better_player 0.0.84  better_player: ^0.0.84 copied to clipboard
better_player: ^0.0.84 copied to clipboard
Advanced video player. It solves many typical use cases and it's easy to run.

Better Player #
Advanced video player. It solves many typical use cases and it's easy to run.

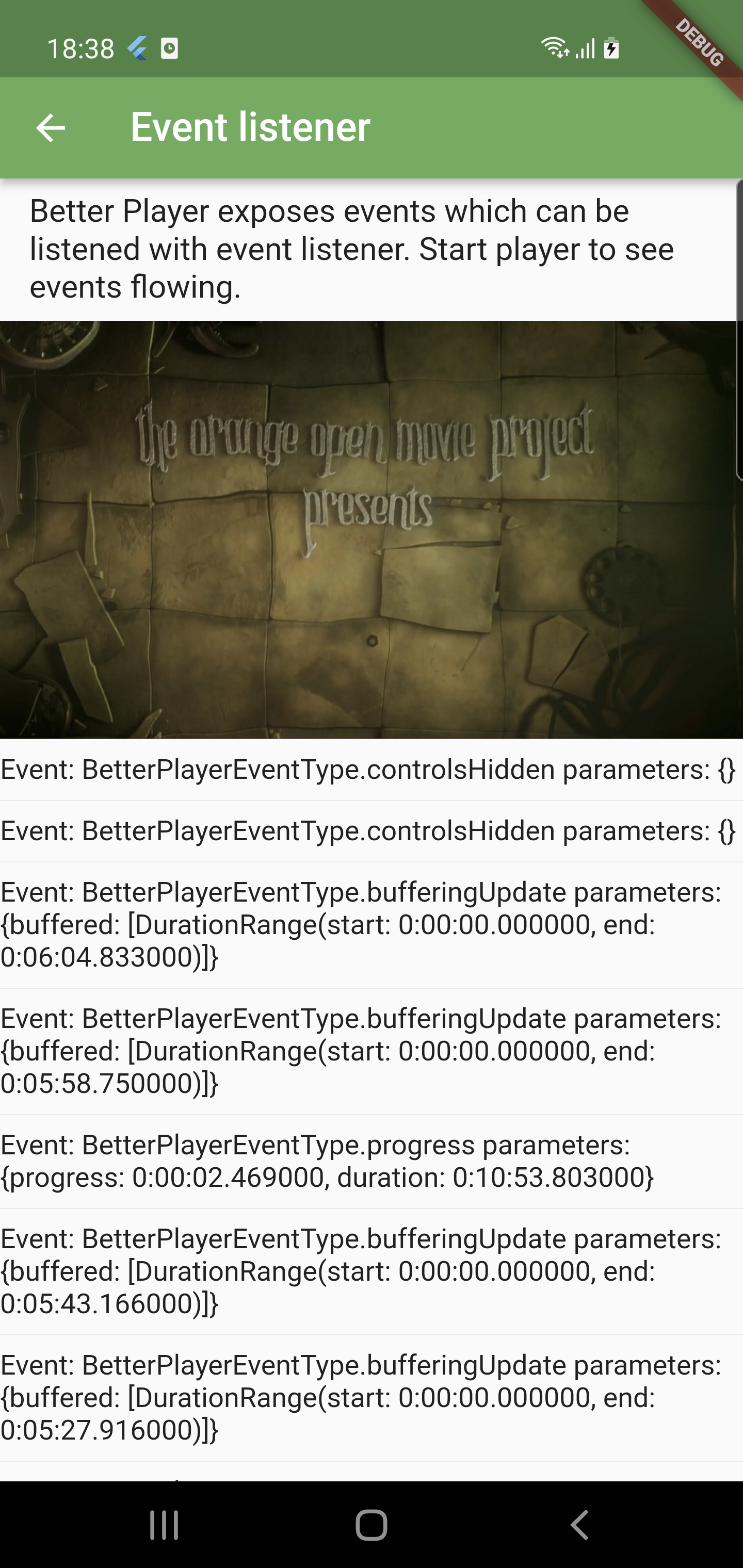
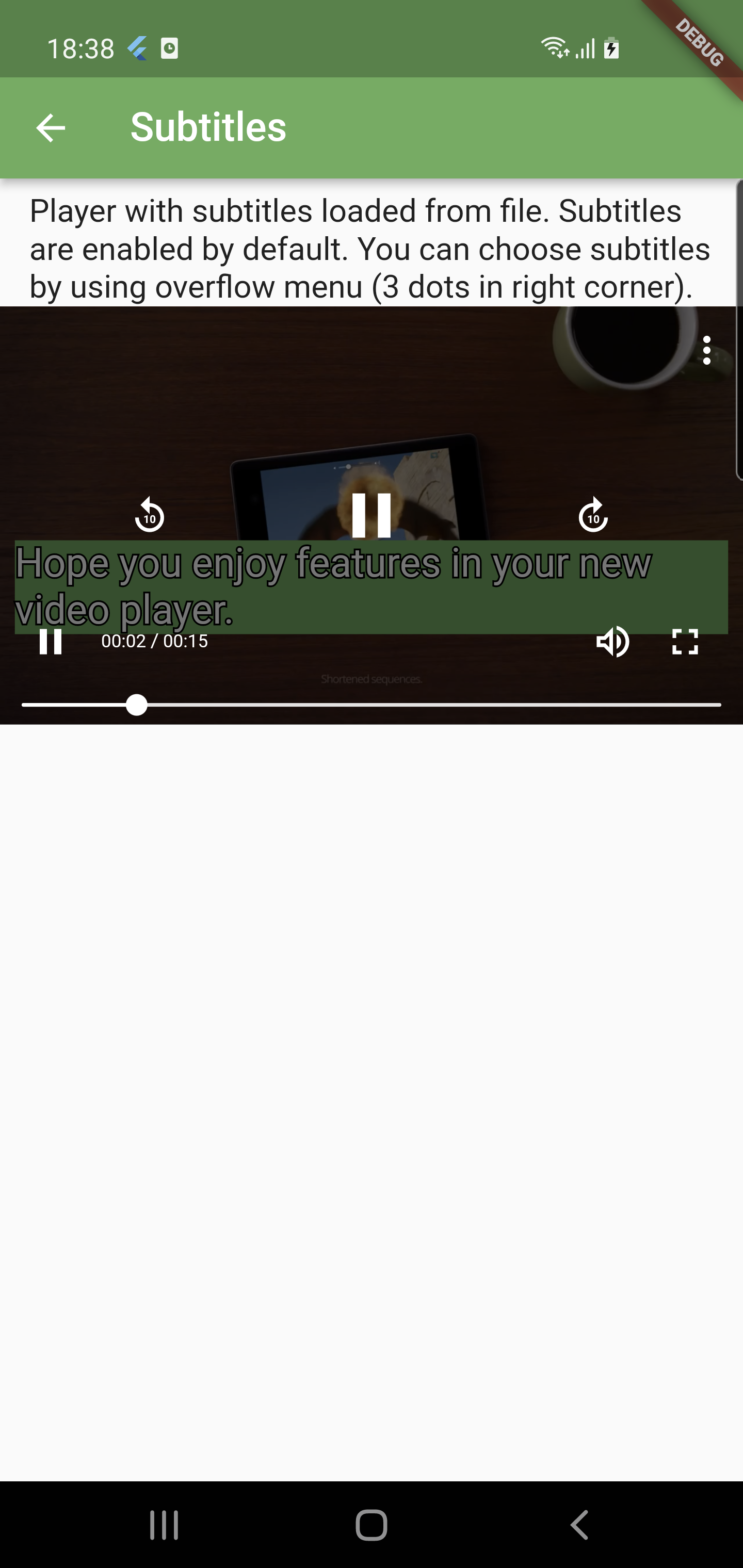
