reorderable_grid_view 0.0.2+2  reorderable_grid_view: ^0.0.2+2 copied to clipboard
reorderable_grid_view: ^0.0.2+2 copied to clipboard
Reorderable Grid View
ReorderableGrdiView #
Copy from official ReorderableListView
Usage: #
dependencies:
reorderable_grid_view: ^0.0.2+1
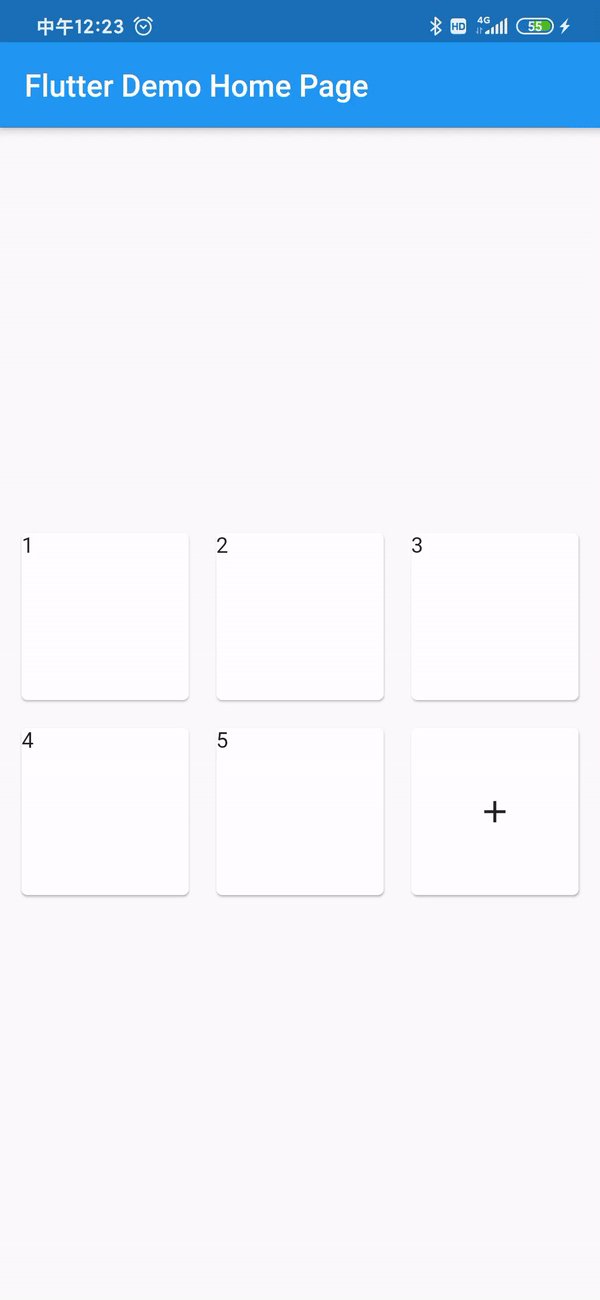
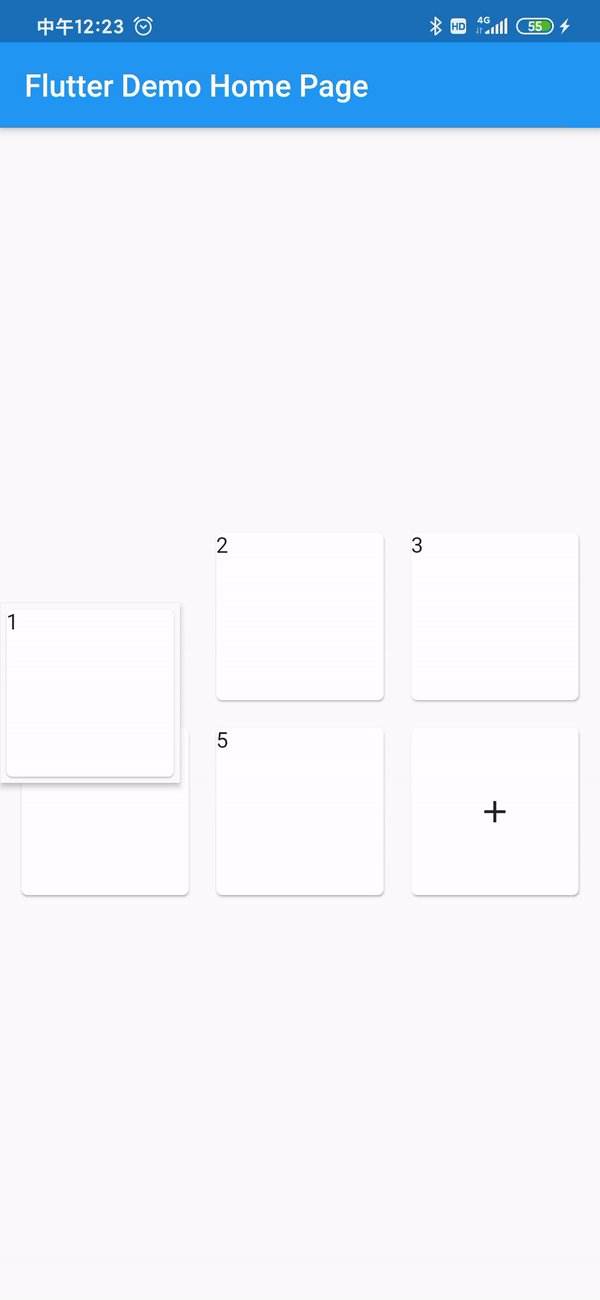
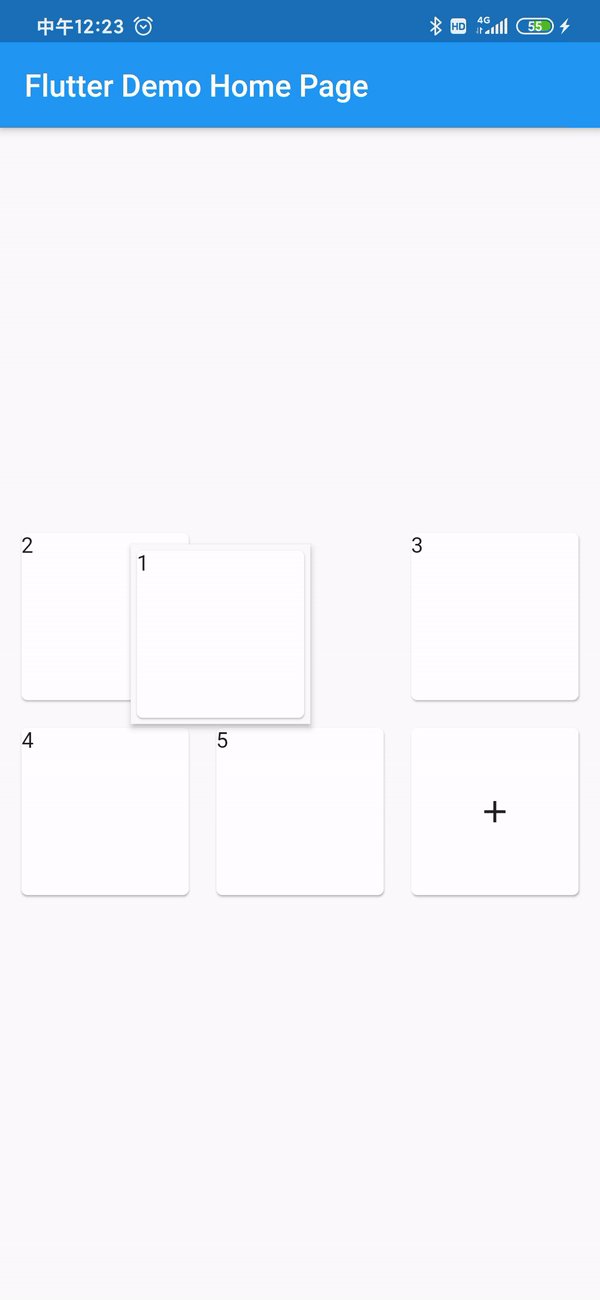
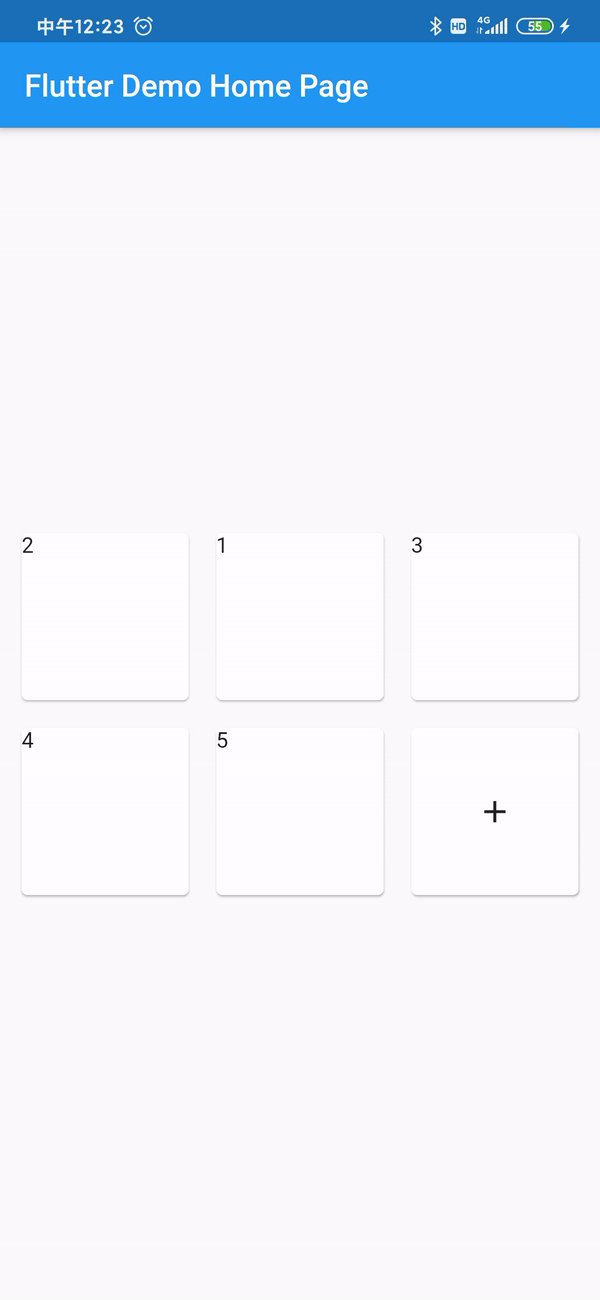
Example #

class _MyHomePageState extends State<MyHomePage> {
final data = [1, 2, 3, 4, 5];
@override
Widget build(BuildContext context) {
Widget buildItem(String text) {
return Card(
key: ValueKey(text),
child: Text(text),
);
}
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: ReorderableGridView(
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: this.data.map((e) => buildItem("$e")).toList(),
onReorder: (oldIndex, newIndex) {
setState(() {
final element = data.removeAt(oldIndex);
data.insert(newIndex, element);
});
},
footer: [
Card(
child: Center(
child: Icon(Icons.add),
),
),
],
),
),
);
}
}