world_flags 2.9.1  world_flags: ^2.9.1 copied to clipboard
world_flags: ^2.9.1 copied to clipboard
The first and only collection of declaratively defined world flags. No assets.
Every country flag is a Widget #
The first and only collection of declaratively defined world flags. Flags adapt to any size and shape while preserving their true proportions. Enjoy more than 250 widget-based flags, designed for clarity, performance, and flexibility.
Each flag is a vector-based CustomPainter, ensuring precise, scalable, and stunning results. Following official color standards and using a declarative design, world_flags allows easy customization of flag shapes, decorations, and aspect ratios without losing quality or breaking flag element proportions.

Features #
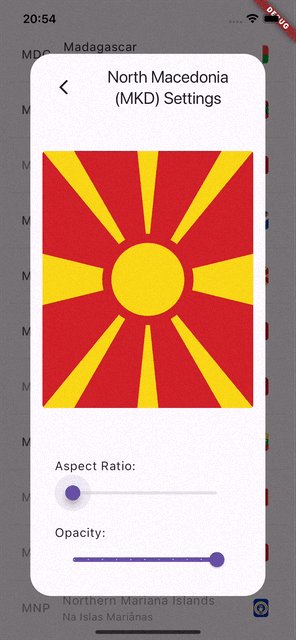
- Fully Customizable: Adjust the shape, size, decoration, aspect ratio, etc. of any flag to fit your UI needs.
- Efficient: No images, SVGs, fonts, or any other type of assets used - it keeps your app lightweight.
- Flexible: The declarative approach allows for flags to have different shapes and aspect ratios.
- High Performance: Optimized CustomPainters ensure smooth rendering across all devices.
- Easy to Use: Simplified API for adding flags with minimal code.
- Pure Dart: As these are code-based flags, developers can easily access and manipulate flag colors, aspect ratios, and other properties like any other Dart object.
Tip
All flags are optimized for rendering sizes from 18 to 48 pixels (height), inspired by OpenMoji, Twemoji and circle-flags. At the same time more than 200 flags are designed for crisp, full-size rendering and look stunning at any scale.
Getting Started #
To use this package, you will need a stable Flutter. Add world_flags as a dependency in your pubspec.yaml file.
dependencies:
world_flags: any
Usage #
All you need is a compile-time WorldCountry instance (either create with factories of that class or just pick some specific one, i.e. const CountryDeu()). Use it in the CountryFlag widget. For example:
import "package:flutter/material.dart";
import "package:world_flags/world_flags.dart";
void main() => runApp(
MaterialApp(
home: const Main(),
theme: ThemeData(
/// Provide flag decorations globally.
extensions: const [
FlagThemeData(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(4)),
),
),
],
),
),
);
class Main extends StatefulWidget {
const Main({super.key});
@override
State<Main> createState() => _MainState();
}
class _MainState extends State<Main> {
static const size = kMinInteractiveDimension / 2;
static const countries = WorldCountry.list;
final _aspectRatio = ValueNotifier(FlagConstants.defaultAspectRatio);
@override
void dispose() {
_aspectRatio.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) => ColoredBox(
color: Theme.of(context).scaffoldBackgroundColor,
child: SafeArea(
minimum: const EdgeInsets.all(size / 2),
child: ValueListenableBuilder(
valueListenable: _aspectRatio,
builder: (_, aspectRatio, __) => Scaffold(
body: ListView.builder(
itemBuilder: (_, i) => ListTile(
title: Text(countries[i].internationalName),
trailing: CountryFlag.simplified(
countries[i],
height: size,
aspectRatio: aspectRatio,
),
),
itemCount: countries.length,
),
bottomNavigationBar: SizedBox(
height: size * 2,
child: Slider(
value: aspectRatio,
onChanged: (newRatio) => _aspectRatio.value = newRatio,
min: FlagConstants.minAspectRatio,
max: FlagConstants.maxAspectRatio,
),
),
),
),
),
);
}
For more usage examples, please see the /example folder.
Demo #
To preview flag modifications you can also visit this web page using the Chrome or Firefox browser (version 120 or higher). Please allow up 10 seconds for initial fonts and data caching.
Important
Note: Please keep in mind that the demo was built with Flutter WASM which is in very early alpha stage, so performance might be affected.
Additional information #
For more information on using this package, check out the API documentation. If you have any issues or suggestions for the package, please file them in the GitHub repository. PRs or ideas are always welcome. If you like this package, please give it a star or like.
References and credits #
This package is licensed under the MIT license (see LICENSE for details). Its dependencies are under their respective licenses, which can be found in the corresponding LICENSE and NOTICE files.
FAQ #
Why should I use this package over any other country flag package?
- Every flag is a Widget: This package doesn't use heavy SVG or any other assets, all flags are declarative-style optimized
CustomPainters. That means that you don't have to worry about pre-caching, increased app size, platform-dependent look of the flags, etc. And since it's a widget - you can always change its look - shape, decoration, aspect ratio, etc. Just ask yourself for example - how you can easily change the aspect ratio of asset-based flags without stretching/shrinking them. - Up-to-date flags: This package ensures accurate and timely flag representations, reflecting current designs. Unlike other packages or emoji/font sets that often use outdated flags, this package offers flags with the most recent designs (such as the Afghan flag from 2013 is shown here correctly with a design from year 2021, or the Syrian flag is displayed with a design from year 2025, etc.).
- Custom flags: Package provides multiple classes and simple API to create your own flags.
- Classes with a sealed origin: This package provides data via classes with a sealed origin, defining specific permitted direct subclasses. This lets you use instances of these subclasses and customize their data or behavior (e.g., overriding methods), offering more structured flexibility than enums or standard open classes.
- No external 3rd-party dependencies: This package has no external third-party dependencies. It relies on the Flutter SDK and other packages within the
sealed_worldmonorepo, ensuring controlled and consistent integration. - Rich data: This package offers far more data than any other package + tons of translations (all GlobalMaterialLocalizations and GlobalCupertinoLocalizations locales and more).
- Type-safe: The contracts and types in this package are exceptionally strong, ensuring that your code is strongly typed and well-defined.
- High code coverage: The code in this package has 100% code coverage, with more than 1.6K (+3.2K in underlying Dart packages) tests, providing confidence in its reliability and stability.
- Comprehensive documentation: This package provides full documentation for every non-code generated public member, usually with examples, ensuring clarity and ease of use.
- Lightweight: This package keeps under 500 KB, ensuring it fits within the pub cache limit. This leads to quick, low-bandwidth downloads and faster caching, minimizing resource impact. Asset‑based (SVG/JPG/TTF) flag sets typically cannot achieve this size without aggressive optimization.
- Mirrored Repository: The GitHub repository, including all package tags, is mirrored on GitLab, providing an alternative access point should GitHub become unavailable.
- Industry adopted: This package is actively used in production by numerous European companies, ensuring its efficacy and robustness in real-world scenarios.
- MIT license: This package and sources are released under the MIT license, which is a permissive license that allows users to use, modify, and distribute the code with minimal restrictions. The MIT license is considered better than most other open-source licenses because it provides flexibility and allows users to incorporate the code into their projects without worrying about legal implications.







