stylish_dialog 1.1.0-beta  stylish_dialog: ^1.1.0-beta copied to clipboard
stylish_dialog: ^1.1.0-beta copied to clipboard
A collection of stylish animated dialogs like Normal, Progress, Success, Info, Warning, and Error for flutter.
stylish_dialog #
A collection of stylish animated dialogs like Normal, Progress, Success, Info, Warning, and Error for flutter.
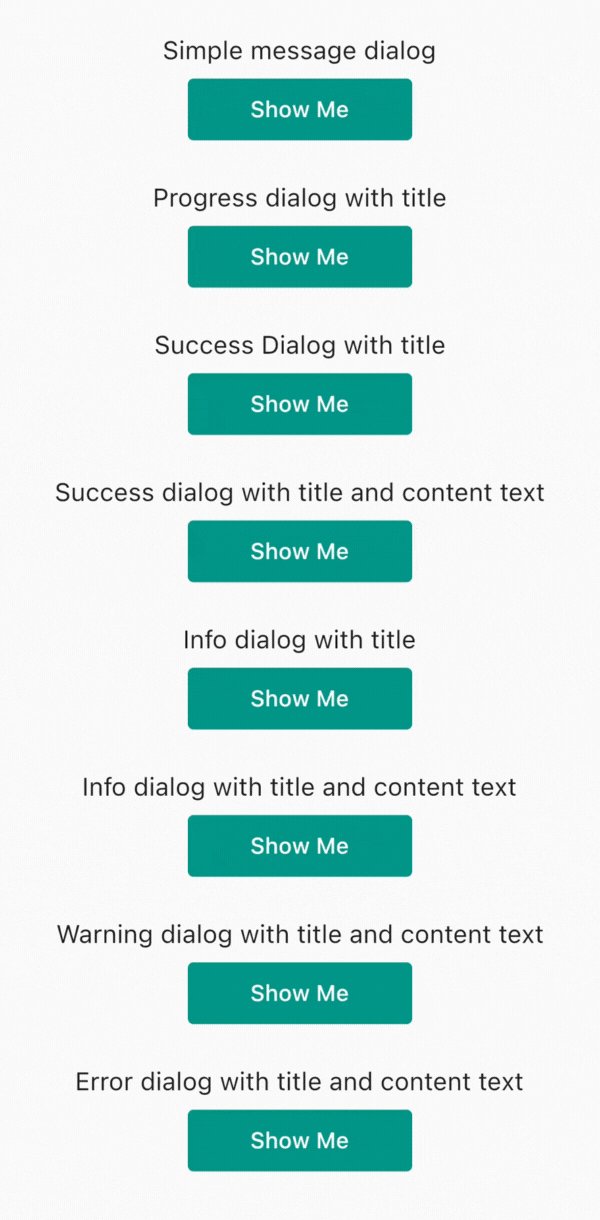
Showcase #

⭐ Installing #
dependencies:
stylish_dialog: ^1.0.2
⚡ Import #
import 'package:stylish_dialog/stylish_dialog.dart';
📙 How To Use #
context:
alertType:
controller:
title:
content:
addView:
confirmButton:
cancelButton:
dismissOnTouchOutside:
animationLoop:
progressColor:
backgroundColor:
@deprecated confirmText:
@deprecated cancelText:
@deprecated confirmPressEvent:
@deprecated cancelPressEvent:
Properties #
context → BuildContext
alertType → StylishDialogType
controller → DialogController
title → Widget
content → Widget
addView → Widget
confirmText → String
cancelText → String
confirmButton → Widget
cancelButton → Widget
animationLoop → bool
style → Style
progressColor → Color
backgroundColor → Color
confirmPressEvent → void Function()
cancelPressEvent → void Function()
dismissOnTouchOutside → bool
rootNavigator → bool
preferedStyle → PreferedStyle
Alert Type #
StylishDialogType.NORMAL
StylishDialogType.PROGRESS
StylishDialogType.SUCCESS
StylishDialogType.INFO
StylishDialogType.WARNING
StylishDialogType.ERROR
Dialog Style #
DefaultStyle()
Style1()
PreferedStyle #
PreferedStyle.Android
PreferedStyle.IOS
PreferedStyle.System
Adaptive Dialog #
showAdaptiveDialog(
context: context,
builder: (context) => AdaptiveDialog(
//preferedStyle: PreferedStyle.IOS,
title: const Text('Title'),
content: const Text('This is example dialog'),
actions: [
TextButton(
onPressed: () {}, child: const Text('Confirm')),
TextButton(
onPressed: () {}, child: const Text('Cancel')),
],
),
);
Press Event #
///Press events are deprecated and should be replaced with
/// [confirmButton:], [cancelButton:]
/// To handle clicks you can wrap your widget with
/// [GestureDetector] or [InkWell]
confirmPressEvent: (){
}
cancelPressEvent: (){
}
Bind Dialog/Change Alert Type #
dialog.changeAlertType(
alertType: /*Alert Type*/,
...
