apptex_chat 1.2.0  apptex_chat: ^1.2.0 copied to clipboard
apptex_chat: ^1.2.0 copied to clipboard
This Package is for making the chat system more easy and user friendly. and control chat features within one click.
This Package will give you a unique and pre-designed chatting system based on Firebase Firestore and Firebase Cloud. It also has Push Notifications and a Custom Editable theme for both screens, such as Home Screen and Chat Screen.
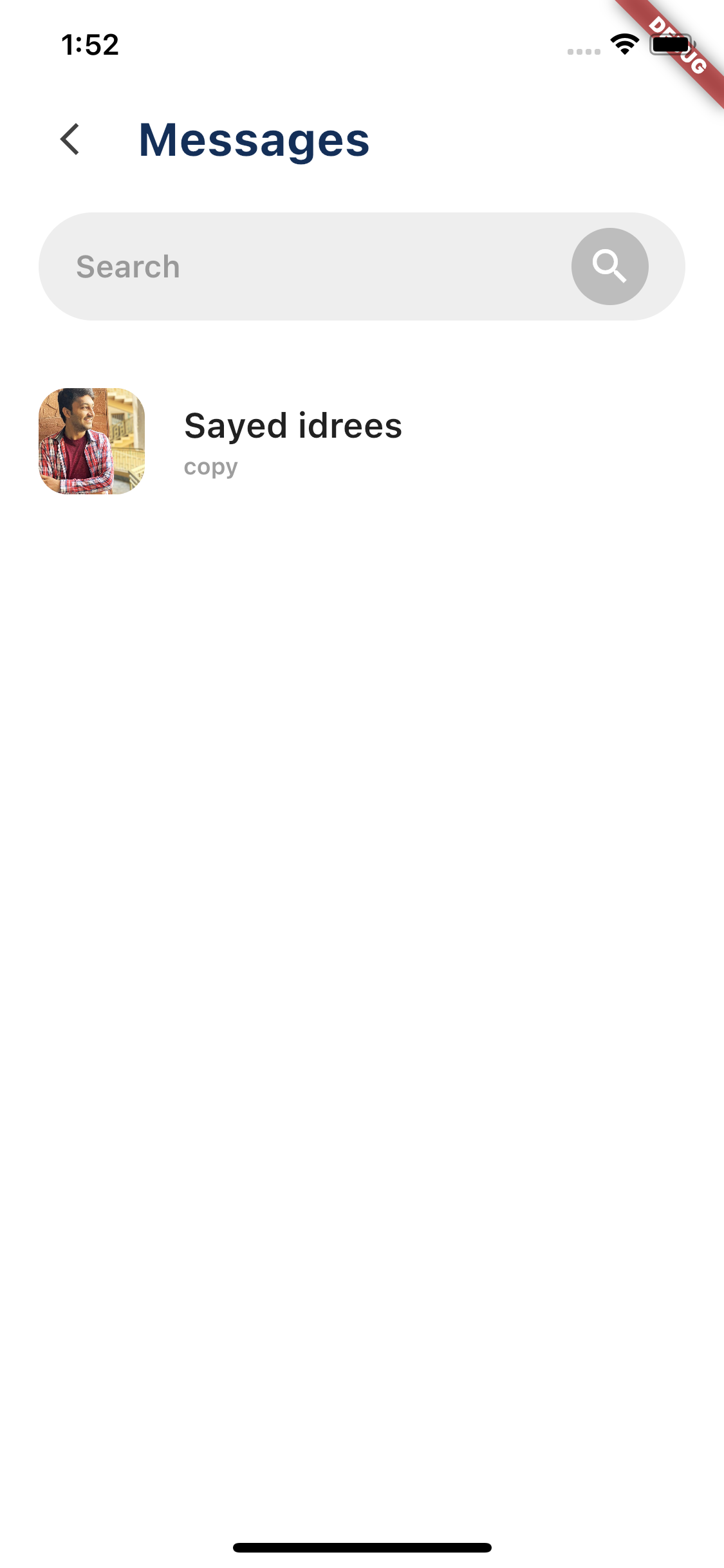
Home Screen : It has all the Users which are recently contacted..
