water_drop_nav_bar 0.0.1  water_drop_nav_bar: ^0.0.1 copied to clipboard
water_drop_nav_bar: ^0.0.1 copied to clipboard
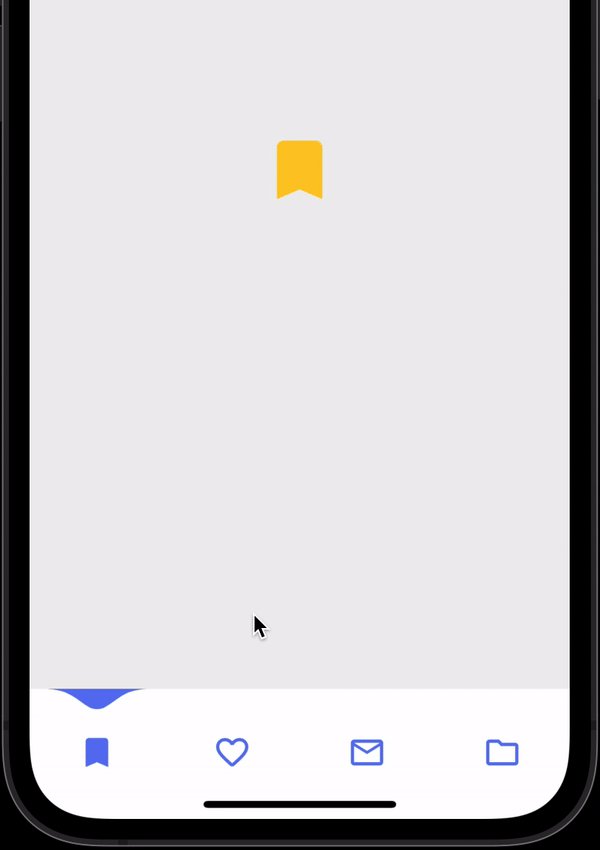
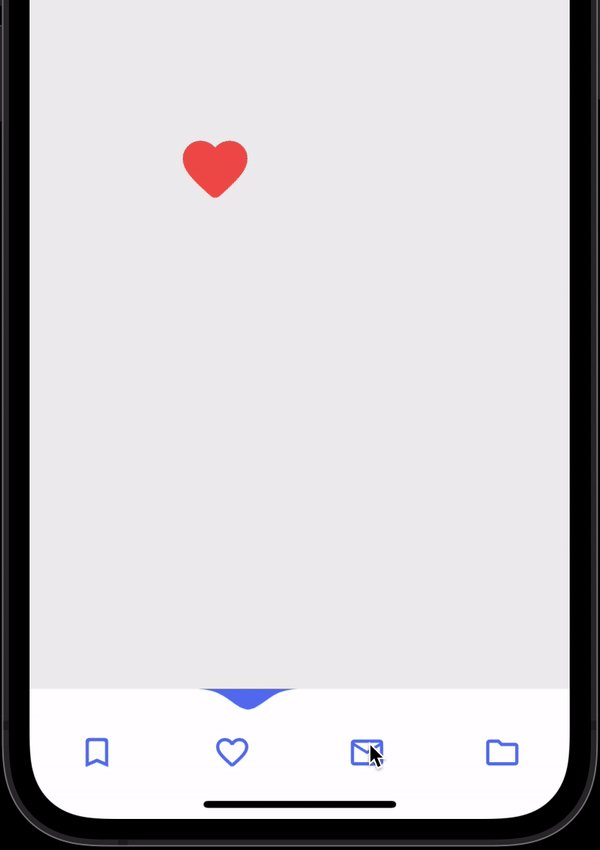
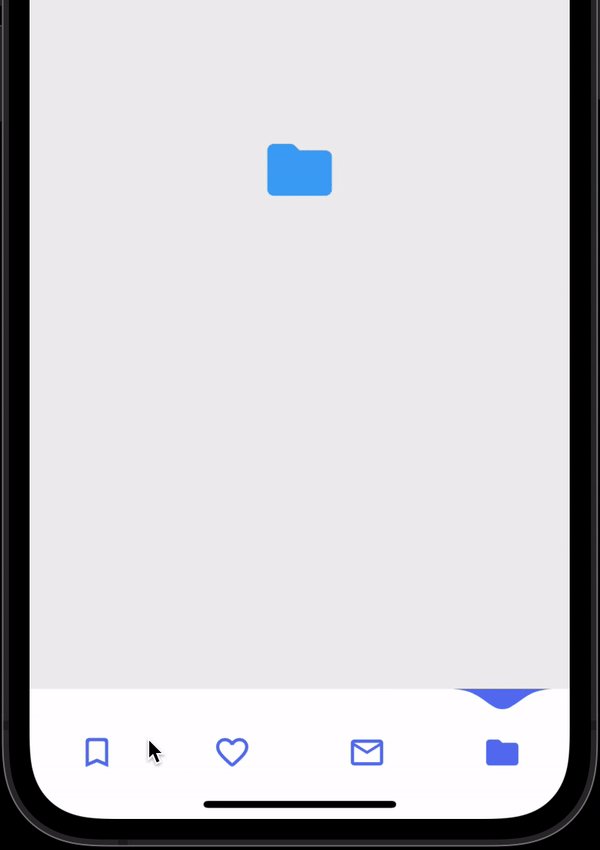
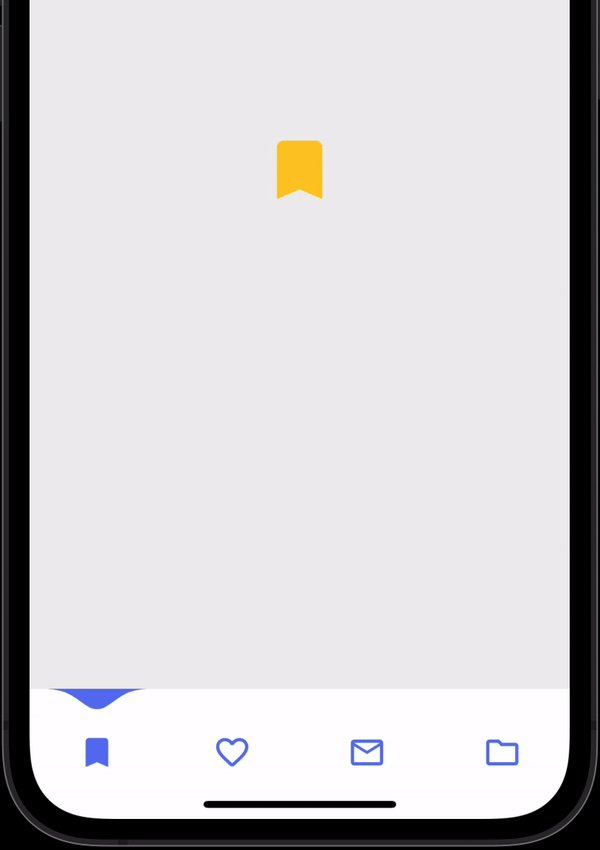
Bottom navigation bar with water drop effect.

Water Drop Nav Bar #
Demo Screen Recording #

Design Credit #
How to use? #
return Scaffold(
body: PageView(
physics: NeverScrollableScrollPhysics(),
controller: pageController,
...
),
bottomNavigationBar: WaterDropNavBar(
backgroundColor: Colors.white,
onButtonPressed: (index) {
setState(() {
selectedIndex = index;
});
pageController.animateToPage(selectedIndex,
duration: const Duration(milliseconds: 400),
curve: Curves.easeOutQuad);
},
selectedIndex: selectedIndex,
barItems: [
BarItem(
filledIcon: Icons.bookmark_rounded,
outlinedIcon: Icons.bookmark_border_rounded,
),
BarItem(
filledIcon: Icons.favorite_rounded,
outlinedIcon: Icons.favorite_border_rounded),
BarItem(
filledIcon: Icons.email_rounded,
outlinedIcon: Icons.email_outlined,
),
BarItem(
filledIcon: Icons.folder_rounded,
outlinedIcon: Icons.folder_outlined,
),
],
),
);

