sizer 3.1.3  sizer: ^3.1.3 copied to clipboard
sizer: ^3.1.3 copied to clipboard
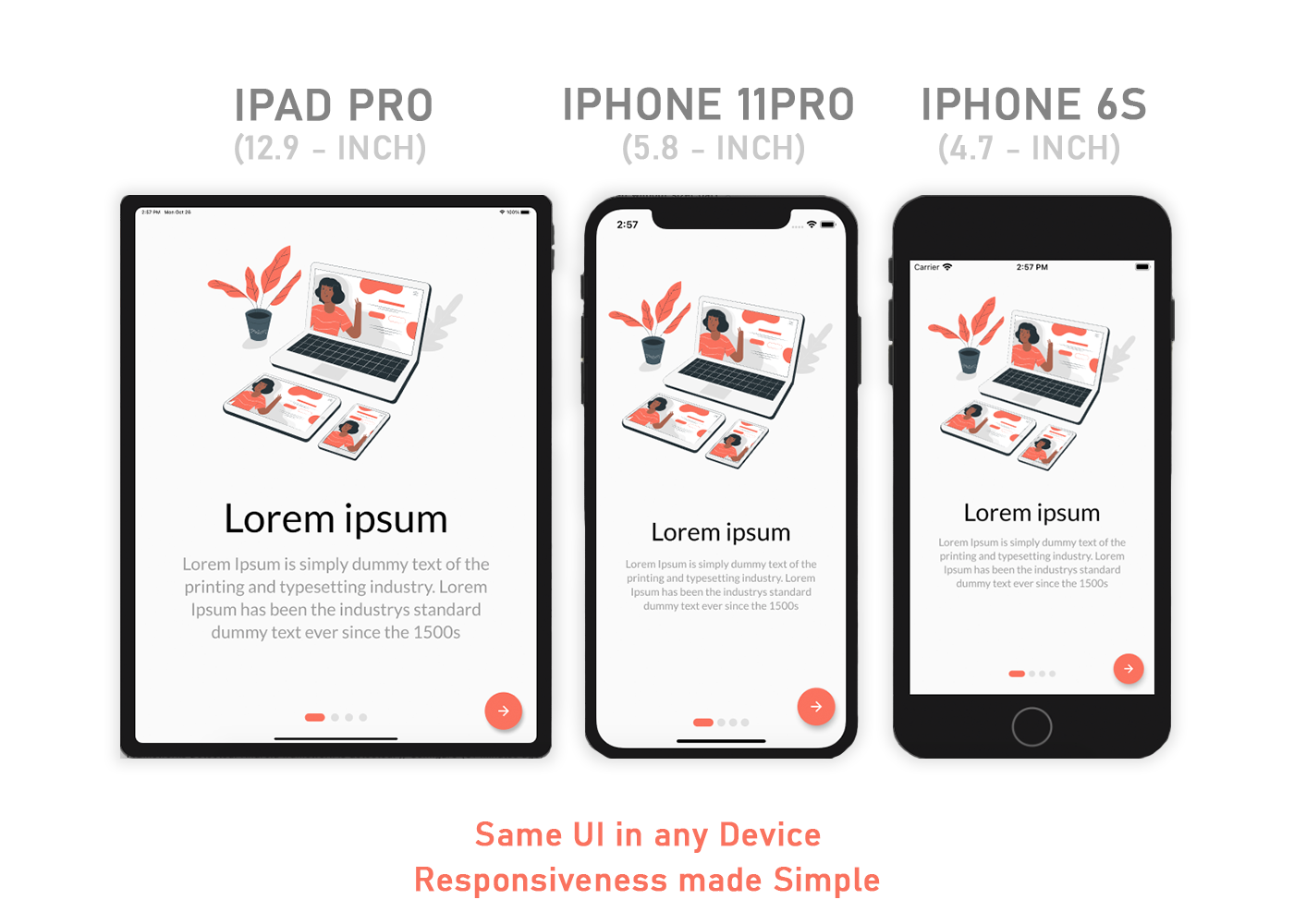
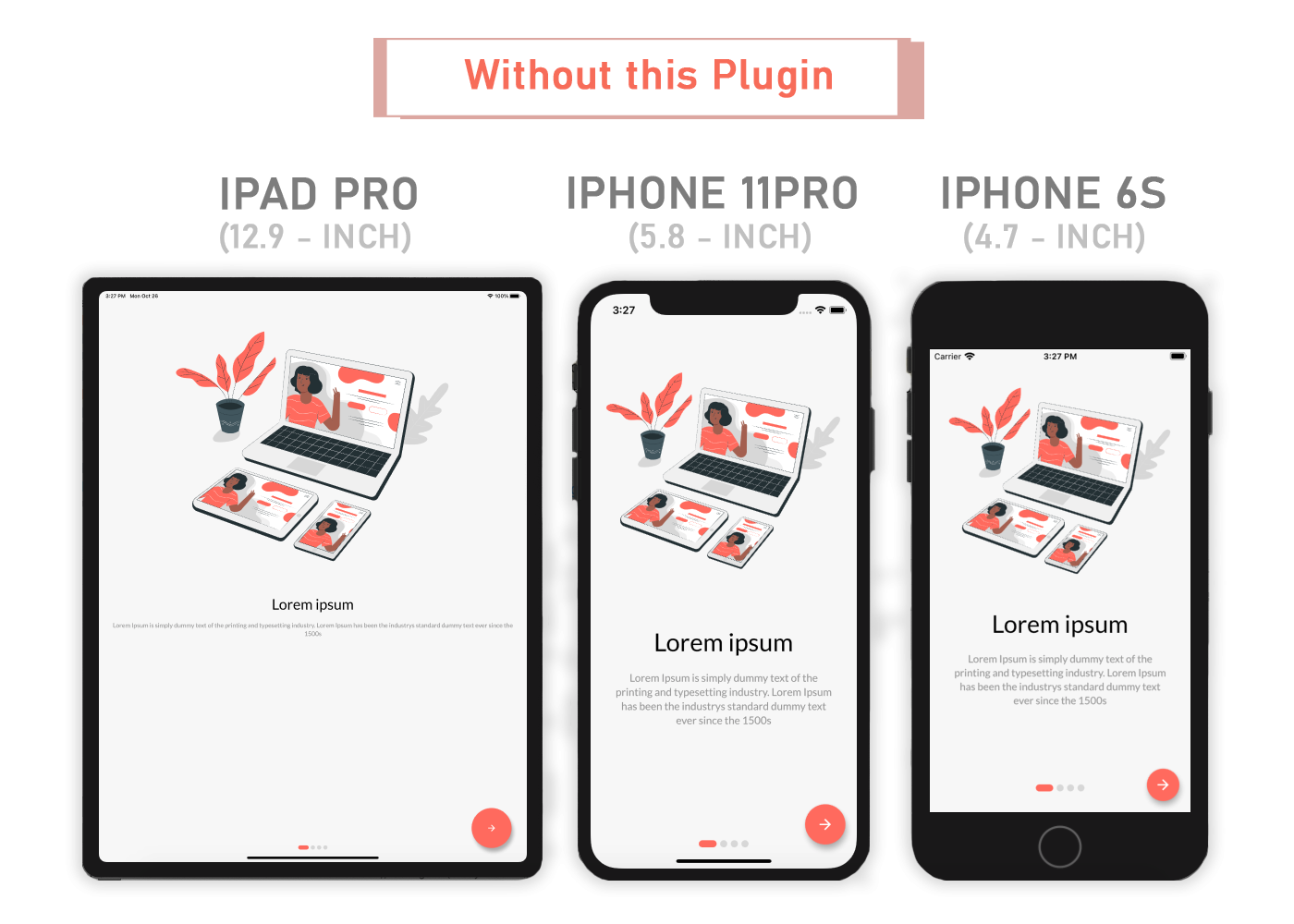
Responsive UI solutions for Mobile, Web, and Desktop — making adaptability effortless.
Sizer (Responsive UI solution for Mobile App,Web and Desktop) #
Looking for Flutter development support? Let’s connect — available on WhatsApp and Email.