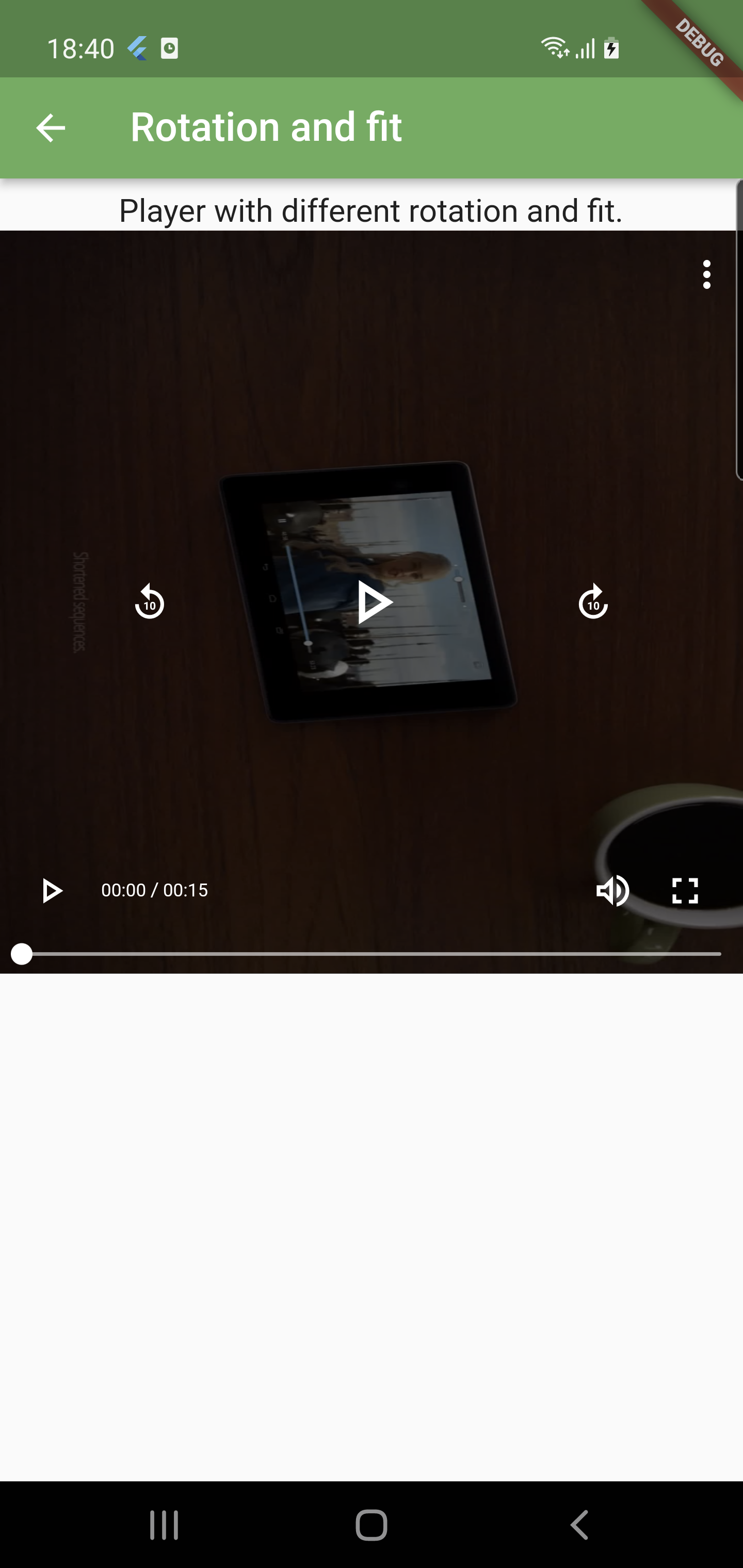
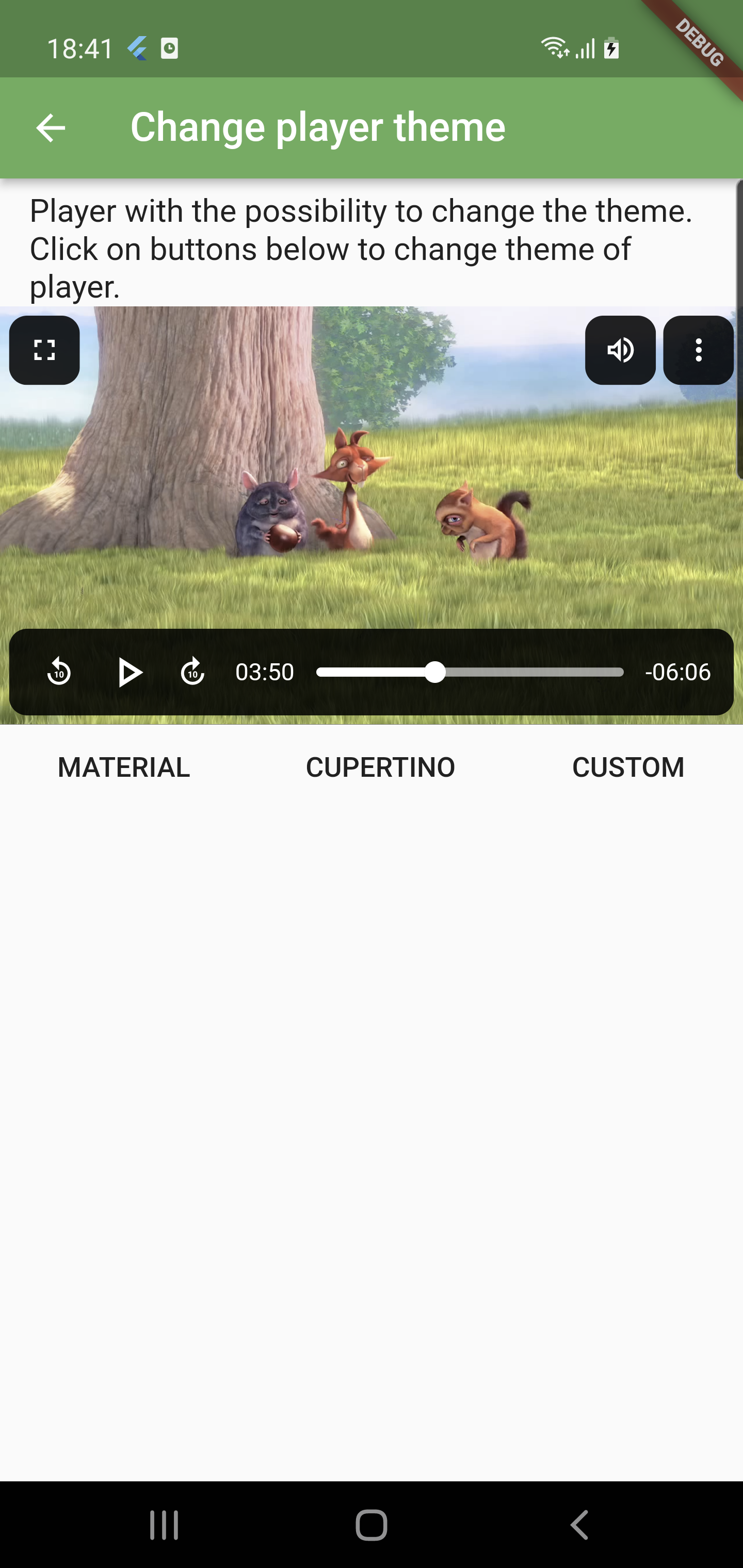
|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
Introduction #
This plugin is based on Chewie. Chewie is awesome plugin and works well in many cases. Better Player is a continuation of ideas introduced in Chewie. Better player fix common bugs, adds more configuration options and solves typical use cases.
