audio_waveforms 2.0.2  audio_waveforms: ^2.0.2 copied to clipboard
audio_waveforms: ^2.0.2 copied to clipboard
A Flutter package that allow you to generate waveform while recording audio or from audio file.

Audio Waveforms #
A Flutter package to generate waveforms while recording audio or from audio files. Features gesture controls to scroll through waveforms or seek positions, with extensive customization options.
Check out other amazing open-source Flutter libraries and Mobile libraries developed by Simform Solutions!
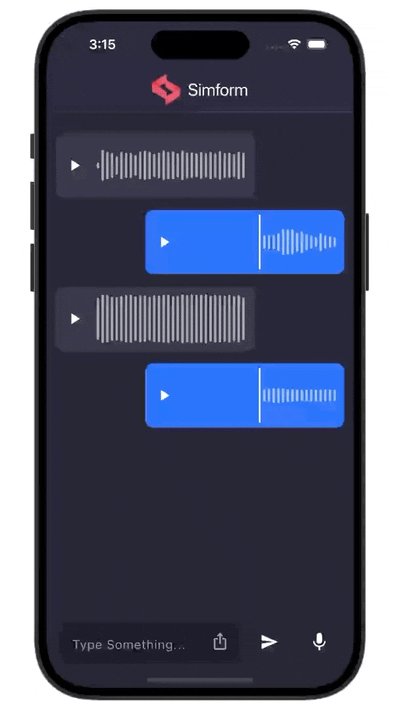
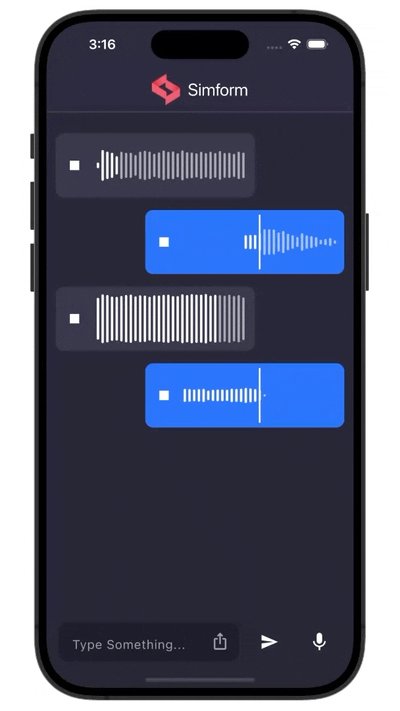
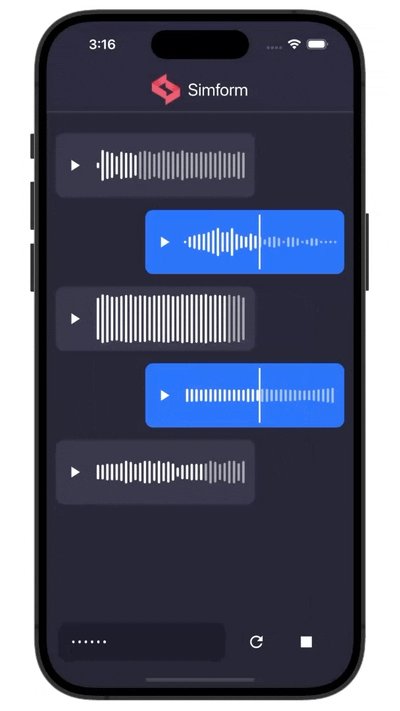
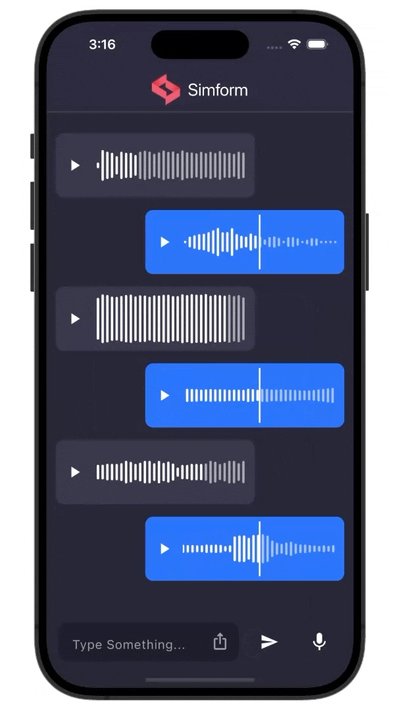
Preview #

Features #
- Recording: Record audio with customizable encoder settings
- Waveform Display: Visualize audio in real-time during recording
- Playback: Play audio files with waveform visualization
- Gesture Controls: Scroll through waveforms and seek to specific positions
- Customization: Style waveforms with colors, gradients, and various appearance options
- Waveform Extraction: Extract and save waveform data for better performance
Documentation #
Visit our documentation site for all implementation details, usage instructions, code examples, and advanced features.
Installation #
dependencies:
audio_waveforms: <latest-version>
Support #
For questions, issues, or feature requests, create an issue on GitHub or reach out via the GitHub Discussions tab. We're happy to help and encourage community contributions. To contribute documentation updates specifically, please make changes to the doc/documentation.md file and submit a pull request.
License #
This project is licensed under the MIT License - see the LICENSE file for details.