A Flutter package that simplifies responsive design by automatically adapting your app’s UI to any screen size — making responsiveness seamless and intuitive.


Content #
Installation ⬇️ #
Add sizer to pubspec.yaml
dependencies:
sizer: ^3.1.3
How to use ⚙️ #
Import the Package #
import 'package:sizer/sizer.dart';
Wrap MaterialApp with Sizer widget #
Sizer(
builder: (context, orientation, screenType) {
return MaterialApp(
home: HomePage(),
);
},
);
Widget Size #
Container(
width: Adaptive.w(20), // This will take 20% of the screen's width
height: 30.5.h // This will take 30.5% of the screen's height
)
Font size #
Text(
'Sizer',
style: TextStyle(fontSize: 15.dp),
// 15.sp can also be used instead of .dp
// To know their differences, check #FAQ
)
Orientation #
If your app needs to work seamlessly in both portrait and landscape orientations
Device.orientation == Orientation.portrait
? Container( // Widget for Portrait
width: 100.w,
height: 20.5.h,
)
: Container( // Widget for Landscape
width: 100.w,
height: 12.5.h,
)
ScreenType #
Same layout to look different in tablet and mobile, use the Device.screenType method:
Device.screenType == ScreenType.tablet
? Container( // Widget for Tablet
width: 100.w,
height: 20.5.h,
)
: Container( // Widget for Mobile
width: 100.w,
height: 12.5.h,
)
*Device.ScreenType can not be Desktop unless maxTabletWidth is set
Guideline #
Sizer #
maxMobileWidth- Maximum width of a mobile device (If the device's width is larger than this, it will be categorized as a tablet) - Default value: 599maxTabletWidth- Maximum width of a tablet device (If the device's width is larger than this, it will be categorized as a desktop) - Optional: enables DesktopScreenTypeif enabled
Extensions #
Adaptive.h()or.h- Calculated percentage of the device's height (40.h -> 40% of device's height)Adaptive.w()or.w- Calculated percentage of the device's width (40.w -> 40% of device's width)Adaptive.sp()or.sp- Calculated sp based on the device's pixel density and aspect ratio (See FAQ)Adaptive.dp()or.dp- Calculated dp based on the device's pixel density (See FAQ)
*Note: Only use .sh and .sw if you want height and width to depend on the device's available height and width after applying SafeArea. Use .h and .w by default.
Adaptive.sh()or.sh- Calculated percentage of the remaining device's height after applyingSafeAreaAdaptive.sw()or.sw- Calculated percentage of the remaining device's width after applyingSafeArea
Device.boxConstraints- BoxConstraints of the deviceDevice.orientation- Screen Orientation of the device (portrait or landscape)Device.screenType- Screen type of the device (mobile or tablet)Device.aspectRatio- Aspect ratio of the deviceDevice.pixelRatio- Pixel density ratio of the device
Adaptive.cm()or.cm- The respective value in value in centimetersAdaptive.mm()or.mm- The respective value in value in millimetersAdaptive.Q()or.Q- The respective value in quarter-millimetersAdaptive.inches()or.inches- The respective value in inchesAdaptive.pc()or.pc- The respective value in picas (1/6th of 1 inch)Adaptive.pt()or.pt- The respective value in points (1/72th of 1 inch)Adaptive.px()or.px- The respective value in pixels
Note #
You need to import sizer package in order to access number.h, number.w, number.dp, and number.sp
Auto import in VSCode and Android Studio doesn't work for dart extension methods. Typing 10.h would not bring up auto import suggestion for this package
One workaround is to type Device so that the auto import suggestion would show up:
import 'package:sizer/sizer.dart';
FAQ #
What is the difference between .sp and .dp? #
.dp is supposedly calculated see below based on Material Design's dp calculation
while.sp is calculated based on the device's pixel density and aspect ratio
Why is dp not calculated using the device's screen density? #
Since there is no way to obtain a device's physical width in inches, we could not calculate for screen density. Material Design's screen density calculation involves a device's physical width in inches. As an alternative, dp is calculated using the device's pixel ratio.
Community Support #
If you have any suggestions or issues, feel free to open an issue
If you would like to contribute, feel free to create a PR