Features:
✔️ Fixed common bugs
✔️ Added advanced configuration options
✔️ Refactored player controls
✔️ Playlist support
✔️ Video in ListView support
✔️ Subtitles support: (formats: SRT, WEBVTT with HTML tags support; subtitles from HLS; multiple subtitles for video)
✔️ HTTP Headers support
✔️ BoxFit of video support
✔️ Playback speed support
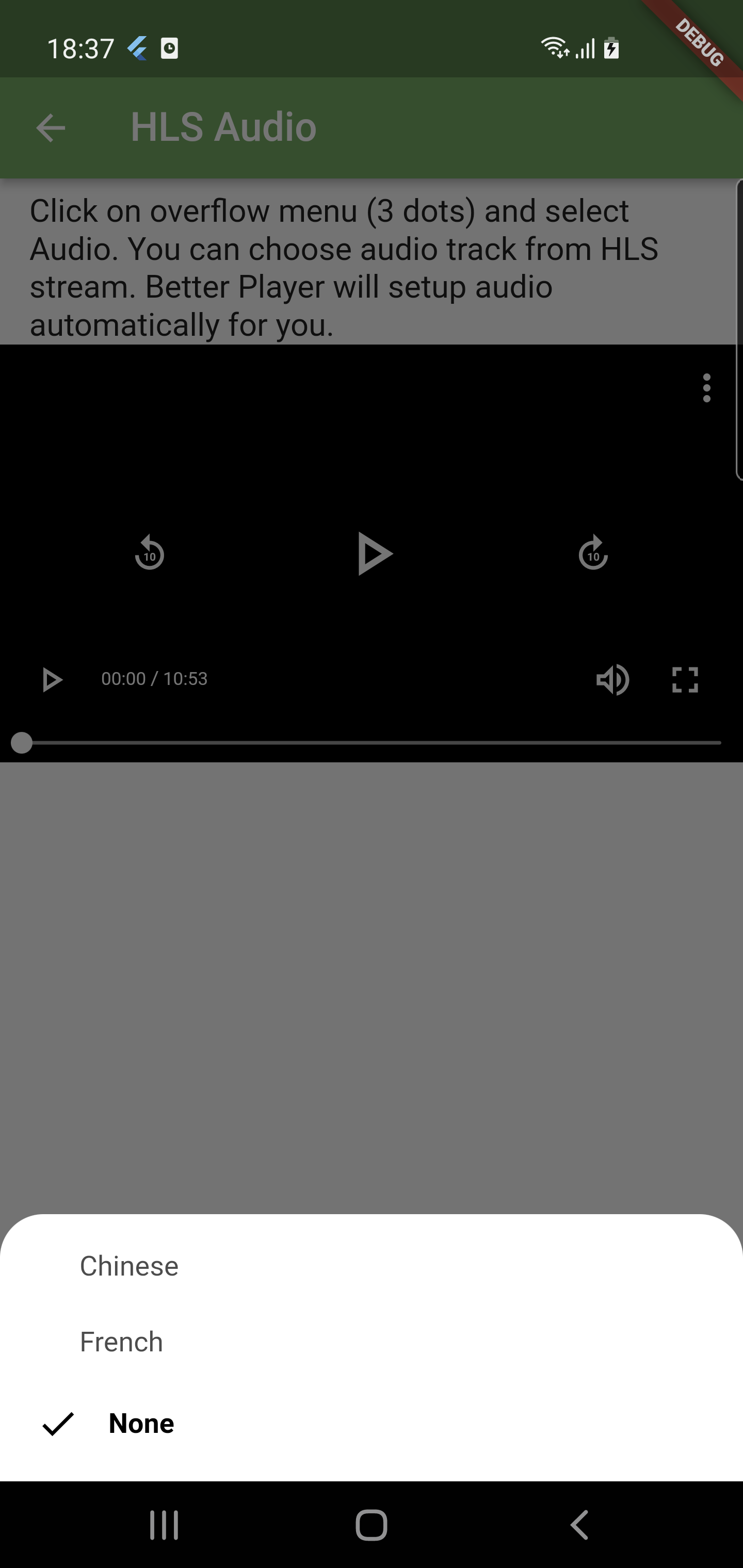
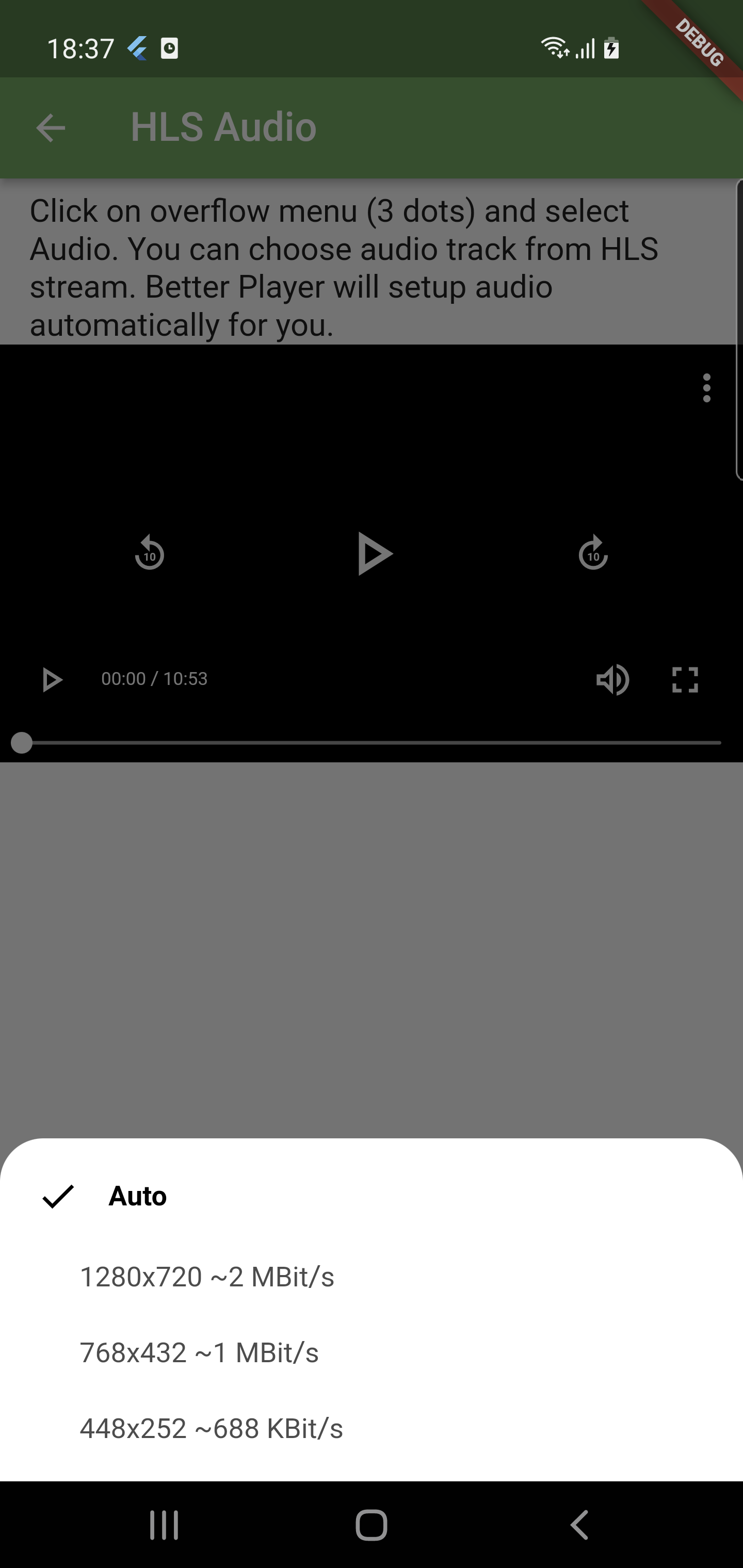
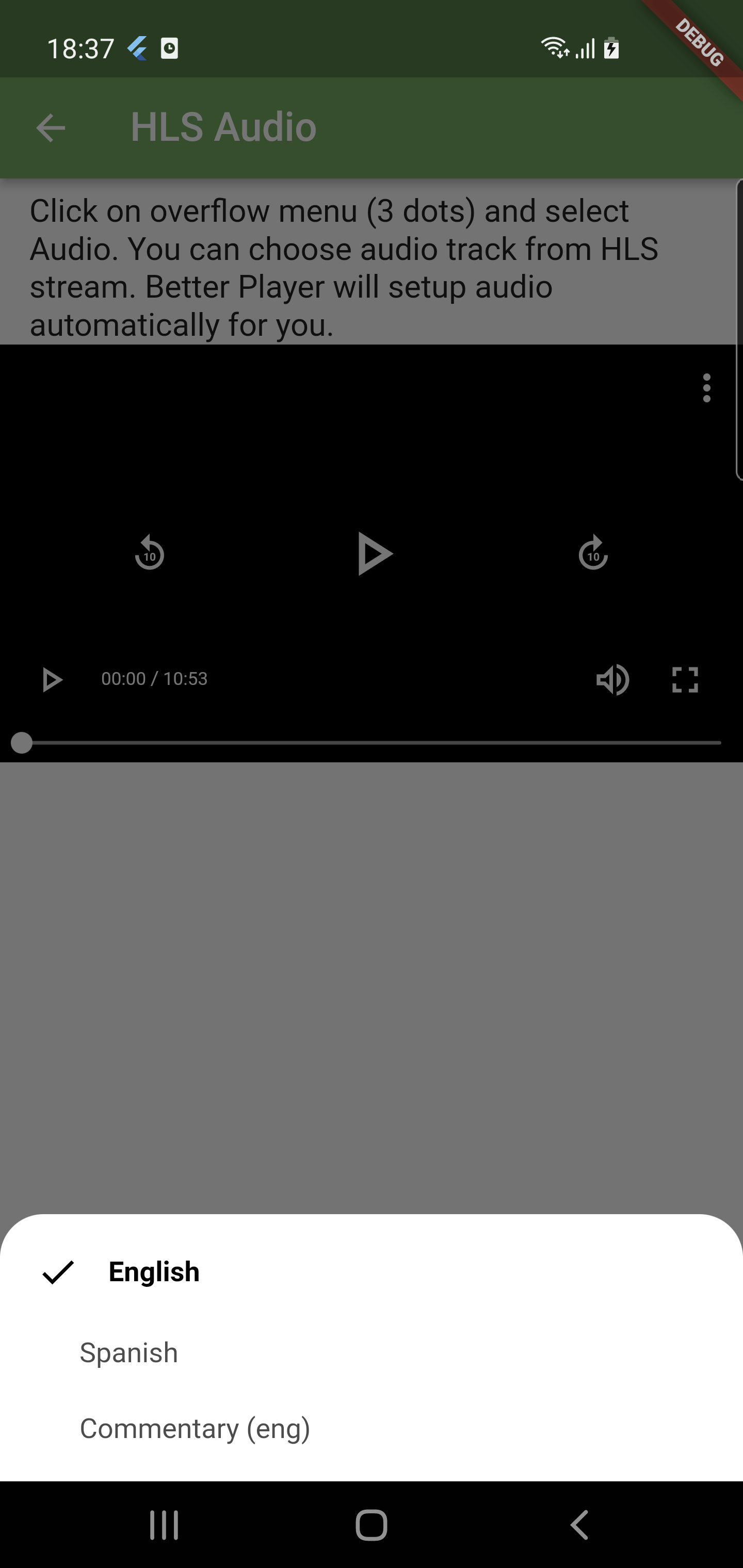
✔️ HLS support (track, subtitles (also segmented), audio track selection)
✔️ DASH support (track, subtitles, audio track selection)
