sticky_and_expandable_list 0.2.0-beta  sticky_and_expandable_list: ^0.2.0-beta copied to clipboard
sticky_and_expandable_list: ^0.2.0-beta copied to clipboard
Flutter implementation of sticky headers and expandable list.Support use it in a CustomScrollView.
sticky_and_expandable_list #
Flutter implementation of sticky headers and expandable list.Support use it in a CustomScrollView.


Features #
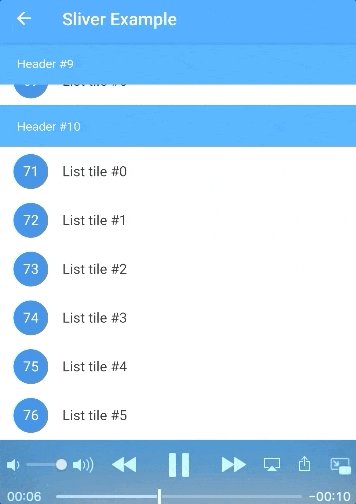
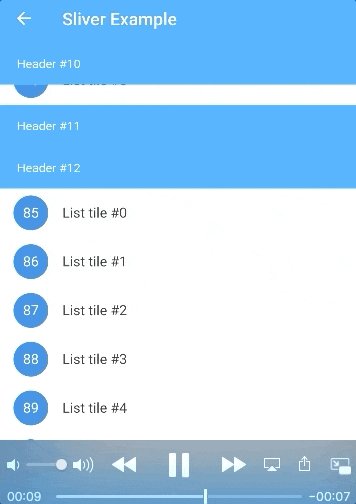
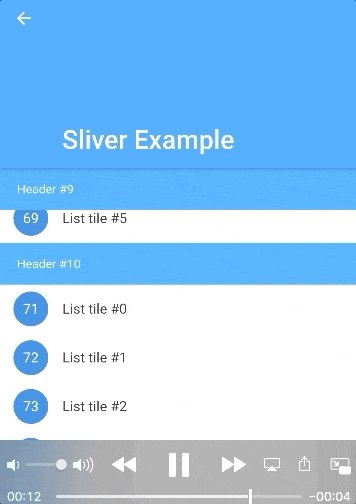
- Support build an expandable ListView, which can expand/collapse section group or pin section header.
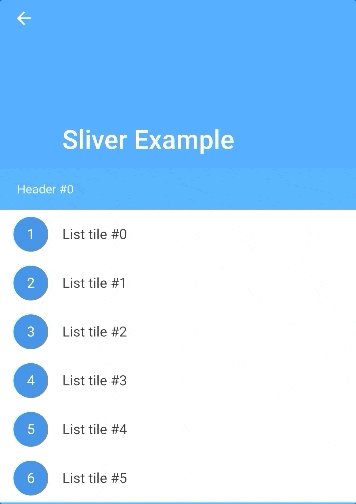
- Use it with CustomScrollView、SliverAppBar.
- Listen the scroll offset of current sticky header, and current sticky header index.
Getting Started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
sticky_and_expandable_list: '^0.2.0-beta'
Basic Usage #
//sectionList is a custom data source for ExpandableListView.
//echo ExampleSection class must implement ExpandableListSection.
List<ExampleSection> sectionList = MockData.getExampleSections();
return ExpandableListView(
builder: SliverExpandableChildDelegate<String, ExampleSection>(
sectionList: sectionList,
headerBuilder: (context, sectionIndex, index) =>
Text("Header #$sectionIndex"),
itemBuilder: (context, sectionIndex, itemIndex, index) {
String item = sectionList[sectionIndex].items[itemIndex];
return ListTile(
leading: CircleAvatar(
child: Text("$index"),
),
title: Text(item),
);
}),
);
FAQ #
How to expand/collapse item? #
setState(() {
section.setSectionExpanded(true);
});
How to listen current sticky header or the sticky header scroll offset? #
@override
Widget build(BuildContext context) {
ExpandableListView(
builder: SliverExpandableChildDelegate<String, ExampleSection>(
headerController: _getHeaderController(),
),
)
}
_getHeaderController() {
var controller = ExpandableListHeaderController();
controller.addListener(() {
print("switchingSectionIndex:${controller.switchingSectionIndex}, stickySectionIndex:" +
"${controller.stickySectionIndex},scrollPercent:${controller.percent}");
});
return controller;
}