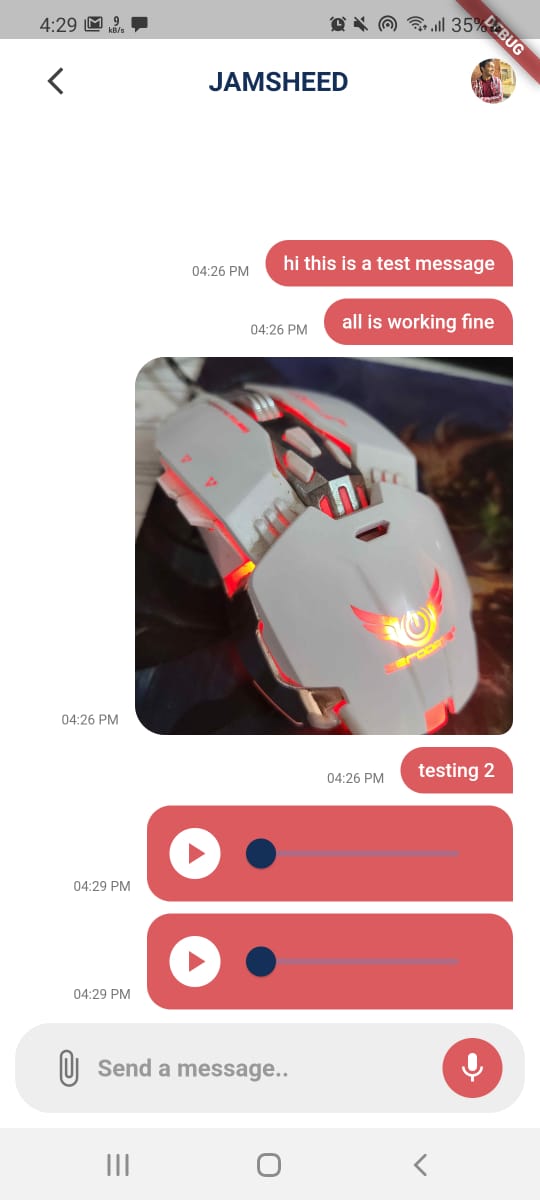
Chat Screen : Ofcourse, a chat screen to chat. No explaination needed but, Yes you can change colors and themes
Features #
- Easy to use
- Direct Integration
- Firebase with only two listeners
- Pre-Build UI
- Start Chat with single function.
- No Extra Database needed
- Push Notifications
- All Chatting Features
Getting started #
Okay so its not that complicated. First you have to execute this line of code at the begining of the project where you get the user detials..
You can place it on the Login page / Controller.
Gallery #


Usage #
Step 1 : Firebase Configuration
- Install Firebase in your project
- Download firebase.json and firebase.infoplist file for your project from firebase.
- Inilize firebase in the main function.
Step 2 : Initialize AppTexChat
- Call AppTexChat.init(); in main(); For Example
//This is your main function
void main() {
WidgetsFlutterBinding.ensureInitialized();
Firebase.initializeApp();
AppTexChat.init();
runApp(const MyApp());
}
Step 3 : Login your current User at Login State Changes
- When the Auth User is Signed-up or Logged in, Use it there. For example
// Here you can set the current user to the Apptex chat, ProfileURl is Optional
AppTexChat.instance.Login_My_User(
FullName: "{Currect User Name}",
your_uuid: "{uuid}",
profileUrl: "{profile url}");
Step 4 : Start Chat with some user
- Just Call this function to start chat.
- Ka-Bo0om! That's it. Chat Started.
// Here you pass the BuildContext, and the reciever name and UUID to which user you want to talk to.
AppTexChat.instance.Start_Chat_With(context,
receiver_name: other.name,
receiver_id: other.uuid,
receiver_profileUrl: other.url);
Step 5 : Open HomeScreen
- To open all chats connected to that specific user, just go to this chat screen.
- Use this line
// Here you pass the BuildContext to open upa all chats.
AppTexChat.instance.OpenMessages(context);
Optional : Get AllChats Widget
- To get the Widget for all of the chats.
- Use this line
// Here you pass the BuildContext to open upa all chats.
AppTexChat.instance.GetMyMessages(context);
Features Status #
- Chating ✅
- Voice recording ✅
- Images ✅
- Videos 🚫
- Document 🚫
- Location 🚫
Additional information #
More is about to Come:
Features that will be added later:
- Voice Notes
- Push Notifications
- Make it for web
Frameworks Used #
- Firebase Firestore
- Firebase Cloud storage
Contributors #
Sayed Muhammad Idrees 💻 🎨 |
Shah Raza 💻 |
Jamshid Ali 💻 |
