range_calendar 0.0.4-dev.1  range_calendar: ^0.0.4-dev.1 copied to clipboard
range_calendar: ^0.0.4-dev.1 copied to clipboard
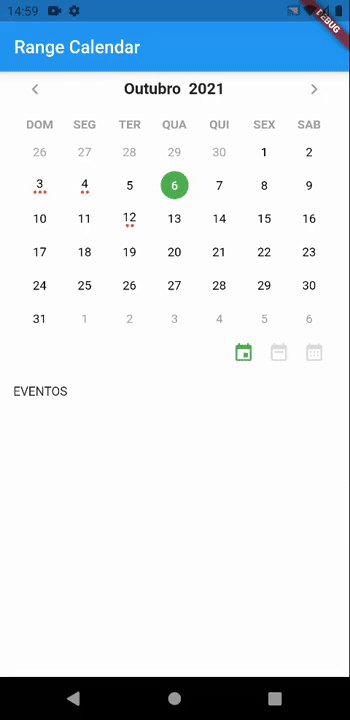
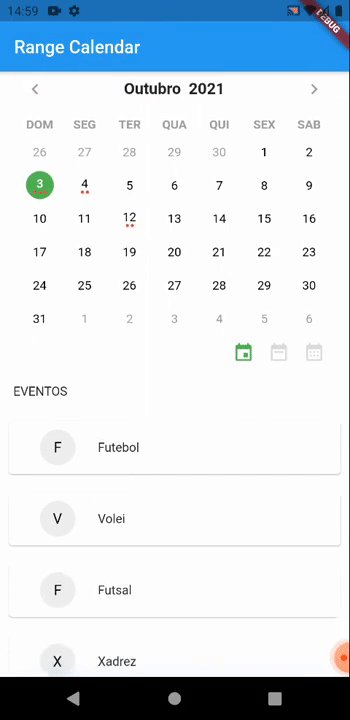
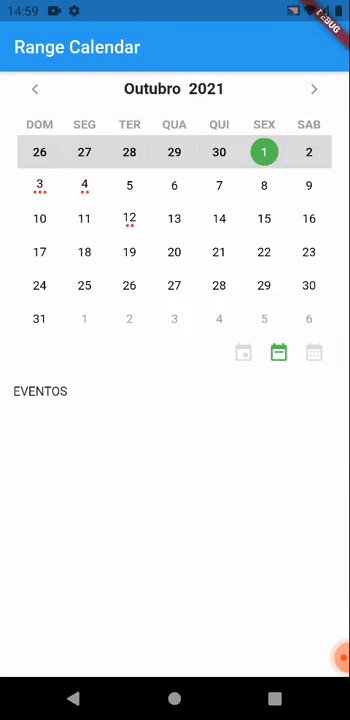
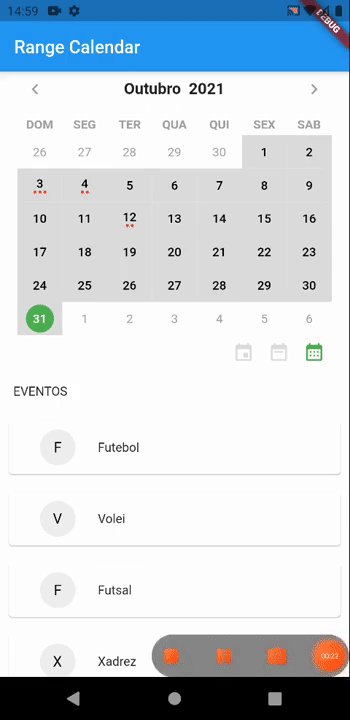
The range_calendar package has a calendar with daily, weekly and monthly selection option. Just insert a Map<DateTime, List<Widgets>> to perform displaying and filtering events.
range_calendar #
This is a flutter calendar package that allows for daily, weekly and monthly calendar selection.
Getting Started #
Depend on it #
Run this command:
With Flutter:
$ flutter pub add range_calendar
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
range_calendar: ^0.0.x
Alternatively, your editor might support or flutter pub get. Check the docs for your editor to learn more.
Import it #
Now in your Dart code, you can use:
import 'package:range_calendar/range_calendar.dart';
Basic setup #
The complete example is available here.
RangeCalendar(
onDateSelected: (DateTime date) => null,
onTapRange: (CalendarRangeSelected range) => null
)

Properties: #
final Color backgroundColorCircleDaySelected;
final Color colorTextSelected;
final Color backgroundColorDayNotRanged;
final Color backgroundColorDayIsRanged;
final Color backgroundColorPointerEvent;
final Function onDateSelected;
final Function onTapRange;
final Map<DateTime, List<Widget>> events;
final Widget titleListEvents;
final Color colorIconRangeSelected;
final Color colorIconsRangeNotSelected;
final List<String> listLabelWeekday;
final Color colorLabelWeekday;
final List<String> listOfMonthsOfTheYear;
final bool viewYerOnMonthName;
