verifybloc_flutter 0.4.1  verifybloc_flutter: ^0.4.1 copied to clipboard
verifybloc_flutter: ^0.4.1 copied to clipboard
A Flutter Plugin for integrating with VerifyBloc SDK on iOS & Android
verifybloc_flutter #
Flutter版VerifyBloc SDK。
开始使用 #
设置运行环境(可选) #
import 'package:verifybloc_flutter/verifybloc_flutter.dart';
final VerifyblocFlutter _verifyblocFlutterPlugin = VerifyblocFlutter();
// Switch env, default to [VerifyblocEnv.prd]
_verifyblocFlutterPlugin.setEnv(VerifyblocEnv.uat);
‼️ 配置App数据(必须) #
// Configure your app data before starting verification
_verifyblocFlutterPlugin.initialize(
partnerId: 'partnerId',
appId: 'appId',
privateKey: 'privateKey',
);
设置SDK语言(可选) #
// Some examples of such identifiers: "en", "es-419", "hi-Deva-IN" and
// "zh-Hans-CN". See http://www.unicode.org/reports/tr35/ for technical
// details.
_verifyblocFlutterPlugin.setAppLocale('zh-Hans-CN');
Note
在Android上,使用setAppLocale()会改变当前应用的语言。因为这是通过
LocaleManager API来实现的。
定制SDK界面(可选) #
_verifyblocFlutterPlugin.setTheme(VerifyblocTheme(
style: VerifyblocStyle.dark,
mainColor: Colors.amber,
buttonStyle: VerifyblocButtonTheme(
color: Colors.amber,
gradient: _isBtnGradient
? (Int32List.fromList(<int>[
Colors.orange.hex,
Colors.purple.hex,
]))
: null,
textColor: Colors.white,
borderRadius: 8,
),
));
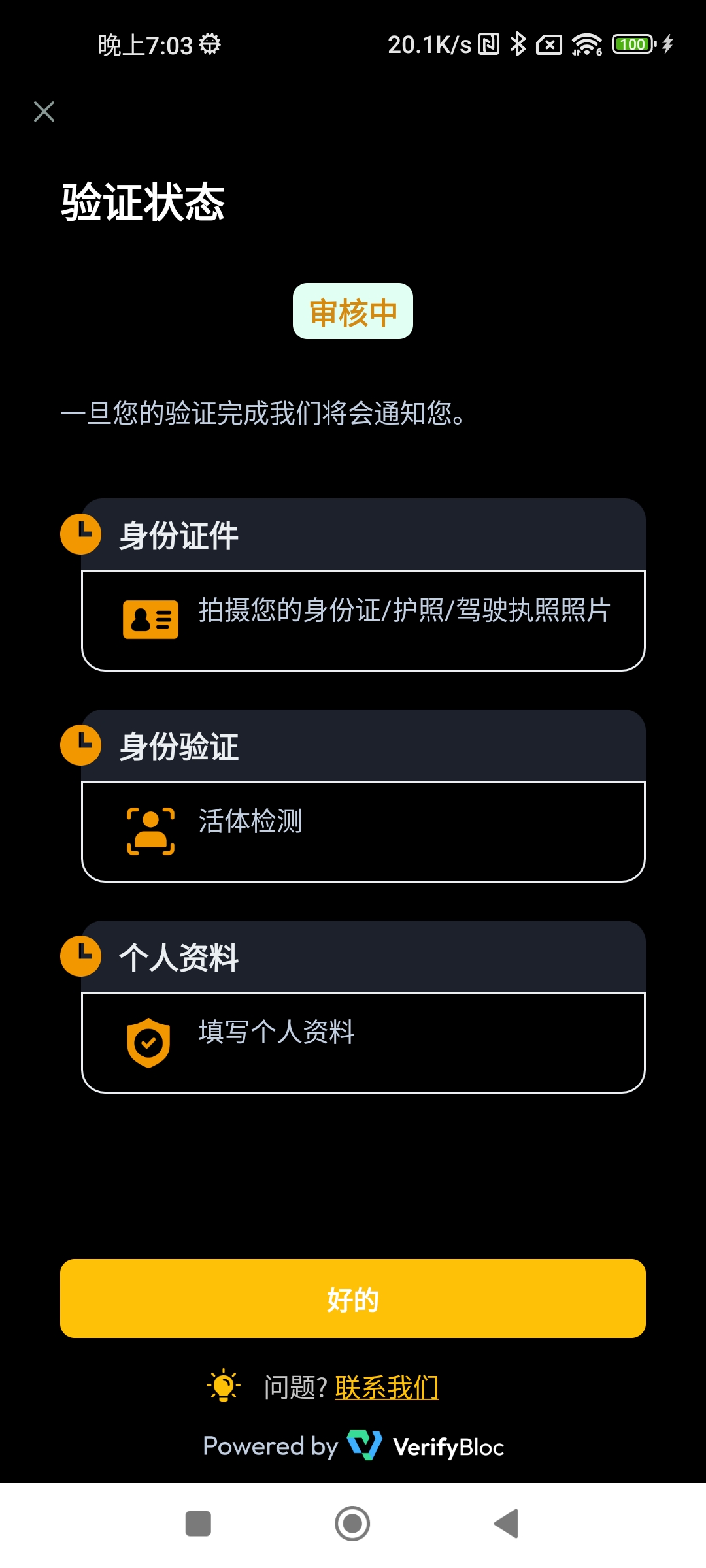
| Light | Dark |
|---|---|
 |
 |
🚀 最后,发起认证 #
_verifyblocFlutterPlugin.startVerification(
// An identifier associated with the current user in your app.
userId: 'userId',
// or 'VerifyblocIdentityType.corporate'
identityType: VerifyblocIdentityType.personal,
);
通过VerifyblocIdentityType设定认证类型,目前支持以下2种类型
| Value | Description |
|---|---|
| personal | 个人 |
| corporate | 企业 |
如果你想了解更多关于
认证类型的信息,请查阅VerifyBloc简介


