reorderable_grid_view 2.2.6-alpha.11  reorderable_grid_view: ^2.2.6-alpha.11 copied to clipboard
reorderable_grid_view: ^2.2.6-alpha.11 copied to clipboard
Reorderable Grid View
ReorderableGridView #
Copy from official ReorderableListView
Usage: #
dependencies:
reorderable_grid_view: ^2.2.6-alpha.11
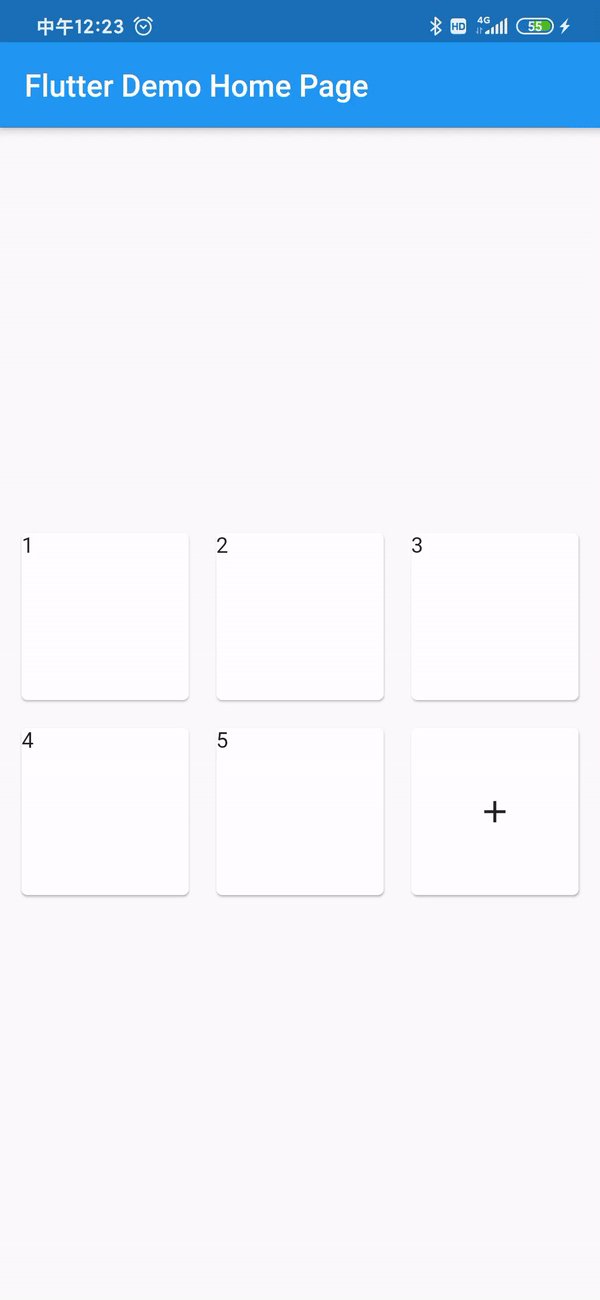
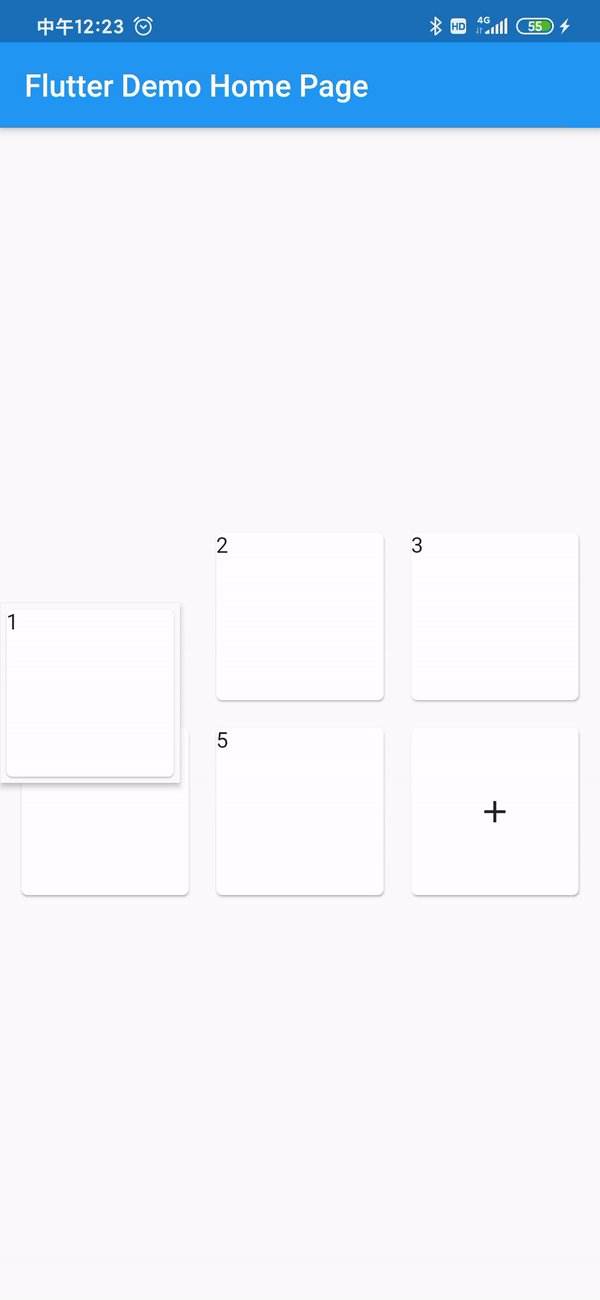
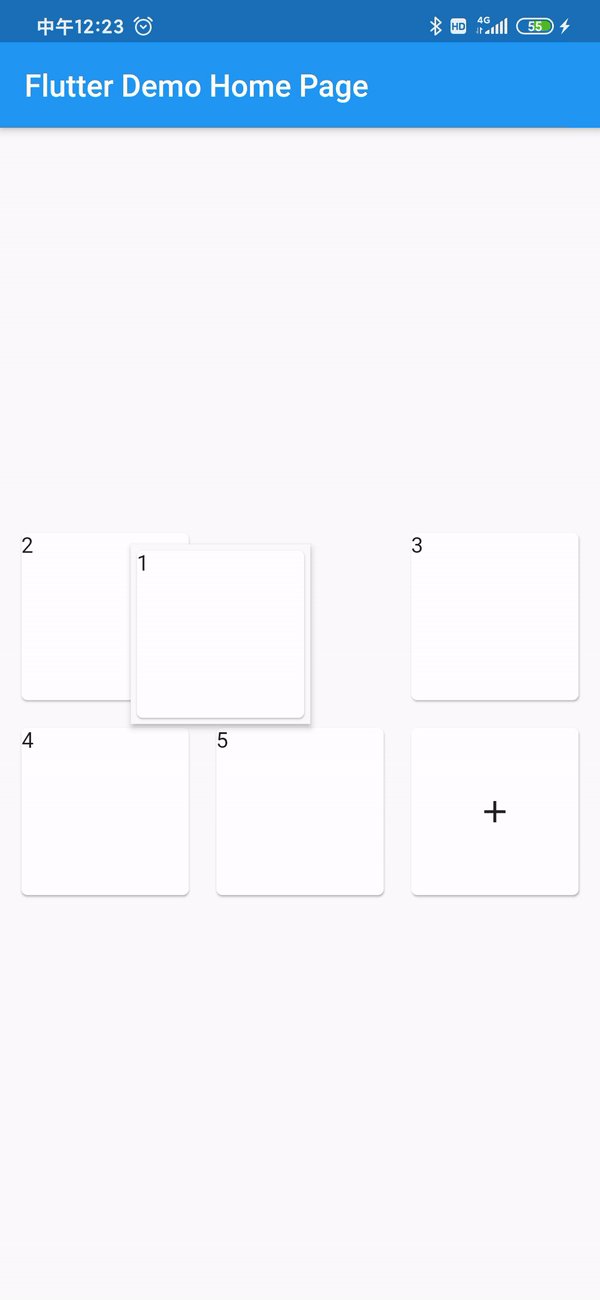
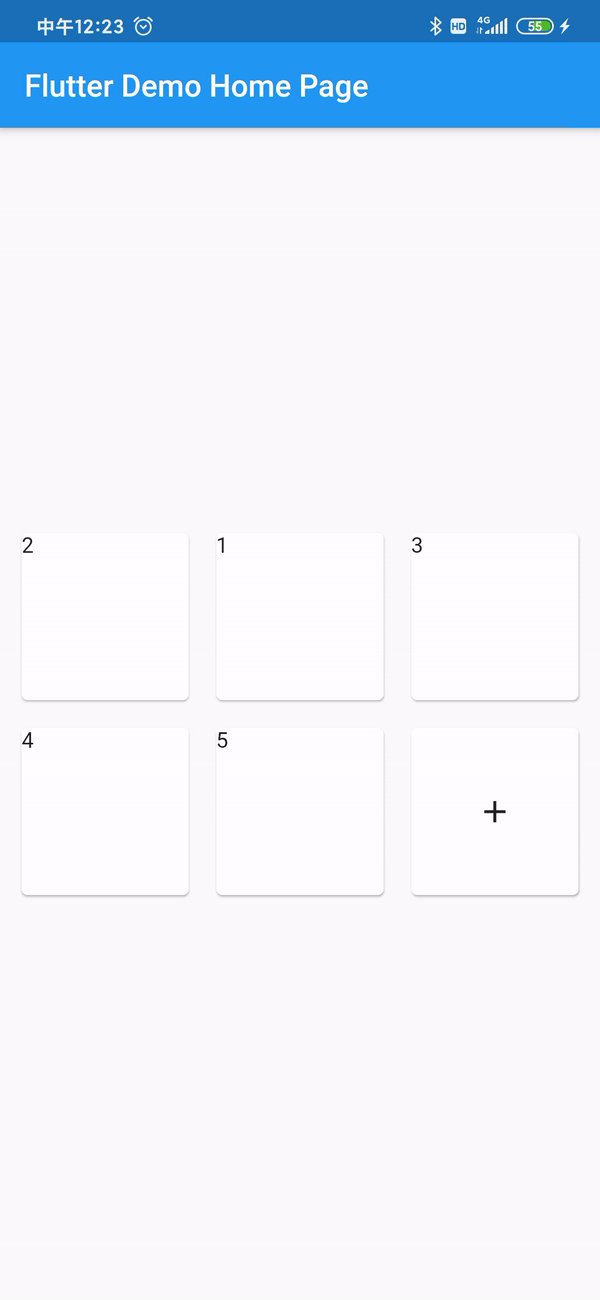
Example #

class _MyHomePageState extends State<MyHomePage> {
final data = [1, 2, 3, 4, 5];
@override
Widget build(BuildContext context) {
Widget buildItem(String text) {
return Card(
key: ValueKey(text),
child: Text(text),
);
}
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
// use ReorderableGridView.count() when version >= 2.0.0
// else use ReorderableGridView()
child: ReorderableGridView.count(
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: this.data.map((e) => buildItem("$e")).toList(),
onReorder: (oldIndex, newIndex) {
setState(() {
final element = data.removeAt(oldIndex);
data.insert(newIndex, element);
});
},
footer: [
Card(
child: Center(
child: Icon(Icons.add),
),
),
],
),
),
);
}
}
Options #
| option | desc |
|---|---|
dragWidgetBuilder |
the drag widget builder |
Constructors #
ReorderableGridView.builderReorderableGridView.countReorderableSliverGridView.count
custom reorderable #
You can use ReorderableWrapperWidget to custom your reorderable.
Use ReorderableWrapperWidget as root. and it's descendants is ReorderableItemView[] list
ReorderableWrapperWidget(child: SomeCollection(children: ReorderableItemView))
Important #
- the
placeholderBuilderis not right when the list is very lon, is not fixable for now. please see issue 47 - can drag out of scope is not fixable for now, please see issue 52
Other link project #
If this project is not fit your meet, you can try those other projects