text_neon_widget 1.0.6  text_neon_widget: ^1.0.6 copied to clipboard
text_neon_widget: ^1.0.6 copied to clipboard
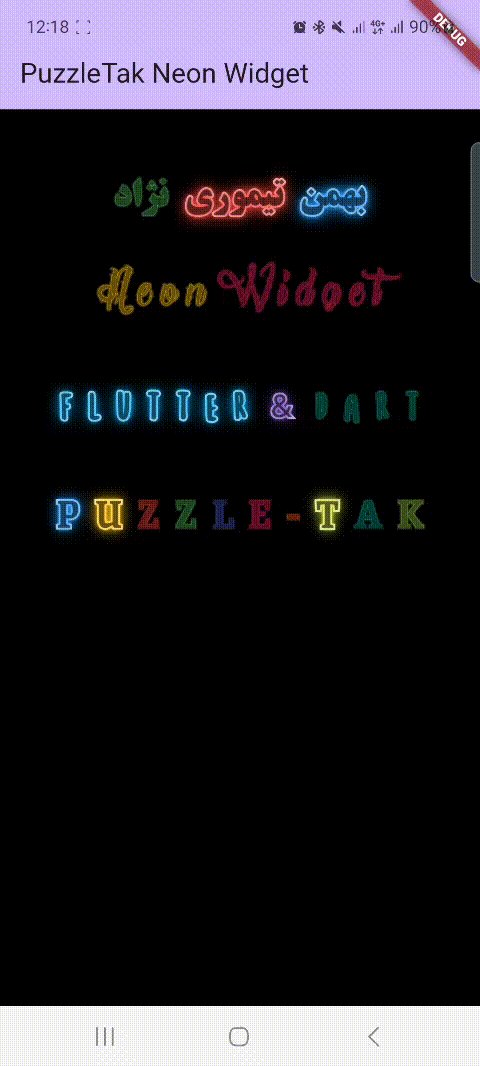
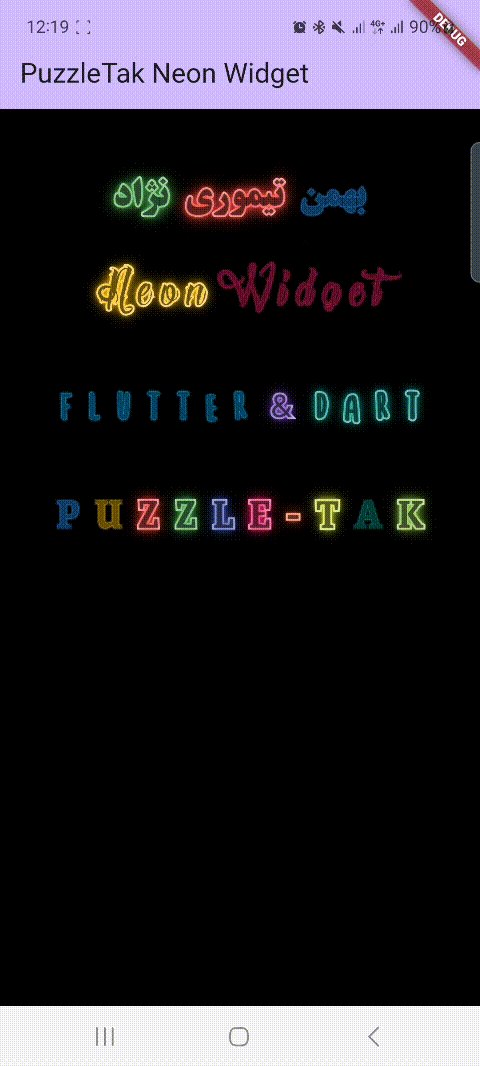
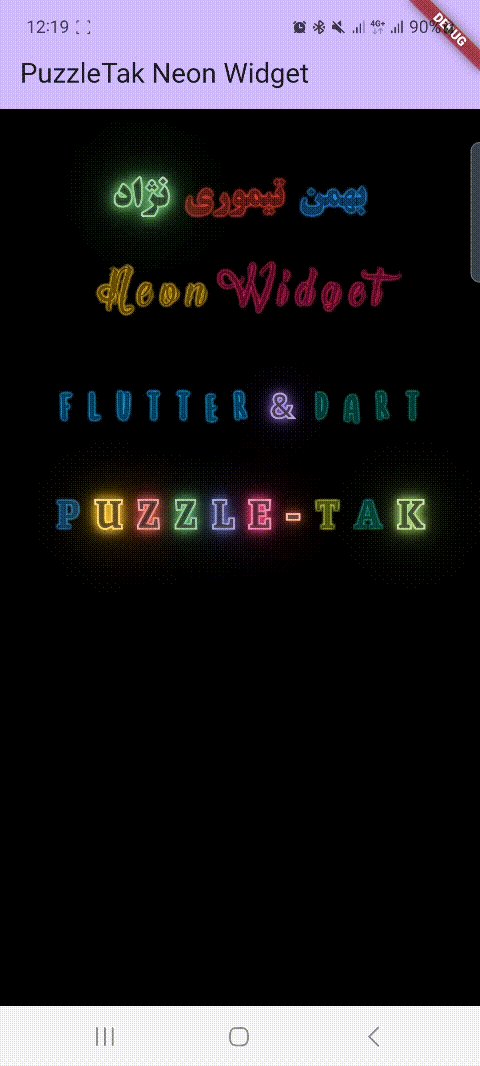
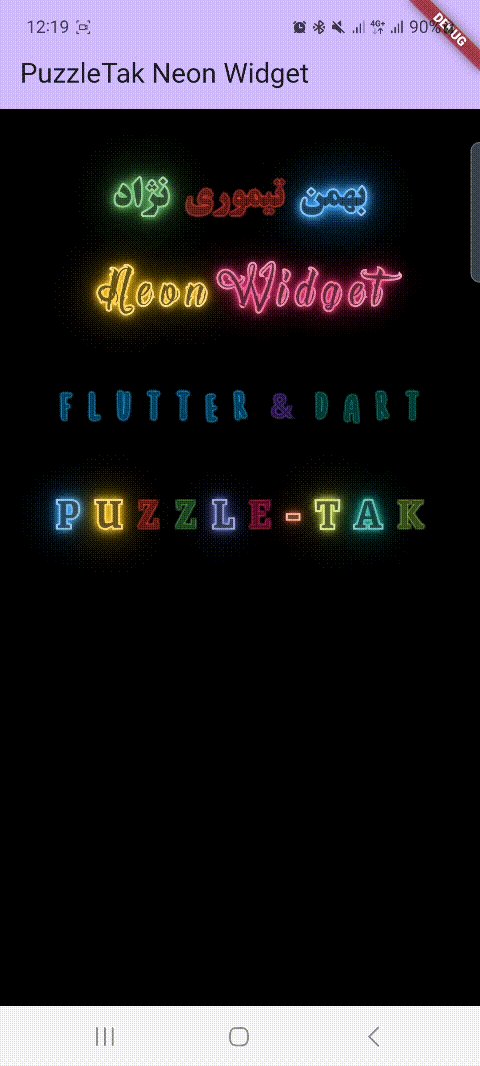
Flutter Neon widget text with neon animations.
Text Neon Widget (1.0.6) #
A Neon widget for Flutter: With this widget, you can bring all your text to life with neon animations, and all elements are customizable, allowing you to personalize them as you like. For support, please follow me.
Demo new #



Installation ☺ #
To use the NavigationView package, add the following dependency to your pubspec.yaml
file:
dependencies:
text_neon_widget : ^1.0.6
Then, run flutter pub get to fetch the package.
Usage #
Import the package in your Dart file:
import 'package:text_neon_widget/text_neon_widget.dart';
Create a PTTextNeon widget and provide the necessary parameters:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
PTTextNeon(text: 'F l u t t e r ',color: Colors.lightBlue,
font: "five",shine: true,fontSize: 40,
strokeWidthTextHigh: 3,blurRadius: 25,
strokeWidthTextLow: 1,backgroundColor: Colors.black,),
PTTextNeon(text: ' & ',color: Colors.deepPurple,
font: "five",shine: true,fontSize: 25,
strokeWidthTextHigh: 3,blurRadius: 25,
strokeWidthTextLow: 1,backgroundColor: Colors.black,),
PTTextNeon(text: ' D a r t',color: Colors.teal,
shine: true,fontSize: 40,
