tbib_file_uploader 2.4.0  tbib_file_uploader: ^2.4.0 copied to clipboard
tbib_file_uploader: ^2.4.0 copied to clipboard
This package for upload file you can display notifications and progress notification and can receive upload bytes and total bytes
tbib_file_uploader #
This package for upload file you can display notifications and progress notification and can receive upload bytes and total bytes
Note this package use awesome notification
- Can display progress in your app


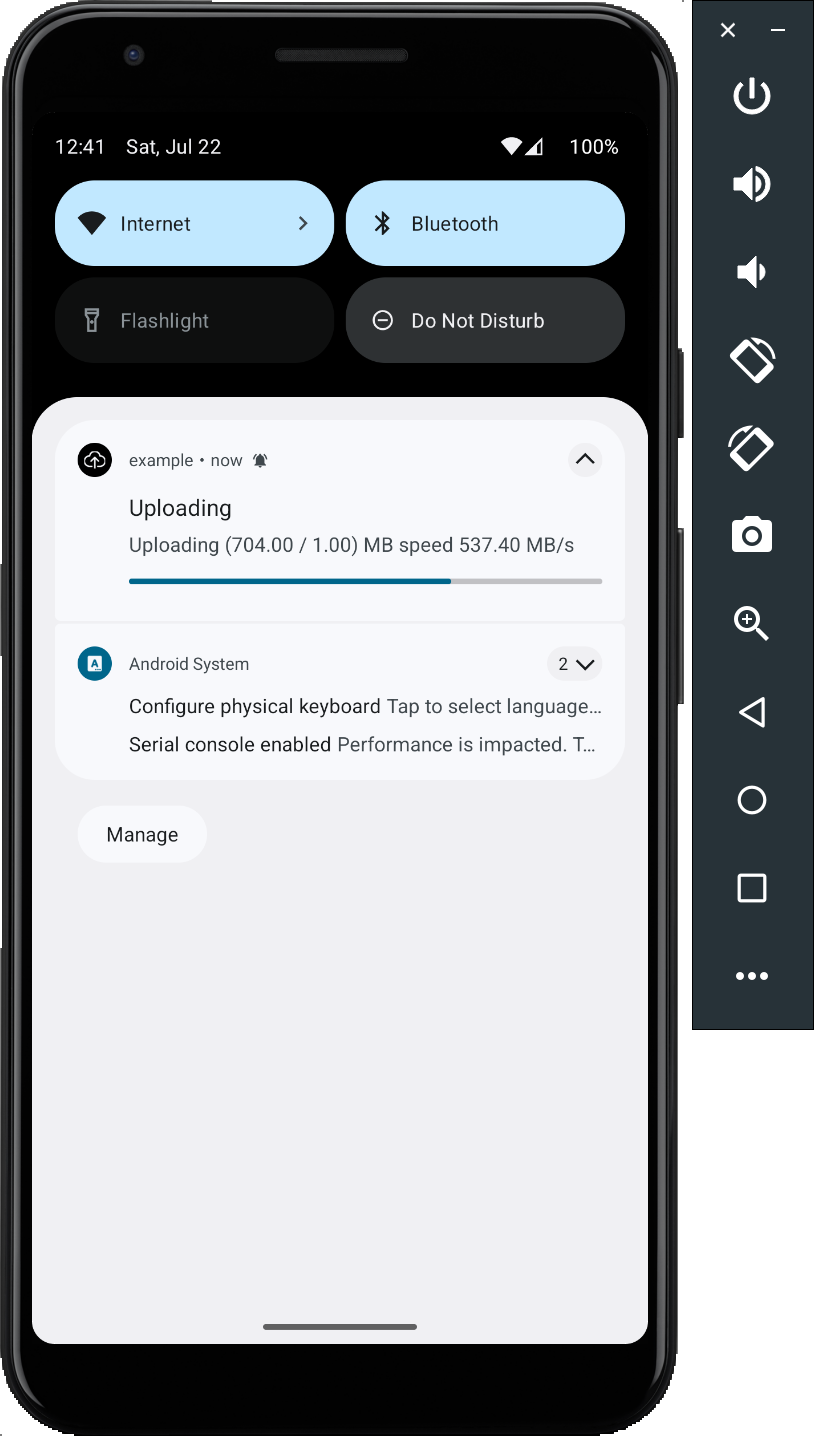
- Notification with progress bar

- Notification downloaded ended

- ios configuration
step 1
Change BUILD_LIBRARY_FOR_DISTRIBUTION to NO

add this in Info.plist
<key>NSCameraUsageDescription</key>
<string>This app needs access to your camera to allow you to take a photo to use as your profile picture.</string>
<key>NSMicrophoneUsageDescription</key>
<string>This app needs access to your microphone to allow you to record a video to use as your profile picture.</string>
solve pod install
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
## dart: PermissionGroup.notification
'PERMISSION_NOTIFICATIONS=1',
]
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.0'
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'NO'
end
end
end
Note:
Notification progress bar not support in ios.
- How to use
step 1
- init package in main
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await TBIBFileUploader().init();
....
}
if you want to download file can use tbib downloader
Note
you can use this function to pick file or image without widget
selectFileOrImage(
context: context,
selectedFile: ({String? name, String? path}) {
log('selectedFile: $name , $path');
},
selectFile: false,
selectImageCamera: true,
selectImageGallery: true);
How uplaod data
Response<Map<String, dynamic>>? dataApi =
await TBIBFileUploader()
.startUploadFileWithResponse(
dio: Dio(
BaseOptions(
baseUrl: 'https://api.escuelajs.co/api/v1/',
),
),
pathApi: 'files/upload',
method: 'POST',
yourData: FormData.fromMap(
{
'file': MultipartFile.fromFileSync(
selectedFile!.path,
filename: selectedFile!.path
.split(Platform.pathSeparator)
.last,
),
},
),
);
if(dataApi?.data != null){
var res = ApiModel.fromMap(dataApi!.data!);
log(res.toJson());
}