slidable_button 1.0.2  slidable_button: ^1.0.2 copied to clipboard
slidable_button: ^1.0.2 copied to clipboard
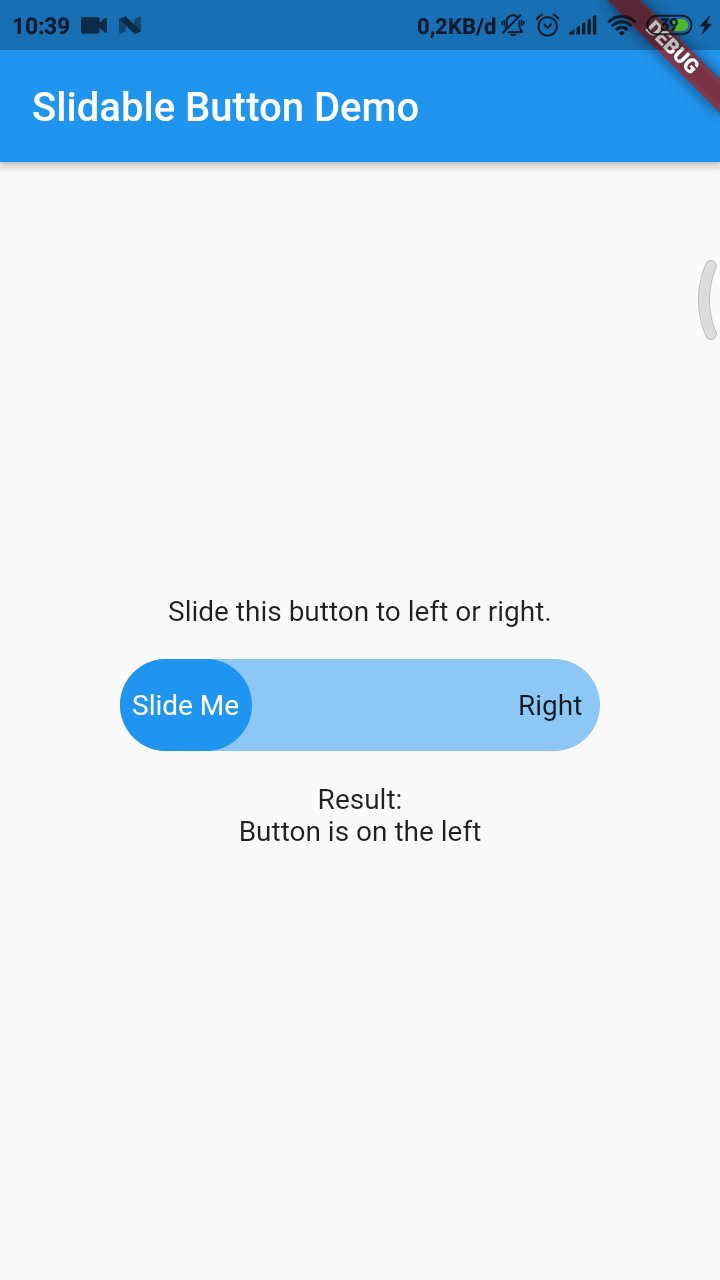
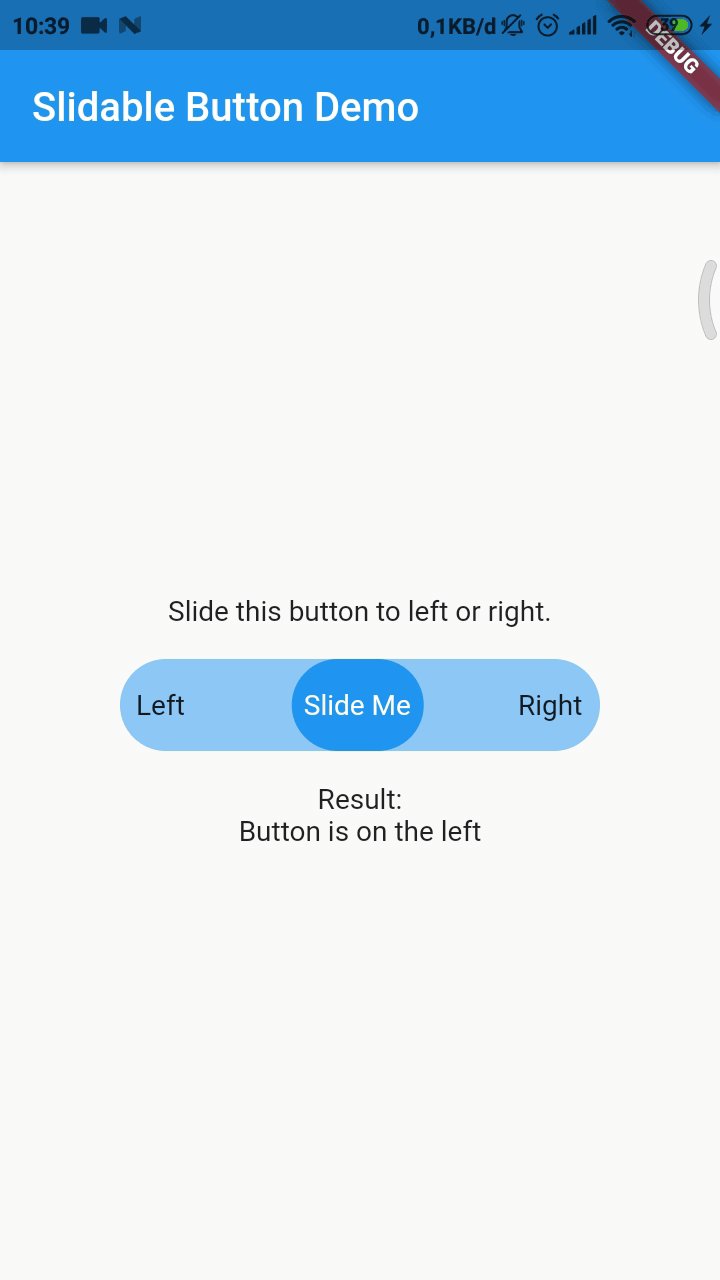
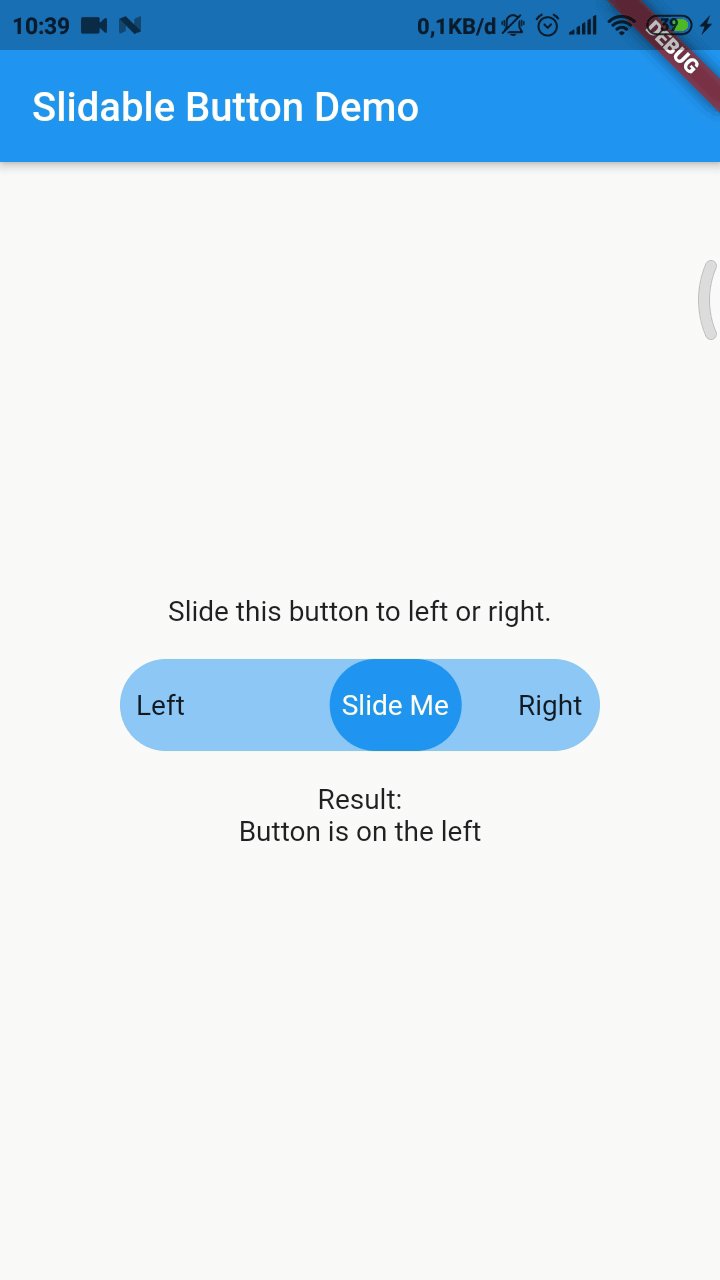
