rtc_conference_tui_kit 1.6.1-rc  rtc_conference_tui_kit: ^1.6.1-rc copied to clipboard
rtc_conference_tui_kit: ^1.6.1-rc copied to clipboard
rtc_conference_tui_kit is a UIKit about audio&video room launched by Tencent Cloud.
English | 简体中文
Tencent Cloud UIKit for Video Conference #
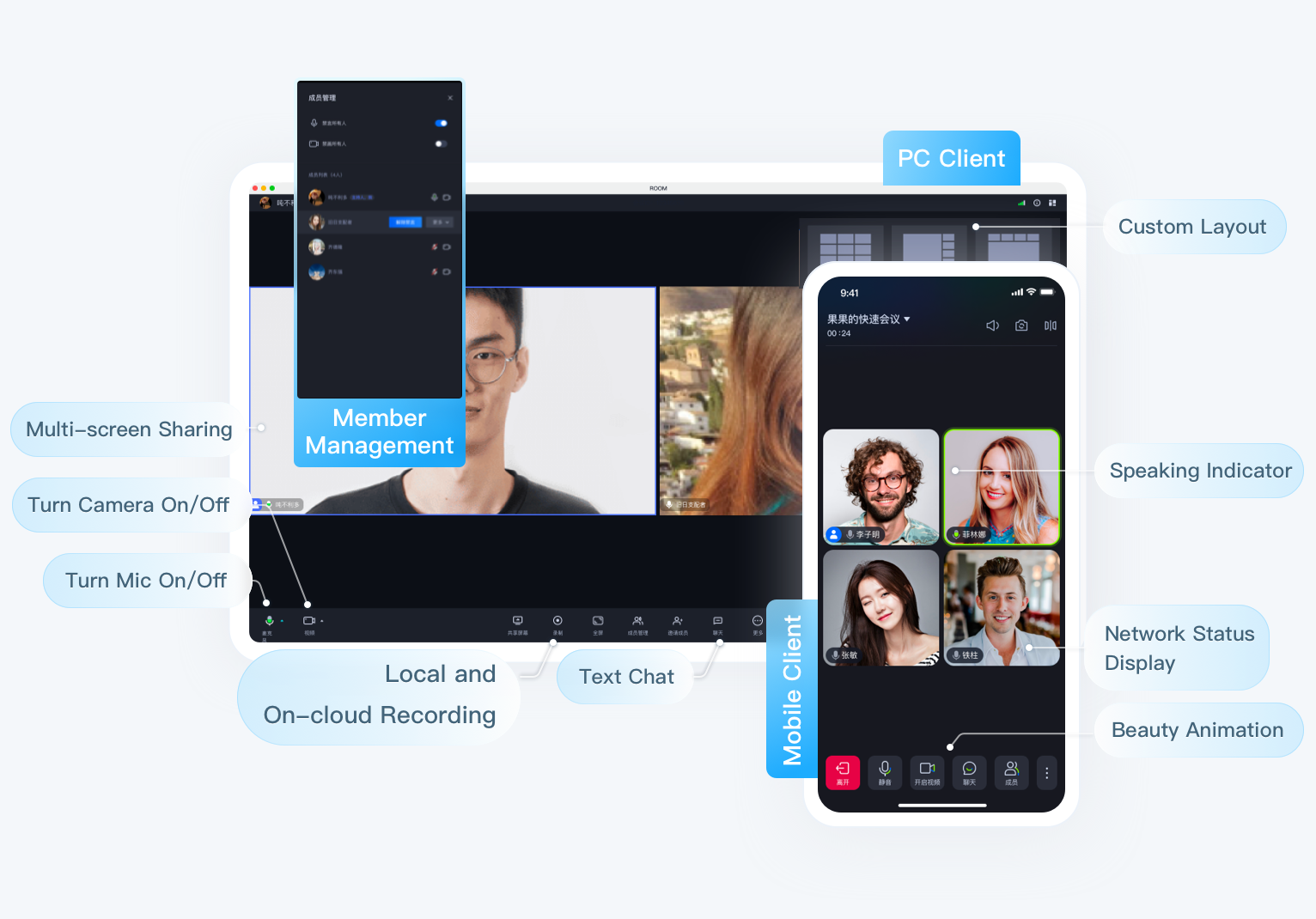
 TUIRoomKit is Tencent Cloud launched a positioning enterprise meeting, online class, network salon and other scenes of the UI component, through the integration of the component, you only need to write a few lines of code can add similar video conference functions for your App, and support screen sharing, member management, ban the ban painting, chat and other functions. TUIRoomKit supports Windows, Mac, Android, iOS, Web, Electron and other development platforms.
TUIRoomKit is Tencent Cloud launched a positioning enterprise meeting, online class, network salon and other scenes of the UI component, through the integration of the component, you only need to write a few lines of code can add similar video conference functions for your App, and support screen sharing, member management, ban the ban painting, chat and other functions. TUIRoomKit supports Windows, Mac, Android, iOS, Web, Electron and other development platforms.
Features #

- Easy access: Provide open source components with UI, save 90% development time, fast online video conference function.
- Platform connectivity: TUIRoomKit components of all platforms are interconnected and accessible.
- Screen sharing: Based on the screen acquisition capability of each platform jointly polished by 3000+ market applications, with exclusive AI coding algorithm, lower bit rate and clearer picture.
- Member management: It supports multiple standard room management functions such as all mute, single member gag, drawing, inviting to speak, kicking out of the room, etc.
- Other features: Support room members chat screen, sound Settings and other features, welcome to use.
