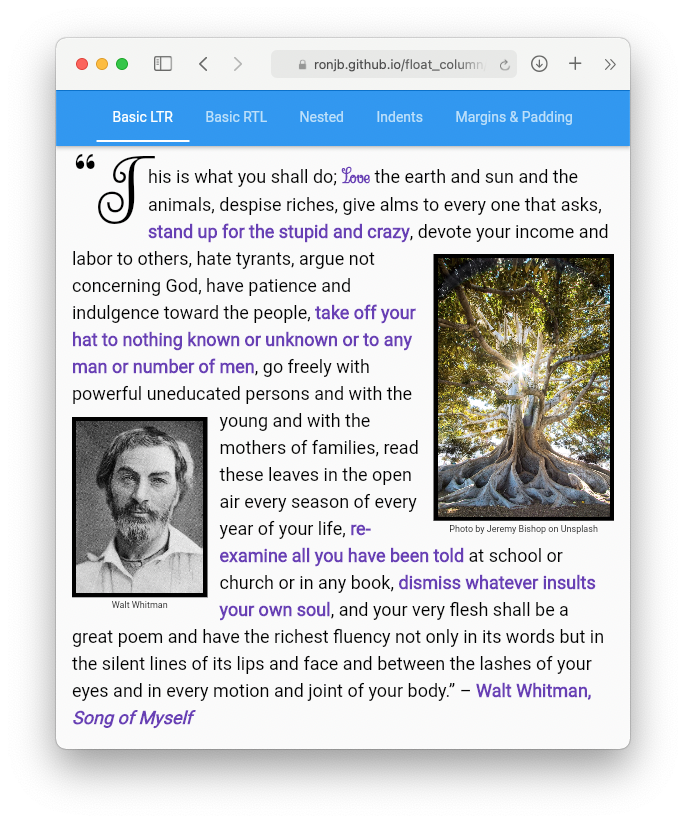
You can use it for drop caps and so much more:

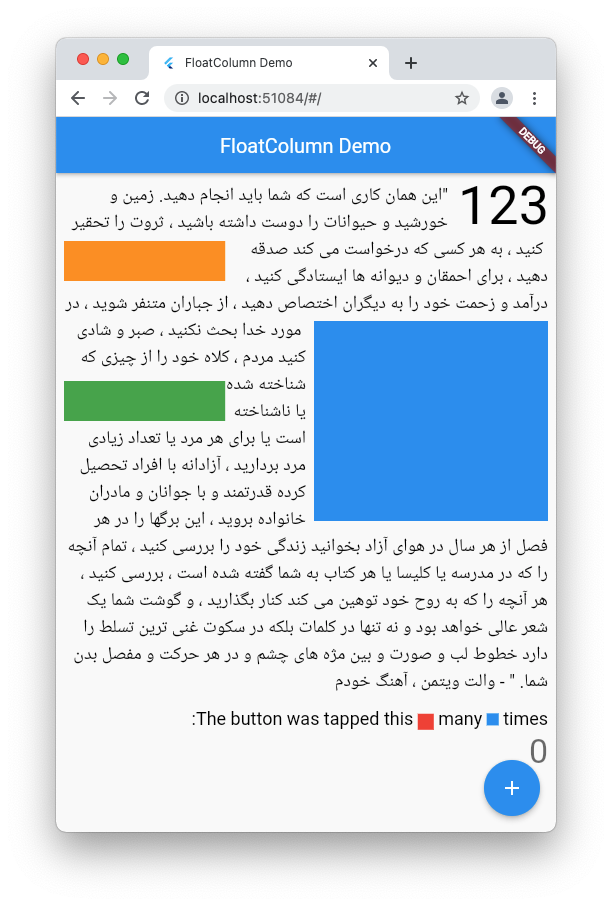
Example with right-to-left text #

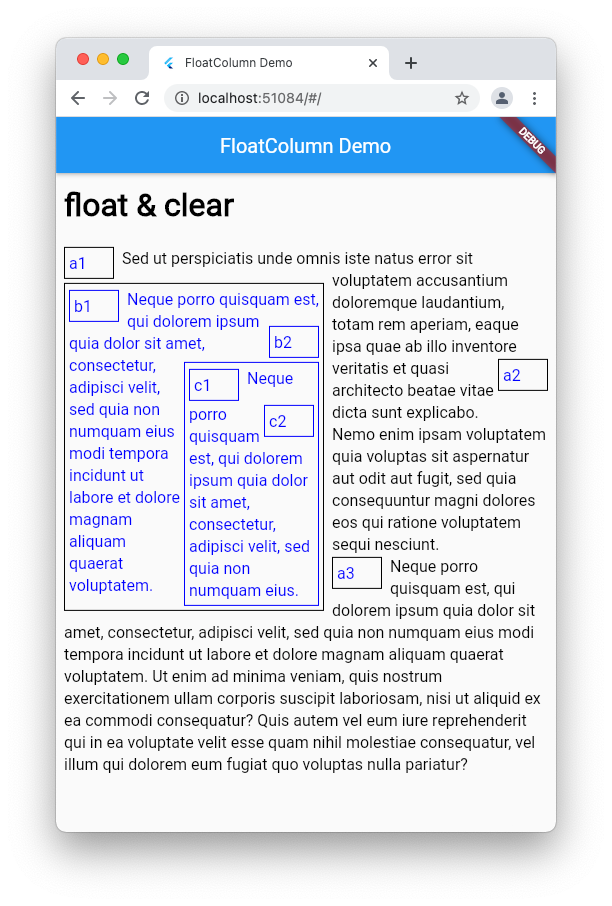
FloatColumn widgets can be floated and nested #

Getting Started #
Add this to your app's pubspec.yaml file:
dependencies:
float_column: ^4.0.1
Usage #
Then you have to import the package with:
import 'package:float_column/float_column.dart';
And use FloatColumn where appropriate. For example:
FloatColumn(
children: const [
Floatable(
float: FCFloat.start,
padding: EdgeInsets.only(right: 8),
child: _Box(Text('Box 1')),
),
Floatable(
float: FCFloat.end,
clear: FCClear.both,
clearMinSpacing: 20,
padding: EdgeInsets.only(left: 8),
child: _Box(Text('Box 2')),
),
WrappableText(text: 'This text will wrap around the floated widgets...'),
],
),