font: "five",strokeWidthTextHigh: 3,blurRadius: 20,
strokeWidthTextLow: 1,backgroundColor: Colors.black,),
],
)
In the above code, the text parameter specifies the text to be displayed. The color parameter sets the color of the neon glow effect. The font parameter allows you to specify the font for the text.
You can enable or disable the shine effect using the shine parameter. The fontSize parameter controls the size of the text. The strokeWidthTextHigh and strokeWidthTextLow parameters define the stroke width of the text in the high and low intensity areas respectively.
The blurRadius parameter sets the blur radius of the neon glow effect. The backgroundColor parameter sets the background color of the text.
Feel free to experiment with different values for the parameters to achieve the desired neon text effect.
PTTextNeon PTTextNeon({
required String text,
required MaterialColor color,
String? font,
double? fontSize,
NeonLevel? levelNeon,
Color? backgroundColor,
int? highAlpha,
int? lowAlpha,
Duration? animatedChangeDuration,
double? strokeWidthTextLow,
double? strokeWidthTextHigh,
double? blurRadius,
bool? shine,
Duration? shineDuration,
TextStyle? textStyle, })
Example #
For a complete example of using the NavigationView package, refer to the example provided.
License #
This package is released under the MIT License. See the LICENSE file for more details.
Credits #
NavigationView is developed and maintained by puzzleTak.