);
Controller #
DialogController controller = DialogController(
listener: (status) {
if (status == DialogStatus.Showing) {
debugPrint("Dialog is showing");
} else if (status == DialogStatus.Changed) {
debugPrint("Dialog type changed");
} else if (status == DialogStatus.Dismissed) {
debugPrint("Dialog dismissed");
}
},
);
Examples #
StylishDialog dialog = StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
style: DefaultStyle(),
controller: controller,
title: Text('This is title'),
content: Text('This is content text'),
animationLoop: true,
);
//show stylish dialog
dialog.show();
//dismiss stylish dialog
dialog.dismiss();
//dialog.dismiss(/*rootNavigator: bool //default true */);
Simple Dialog #
Simple Stylish Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.NORMAL,
title: Text('This is title'),
content: Text('This is content text'),
).show();
Normal Dialog with Custom Widget #
Normal dialog with custom widget
Note: addView: is only supported with StylishDialogType.NORMAL alertType
StylishDialog(
context: context,
alertType: StylishDialogType.NORMAL,
title: Text('Name'),
content: Text('Please enter your name'),
confirmText: 'Submit',
confirmPressEvent: () {
print(controller.text);
},
addView: TextField(
controller: controller,
),
).show();
Progress Dialog #
Progress dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
style: DefaultStyle(
progressColor: Colors.teal,
),
title: Text('This is title'),