Make a first video Conference #
Here is an example of integration with UI (ie TUIRoomKit), which is also our recommended integration method. The key steps are as follows:
Environment preparation #
| Platform | Version |
|---|---|
| Flutter | 3.0.0 And Above Versions. |
| Android | - Minimum compatibility with Android 4.1 (SDK API Level 16), recommended to use Android 5.0 (SDK API Level 21) and above。 |
| iOS | iOS 12.0 and higher. |
Active the service #
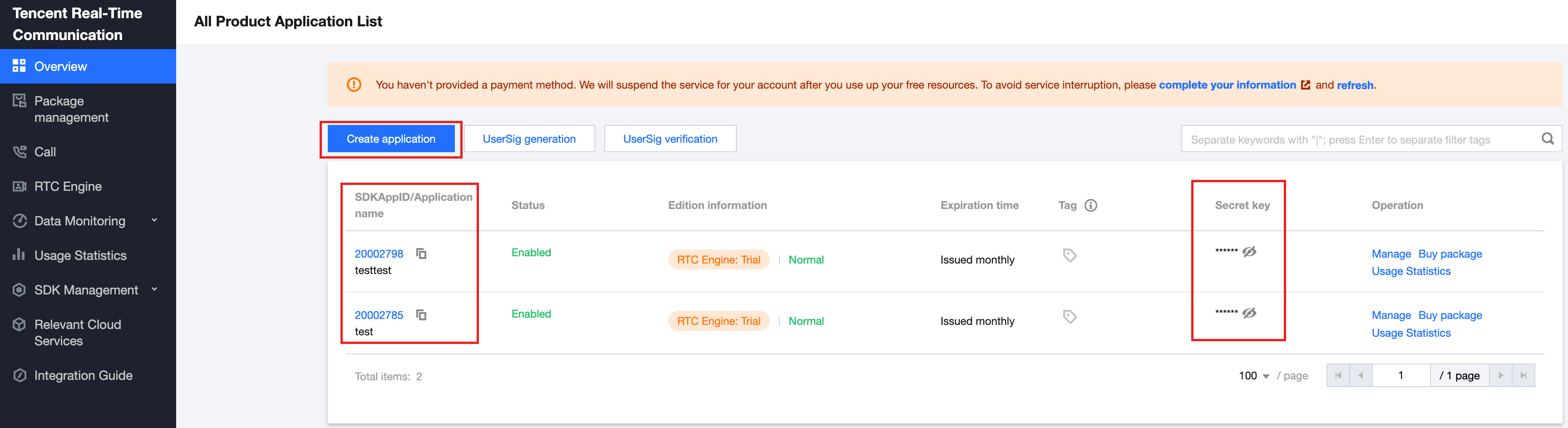
First, please Create an application in the TRTC Console and record the SDKAppID and SecretKey parameters. These parameters will be used in the subsequent integration process. The location of the application creation and parameters is shown in the following figure:

! This component uses two basic PaaS services of Tencent Cloud: TRTC and IM. When you activate TRTC, IM will be activated automatically. For information about the billing , see Pricing.
Access and use #
-
Step 1:Add the dependency
Add the rtc_conference_tuikit plugin dependency in
pubspec.yamlfile in your projectdependencies: rtc_conference_tuikit: latest release versionExecute the following command to install the plugin
flutter pub get -
Step 2:Login
rtc_conference_tuikitpluginimport 'package:rtc_room_engine/rtc_room_engine.dart'; var result = await TUIRoomEngine.login( SDKAPPID, // Please replace with your SDKAPPID 'userId', // Please replace with your user ID 'userSig',// Please replace with your userSig ); if (result.code == TUIError.success) { // login success } else { // login error } -
Step 3:User
rtc_conference_tuikitplugin-
Set self nickName and avatar
import 'package:rtc_conference_tui_kit/rtc_conference_tuikit.dart'; var roomKit = TUIRoomKit.createInstance(); roomKit.setSelfInfo('nickName', 'avatarURL'); -
Create room
import 'package:rtc_conference_tui_kit/rtc_conference_tuikit.dart'; var roomKit = TUIRoomKit.createInstance(); TUIRoomInfo roomInfo = TUIRoomInfo(roomId: 'your roomId'); var result = await roomKit.createRoom(roomInfo); if (result.code == TUIError.success) { // create room success } else { // create room error } -
Enter room(After calling this interface, the UI interface will be pulled up for you to enter the room.)
import 'package:rtc_conference_tui_kit/rtc_conference_tuikit.dart'; var roomKit = TUIRoomKit.createInstance(); var result = await roomKit.enterRoom('roomId', // Please replace with your room id isOpenMicrophone, // Whether to turn on the microphone when entering the room isOpenCamera, // Whether to turn on the microphone when entering the room userSpeaker); // Whether to use speakers to play sound when entering the room if (result.code == TUIError.success) { // enter room success } else { // enter room success }
-
Quick link #
-
If you encounter difficulties, you can refer to FAQs, here are the most frequently encountered problems of developers, covering various platforms, I hope it can Help you solve problems quickly.
-
If you would like to see more official examples, you can refer to the example Demo of each platform: Web, Android, iOS.
-
If you would like to see some of our latest product features, you can check the Update Log, here are the latest features of TUIRoomKit, as well as the historical version features iterate
-
For complete API documentation, see API reference: including TUIRoomKit、 (with UIKit), TUIRoomEngine (without UIKit), and events Callbacks, etc.
-
If you want to learn more about the projects maintained by Tencent Cloud Media Services Team, you can check our Product Official Website, Github Organizations etc.
Communication and feedback #
If you have any suggestions or comments in the use process, you are welcome to join our technical exchange group for technical exchange and product communication.