xyz_address_picker 1.0.1  xyz_address_picker: ^1.0.1 copied to clipboard
xyz_address_picker: ^1.0.1 copied to clipboard
A address picker based on flutter,supported both iOS and Android.
xyz_address_picker #
一个仿京东的flutter 地址选择器
导航 #
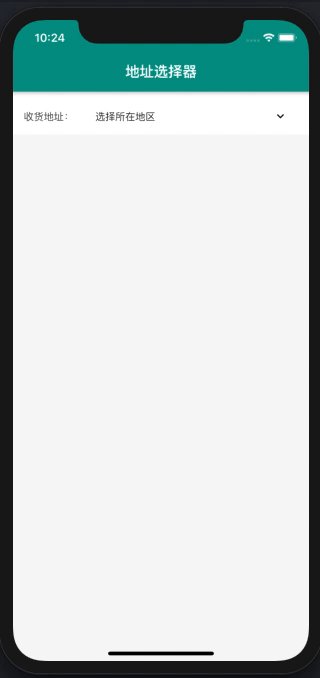
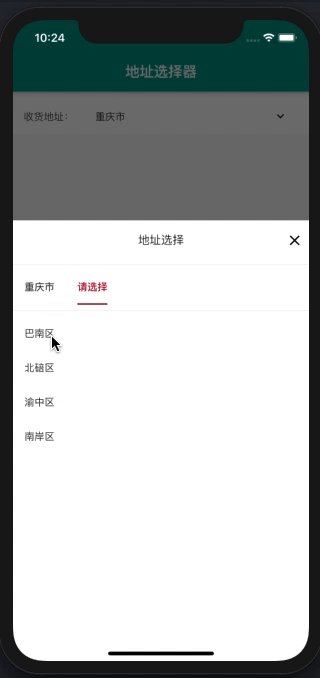
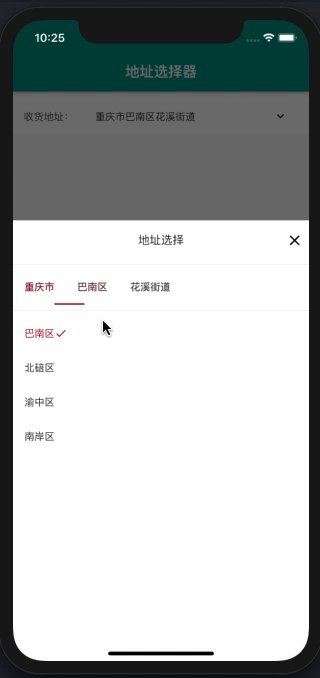
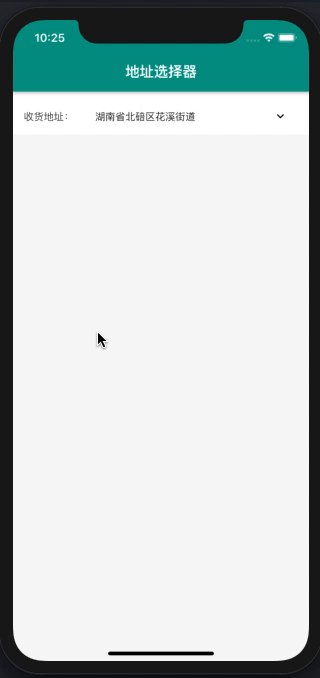
Gif效果图 #
如何使用 #
目前已发布到Pub,你可以在Pub官网查看最新的版本和更新说明!点我去Pub官网查看
1、添加xyz_address_picker package
打开pubspec.yaml文件 添加如下代码
xyz_address_picker : ^1.0.1
添加后打开Terminal,执行flutter packages get
2、使用
强烈建议你先clone下本仓库,查看example目录的内容
必须传入的参数有:
| 参数 | 含义 | 类型 |
|---|---|---|
| province | 选择的省份 | String |
| city | 选择的城市 | String |
| street | 选择的街道 | String |
| provinceList | 省份列表 | {'name': "provinceName", 'id': '1'} |
| cityList | 城市列表 | {'name': "cityName", 'id': '1'} |
| districtList | 街道列表 | {'name': "districtName", 'id': '1'} |
注意:xyz_address_picker 因为是弹出框,所以需要配合showModalBottomSheet使用 使用如下:
/// 省市区选择器
void _showBottomSheet({
String province,
String city,
String street,
List provinceList,
List cityList,
List streetList,
BuildContext context,
MyOnChange onChnage,
}) {
showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (BuildContext context) {
return AddressPicker(
province: province,
city: city,
district: street,
provinceList: provinceList,
cityList: cityList,
districtList: streetList,
onChanged: onChnage,
);
},
);
}
在AddressPicker的onChanged回调函数里面把选择的值带回,onChanged的函数签名如下:
typedef MyOnChange = Function(int index, String id, String name);
其中index 为0、1、2,分别标识province、city、district ,id和name则为对应的值。