content: Text('This is content text'),
).show();
Progress dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
title: Text('This is title'),
content: Text('This is content text'),
).show();
Progress dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
title: Text('This is title'),
content: Text('This is content text'),
).show();
Success Dialog #
Success dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
).show();
Success dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
title: Text('Wow'),
).show();
Success Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
title: Text('Wow'),
content: Text('Task completed'),
).show();
Info Dialog #
Info Dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.INFO,
).show();
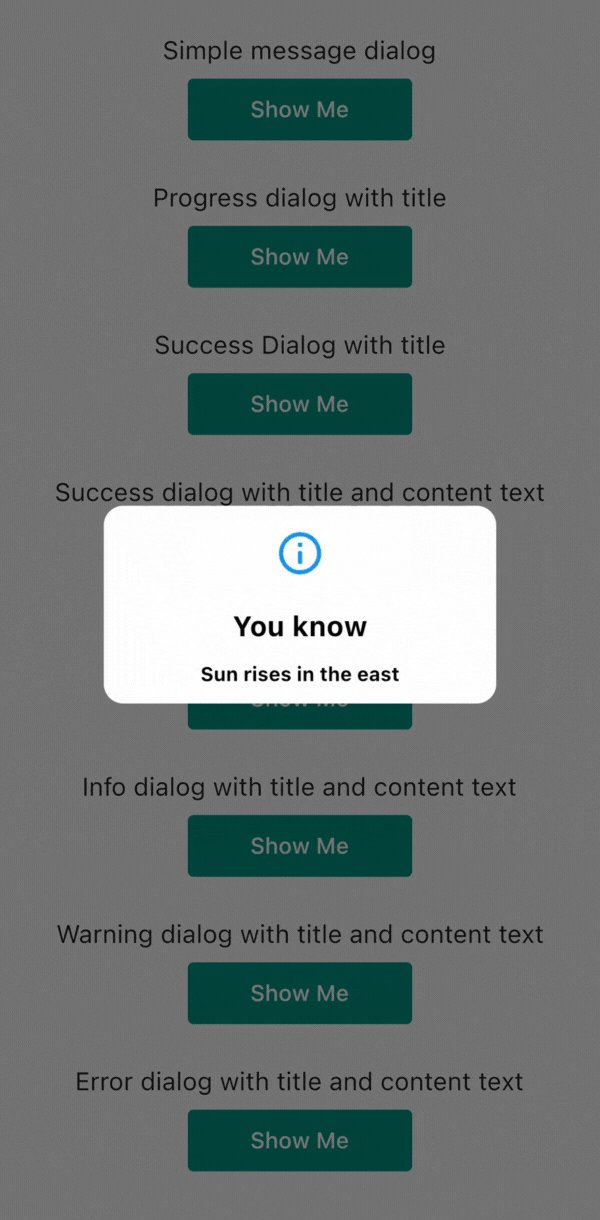
Info Dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.INFO,
title: Text('You know'),
).show();
Info Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.INFO,
title: Text('You know'),
content: Text('This is an amazing dialog'),
).show();
Warning Dialog #
Warning Dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.WARNING,
).show();
Warning Dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.WARNING,
title: Text('Wait'),
).show();
Warning Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.WARNING,
title: Text('Wait'),
content: Text('Are you sure you want to delete'),
).show();
Error Dialog #
Error Dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.ERROR,
