sticky_and_expandable_list 1.1.3  sticky_and_expandable_list: ^1.1.3 copied to clipboard
sticky_and_expandable_list: ^1.1.3 copied to clipboard
Build a grouped list, which support expand/collapse section and sticky header, support use it with sliver widget.
sticky_and_expandable_list #
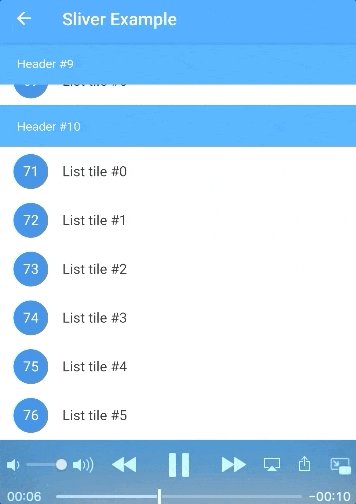
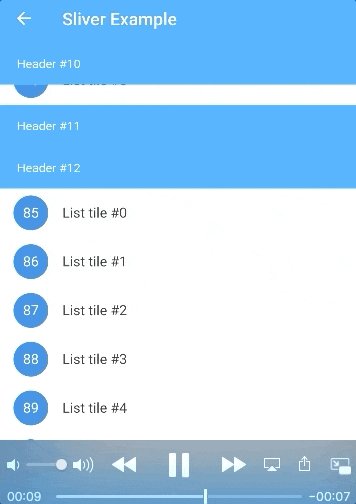
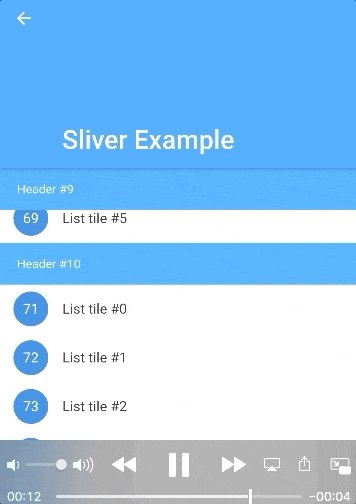
Flutter implementation of sticky headers and expandable list.Support use it in a CustomScrollView.


Features #
- Build a grouped list, which support expand/collapse section and sticky header.
- Use it with CustomScrollView、SliverAppBar.
- Listen the scroll offset of current sticky header, current sticky header index and switching header index.
- Only use one list widget, so it supports large data and a normal memory usage.
- More section customization support, you can return a new section widget by sectionBuilder, to customize background,expand/collapse animation, section layout, and so on.
- Support add divider.
- Support overlap content.
- Support scroll to index like ListView, by scroll-to-index.
- Pull to refresh and load more, by pull_to_refresh.
Getting Started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
sticky_and_expandable_list: ^1.1.3
Basic Usage #
sectionList is a custom data source for ExpandableListView.
We should create a model list to store the information of each section, the model must implement ExpandableListSection.
//In this example, we create a custom model class(ExampleSection).
//class ExampleSection implements ExpandableListSection<String> {}
//so: SliverExpandableChildDelegate<String, ExampleSection>()
List<ExampleSection> sectionList = List<ExampleSection>();
return ExpandableListView(
builder: SliverExpandableChildDelegate<String, ExampleSection>(
sectionList: sectionList,
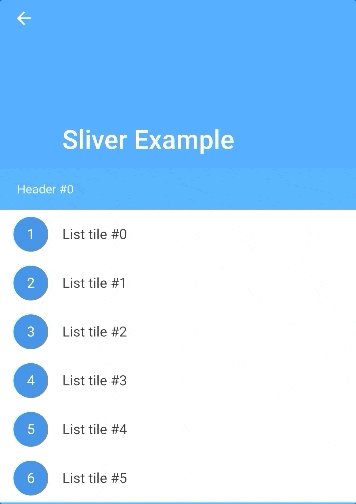
headerBuilder: (context, sectionIndex, index) =>
Text("Header #$sectionIndex"),
itemBuilder: (context, sectionIndex, itemIndex, index) {
String item = sectionList[sectionIndex].items[itemIndex];
return ListTile(
leading: CircleAvatar(
child: Text("$index"),
),
title: Text(item),
);
}),
);
If you want to use it with sliver widget, use SliverExpandableList instead of ExpandableListView.
FAQ #
How to expand/collapse item? #
setState(() {
sectionList[i].setSectionExpanded(true);
});
How to listen current sticky header or the sticky header scroll offset? #
@override
Widget build(BuildContext context) {
ExpandableListView(
builder: SliverExpandableChildDelegate<String, ExampleSection>(
headerController: _getHeaderController(),
),
)
}
_getHeaderController() {
var controller = ExpandableListController();
controller.addListener(() {
print("switchingSectionIndex:${controller.switchingSectionIndex}, stickySectionIndex:" +
"${controller.stickySectionIndex},scrollPercent:${controller.percent}");
});
return controller;
}
How to set background for each section? #
Use sectionBuilder
Customize expand/collapse animation support? #
Change Log #
Donate #
Buy a cup of coffee for me (Scan by wechat):