✔️ Alternative resolution support
✔️ Cache support
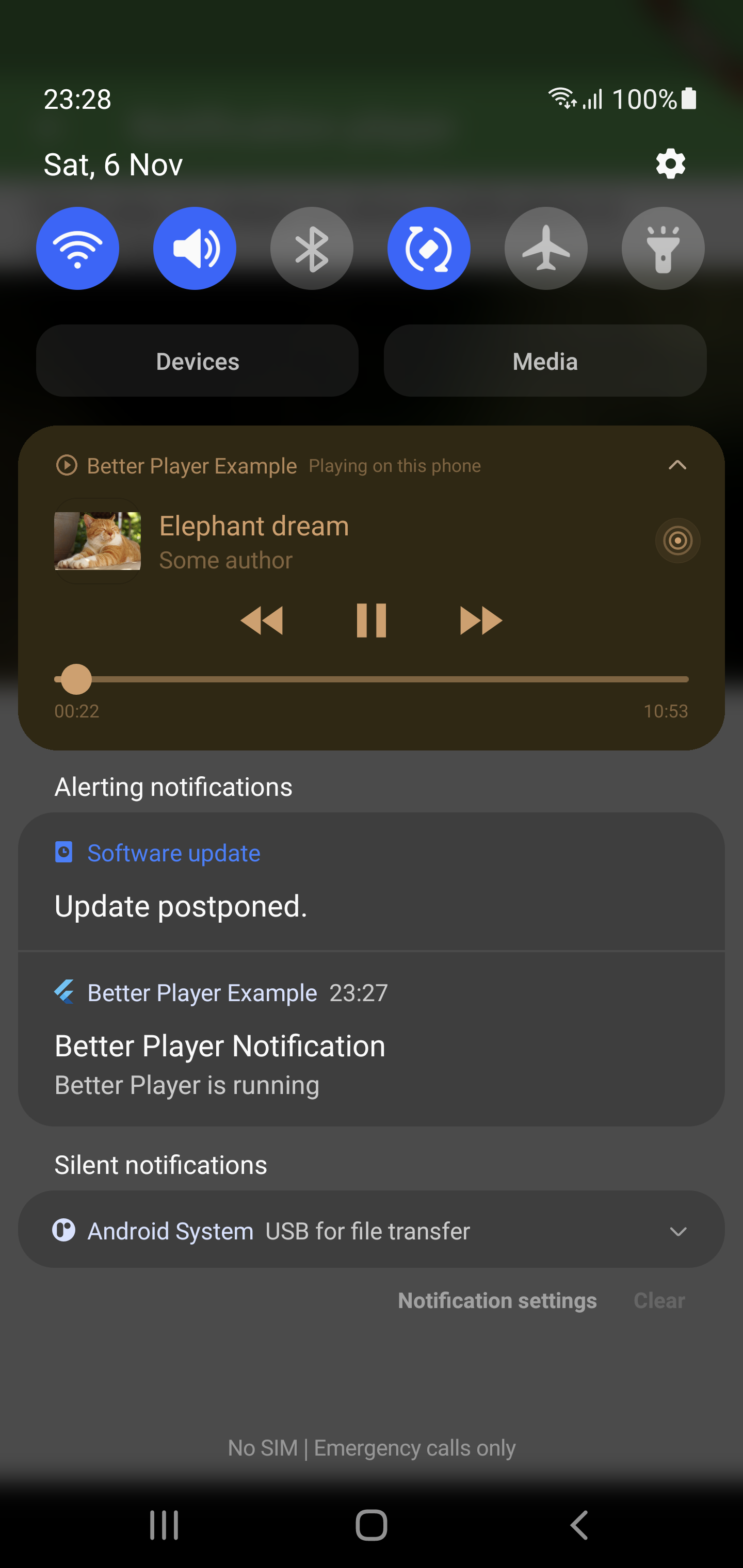
✔️ Notifications support
✔️ Picture in Picture support
✔️ DRM support (token, Widevine, FairPlay EZDRM).
✔️ ... and much more!
Documentation #
Important information #
This plugin development is in progress. You may encounter breaking changes each version. This plugin is developed part-time for free. If you need some feature which is supported by other players available in pub dev, then feel free to create PR. All valuable contributions are welcome!