).show();
Error Dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.ERROR,
title: Text('Oops'),
).show();
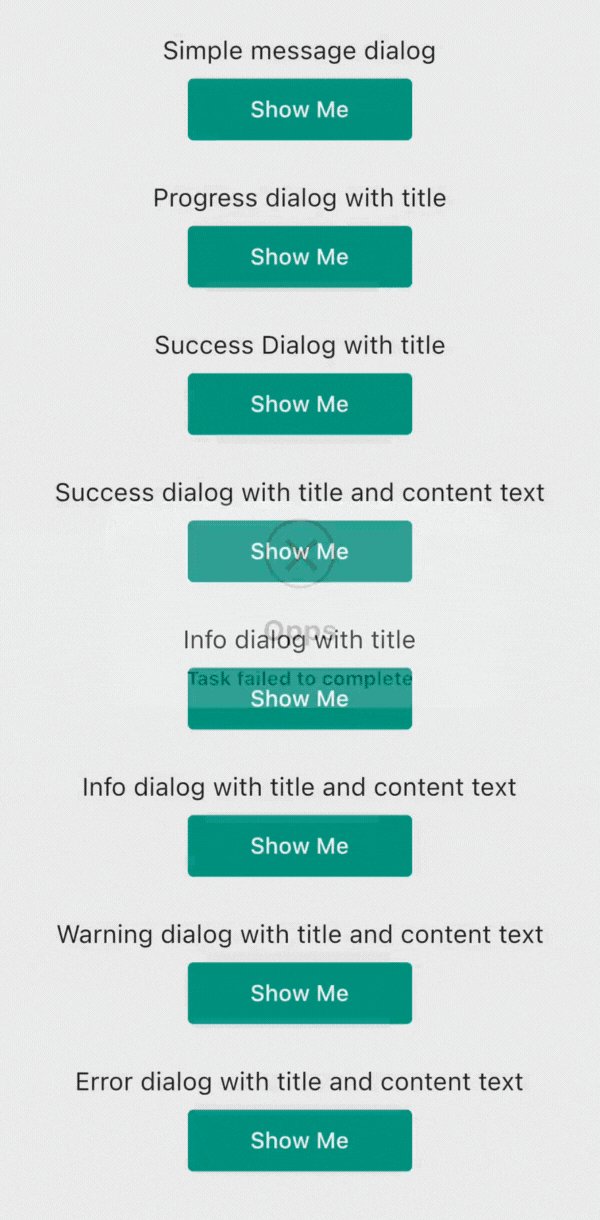
Error Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.ERROR,
title: Text('Oops'),
content: Text('Task Failed'),
).show();
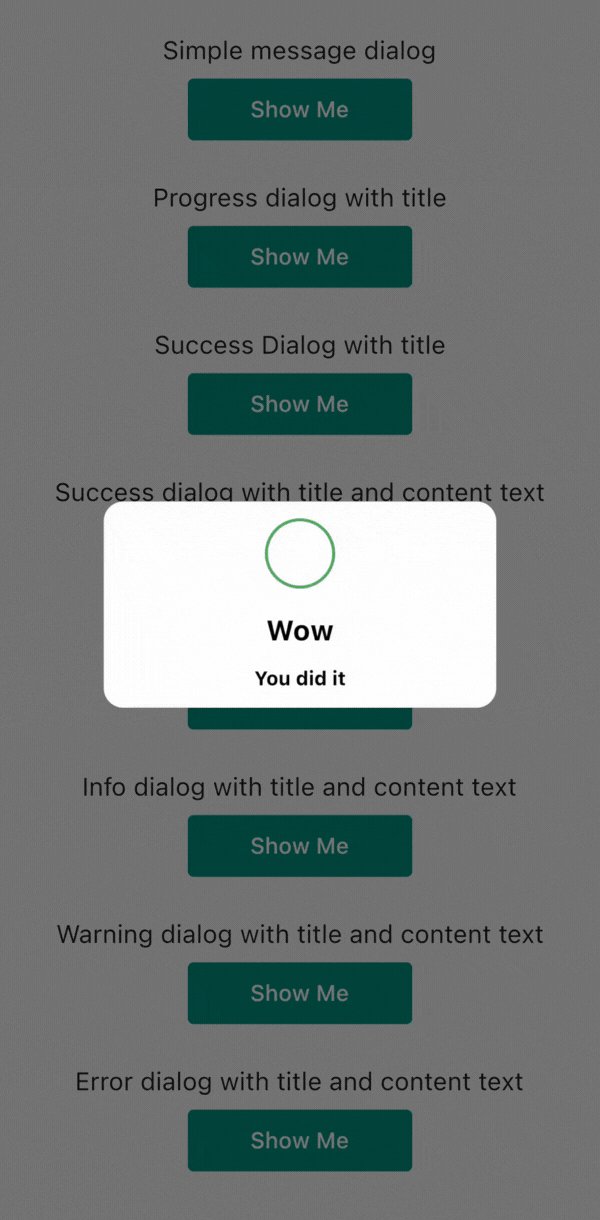
Success Dialog #
Success Dialog with click
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
title: Text('Wow'),
content: Text('You did it'),
confirmText: 'Dismiss',
confirmPressEvent: () {
//Dismiss stylish dialog
Navigator.of(context).pop();
},
).show();
Different Ways to bind #
Progress dialog binds with Success dialog
StylishDialog dialog = StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
title: Text('Processing...'),
dismissOnTouchOutside: false,
animationLoop: true,
);
dialog.show();
Future.delayed(Duration(seconds: 3), () {
dialog.changeAlertType(
alertType: StylishDialogType.SUCCESS,
title: Text('Congrats!'),
content: Text('Task completed successfuly'),
confirmButton: TextButton(
onPressed: () {
dialog.dismiss();
},
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(Colors.teal),
),
),
child: Padding(
padding: const EdgeInsets.all(4),
child: Text('Dismiss',
style: TextStyle(
color: Colors.white, fontSize: 16),
),
),
//confirmText: 'Dismiss',
//confirmPressEvent: () {
// dialog.dismiss();
//},
);
});
Contributions of any kind are welcome.








