add_contact_ios 0.0.6  add_contact_ios: ^0.0.6 copied to clipboard
add_contact_ios: ^0.0.6 copied to clipboard
The plugin to open "New Contact" popup native ios so user can add contact to device
Add Contact Plugin #
Overview #
Add Contact Plugin is a plugin to open "New
Contact" popup native ios so user can add the
contact to device
Usage #
1. Mock the Contact model #
final mockContact = Contact(
displayName: "BI DEP TRAI",
givenName: "HOANG DUC",
middleName: "HUU",
prefix: "Mr.",
suffix: "Jr.",
familyName: "BEE",
company: "Carrots Labs🥕",
jobTitle: "Flutter Engineer",
emails: [
Item(label: "work", value: "huu@carrots.so"),
Item(label: "personal", value: "example@gmail.com"),
],
phones: [
Item(label: "mobile", value: "+1 (555) 123-4567"),
Item(label: "work", value: "+1 (555) 987-6543"),
],
postalAddresses: [
PostalAddress(
label: "home",
street: "80 Quoc Lo 13",
city: "Ho CHi Minh",
postcode: "12345",
region: "VN",
country: "VN",
),
PostalAddress(
label: "Daklak-Home",
street: "56 Xuan Phu - Phu Xuan",
city: "Krong Nang",
postcode: "12345",
region: "VN",
country: "VN",
),
],
socialProfiles: [
SocialProfile(
label: "twitter",
urlString: "https://twitter.com/hoangduchuuvn",
username: "hoangduchuuvn",
service: "twitter",
),
SocialProfile(
label: "facebook",
urlString: "https://facebook.com/hoangduchuuvn",
username: "hoangduchuuvn",
service: "facebook",
),
],
avatar: Uint8List.fromList([0, 1, 2, 3, 4, 5]),
birthday: DateTime(1994, 1, 1),
androidAccountType: AndroidAccountType.google,
androidAccountTypeRaw: "com.google",
androidAccountName: "johndoe@gmail.com",
);
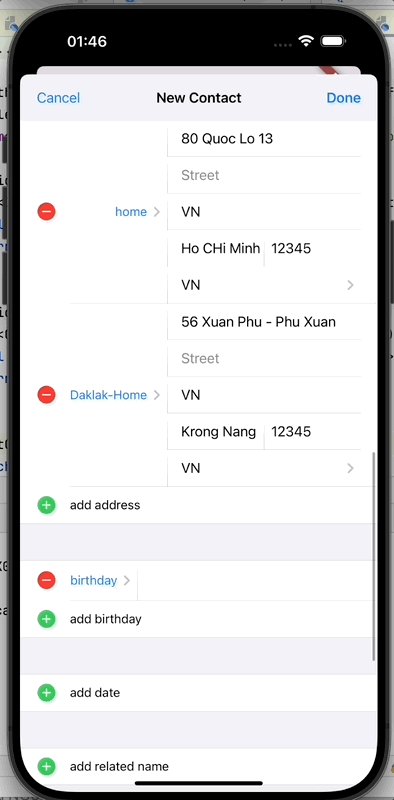
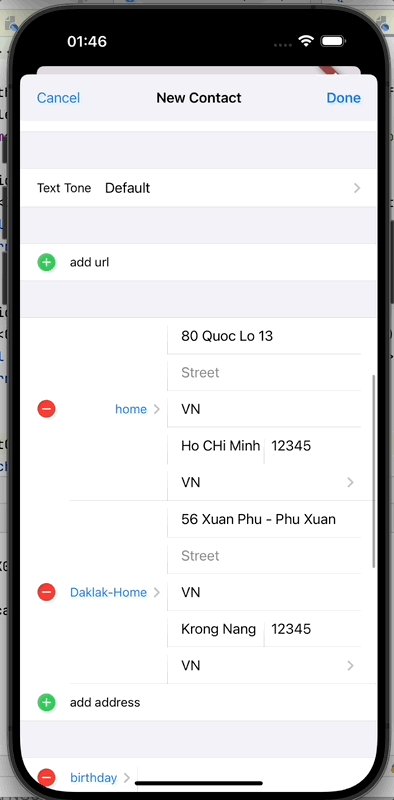
2. Open the ios dialog #
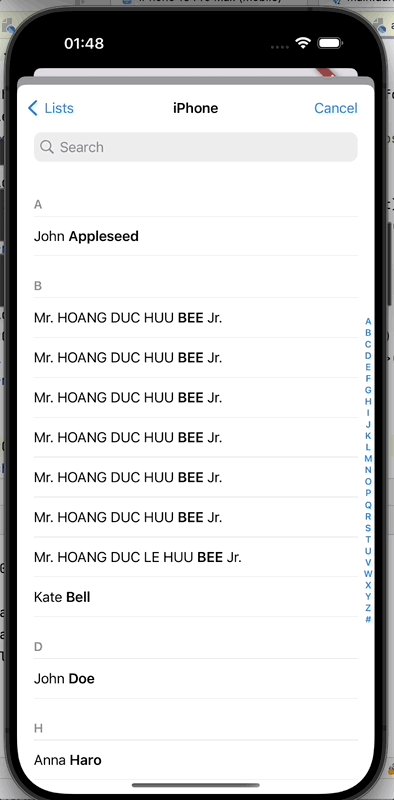
2a. Add the Contact
AddContactIos().addContact(contact: contact)
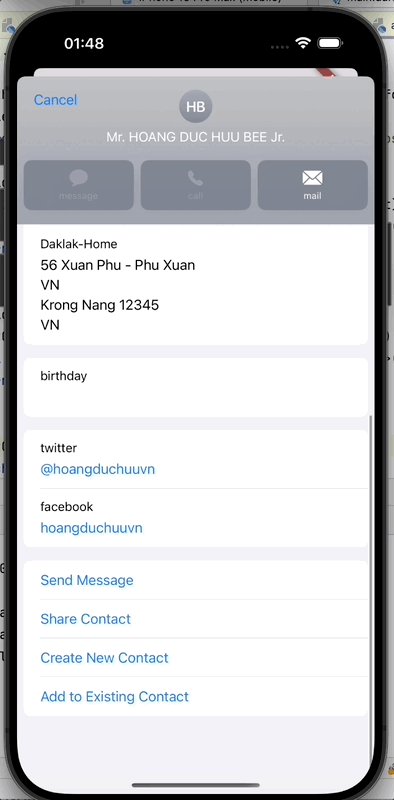
2b. Add open vCard
AddContactIos().openVCard(contact: contact)
Showcases #


Installation #
dependencies:
add_contact_ios: ^X.Y.Z // lasted version



