t_chain_payment_sdk 0.2.2  t_chain_payment_sdk: ^0.2.2 copied to clipboard
t_chain_payment_sdk: ^0.2.2 copied to clipboard
T-Chain Payment is a B2B service helping SMEs add another channel to convert in-app point/money into crypto currency and vice versa using blockchain technology with minimum efforts
TChain Payment SDK. #
Getting Started #
- Need register your project at Tokoin dev page to get
merchantIDwhich will be used in SDK
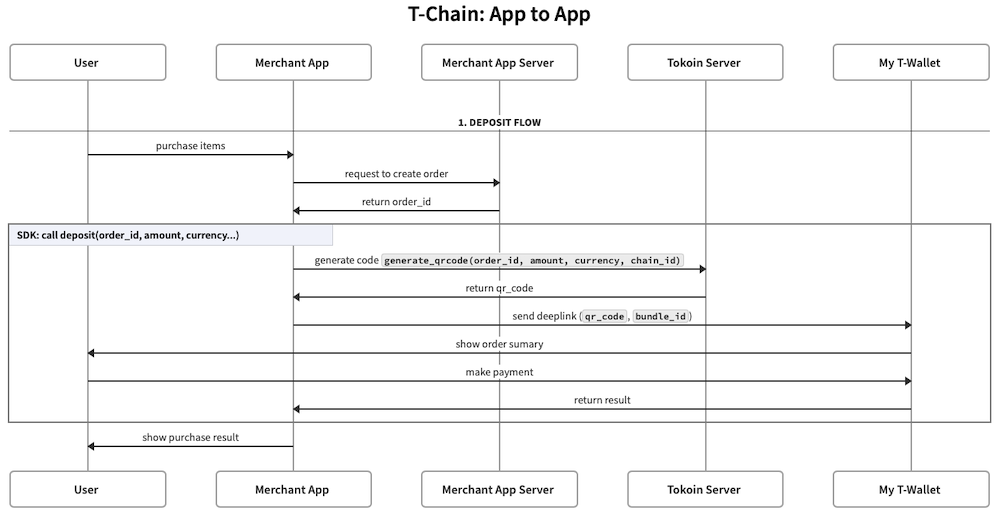
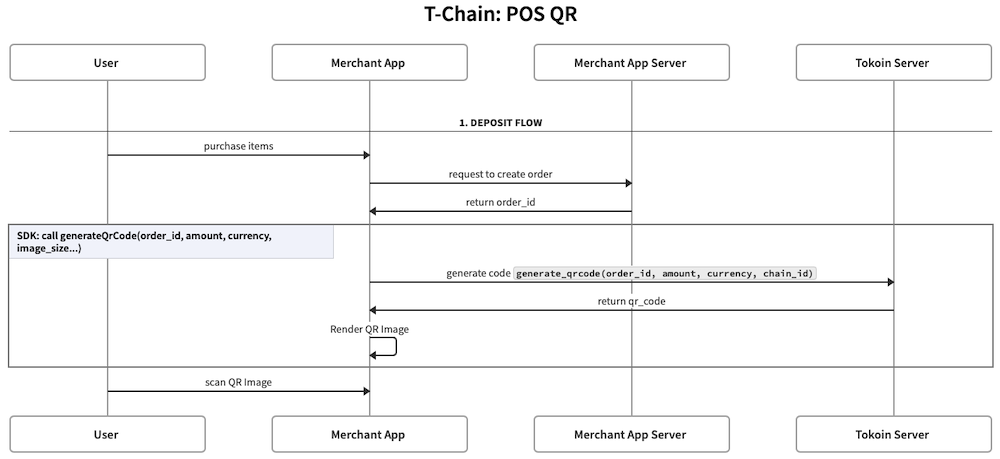
Flow #


Integration #
Android setup: #
- Set up your
AndroidManifest.xmlas below:
<activity
...
android:launchMode="singleTask"
...>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="merchaint.${applicationId}"
android:host="app" />
</intent-filter>
</activity>
iOS setup: #
- Set up your
Info.plistas below
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>Payment Scheme Callback</string>
<key>CFBundleURLSchemes</key>
<array>
<string>merchant.$(PRODUCT_BUNDLE_IDENTIFIER)</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>mtwallet</string>
<string>mtwallet.dev</string>
</array>
How To Use #
Step 1: Initialize TChainPaymentSDK
TChainPaymentSDK.instance.init(
apiKey: Constants.apiKey,
bundleID: bundleID,
delegate: (TChainPaymentResult result) {
// handle result (success, cancelled, failed) which has been returned after performing payment method
},
isTestnet: true,
);
Step 2: To pay for an order:
final TChainPaymentResult result = await TChainPaymentSDK.instance.deposit(
notes: notes,
amount: product.price,
currency: TChainPaymentCurrency.idr,
);
// handle result: waiting, error
- Payment status of the result can be one of the values below
enum TChainPaymentStatus {
/// Payment has been succeeded
success,
/// Be cancelled by user
cancelled,
/// Payment has been failed
failed,
/// Payment's proceeding but it takes a long time to get the final result.
/// You should use tnx to continue checking the status
proceeding,
/// Waiting for user interaction
waiting,
/// Error: Invalid parameter ...
error,
}
Step 3: Depend on the status, show results to users based on the application design.