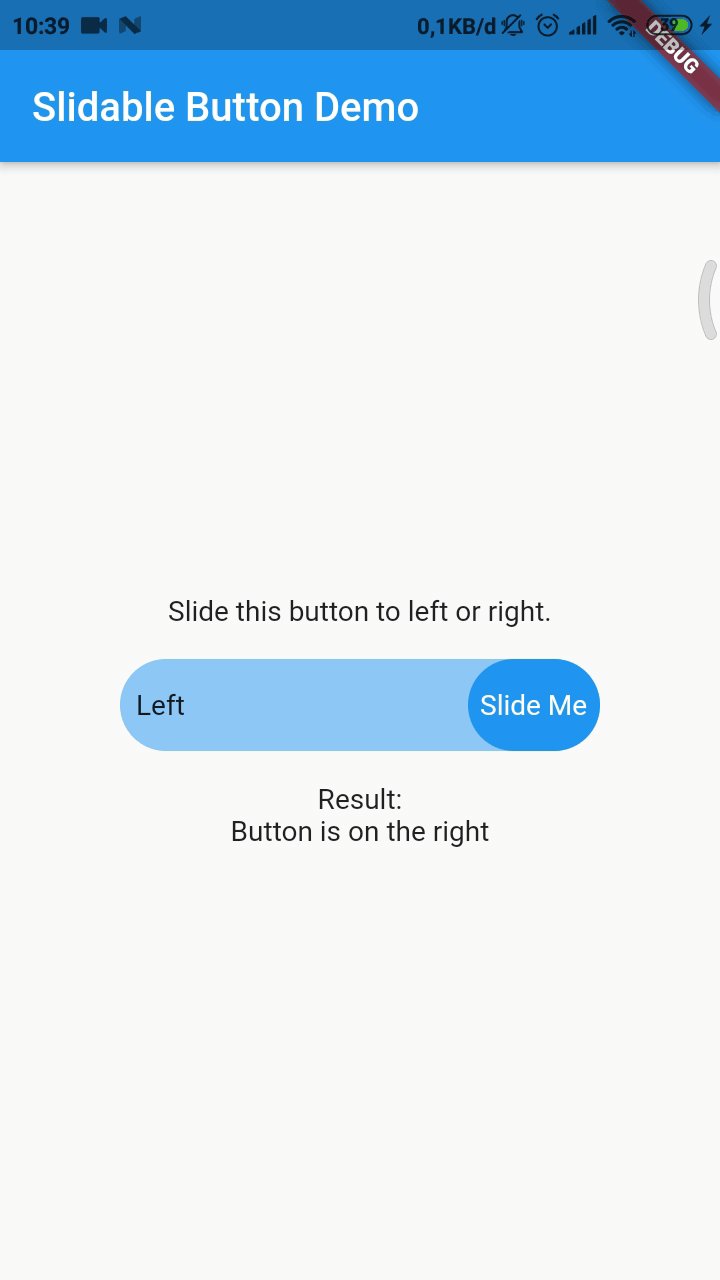
A simple customizable flutter slide button widget.
slidable_button #
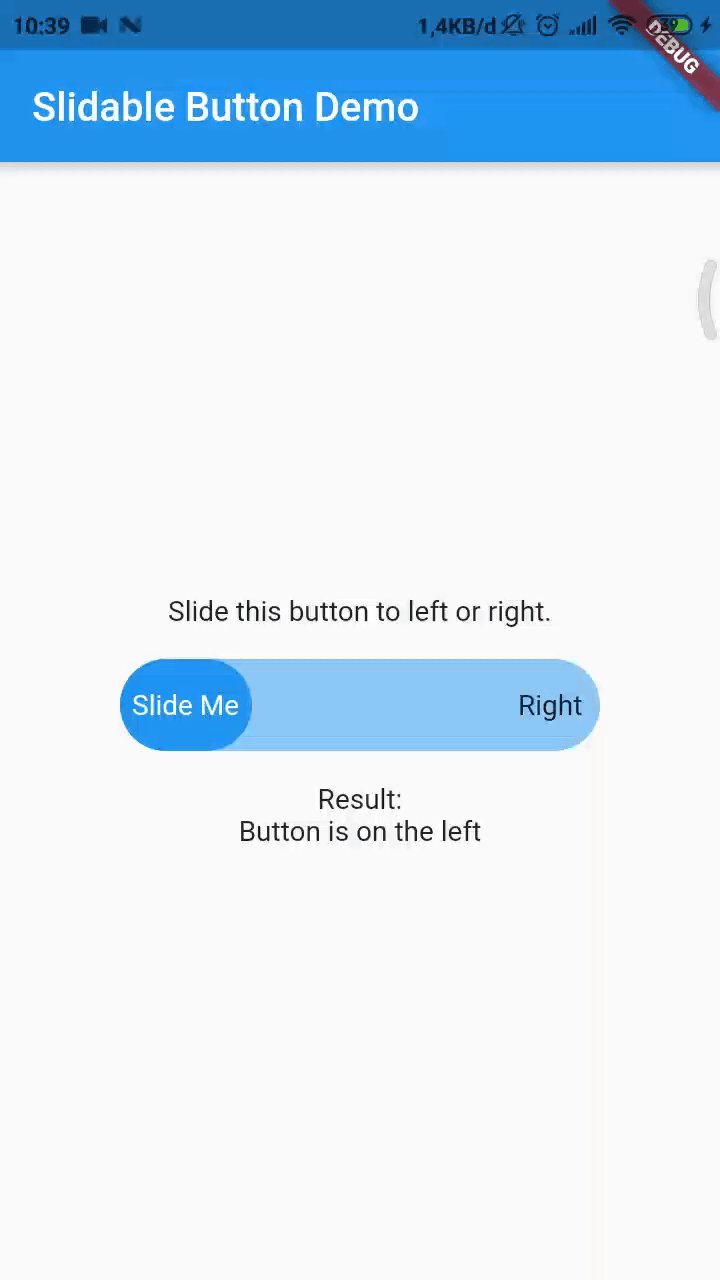
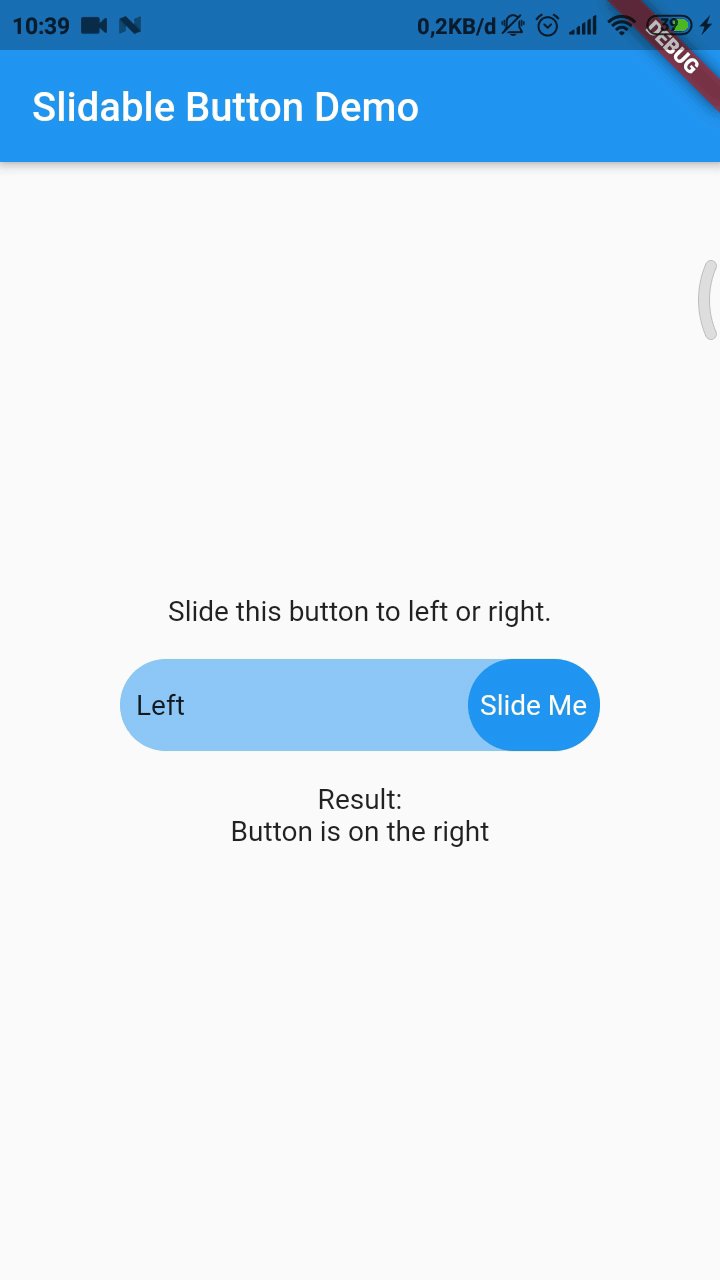
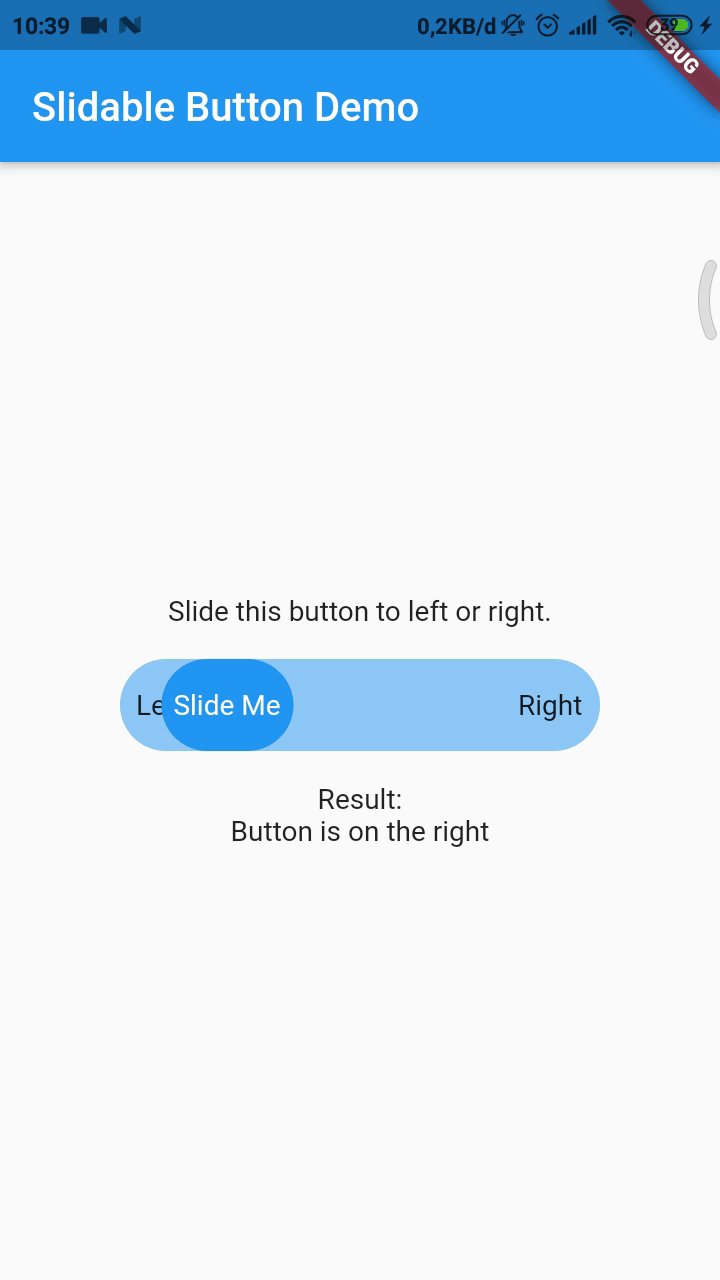
A simple flutter plugin for Slidable Button.


Note : This plugin is cloned and remade from swipe_button.
Getting Started #
Add dependency #
dependencies:
slidable_button: ^1.0.2
Simple to use #
import 'package:slidable_button/slidable_button.dart';
SlidableButton(
width: MediaQuery.of(context).size.width / 3,
buttonWidth: 60.0,
color: Theme.of(context).accentColor.withOpacity(0.5),
buttonColor: Theme.of(context).primaryColor,
dismissible: false,
label: Center(child: Text('Slide Me')),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Left'),
Text('Right'),
],
),
),
onChanged: (position) {
setState(() {
if (position == SlidableButtonPosition.right) {
result = 'Button is on the right';
} else {
result = 'Button is on the left';
}
});
},
),

