r_nav_n_sheet 1.0.0  r_nav_n_sheet: ^1.0.0 copied to clipboard
r_nav_n_sheet: ^1.0.0 copied to clipboard
Animated, modern and highly customisable bottom navigation bar for flutter.
0.0.1 #
-
RNavNSheet #
Animated, modern and highly customisable bottom navigation bar for flutter
Features #
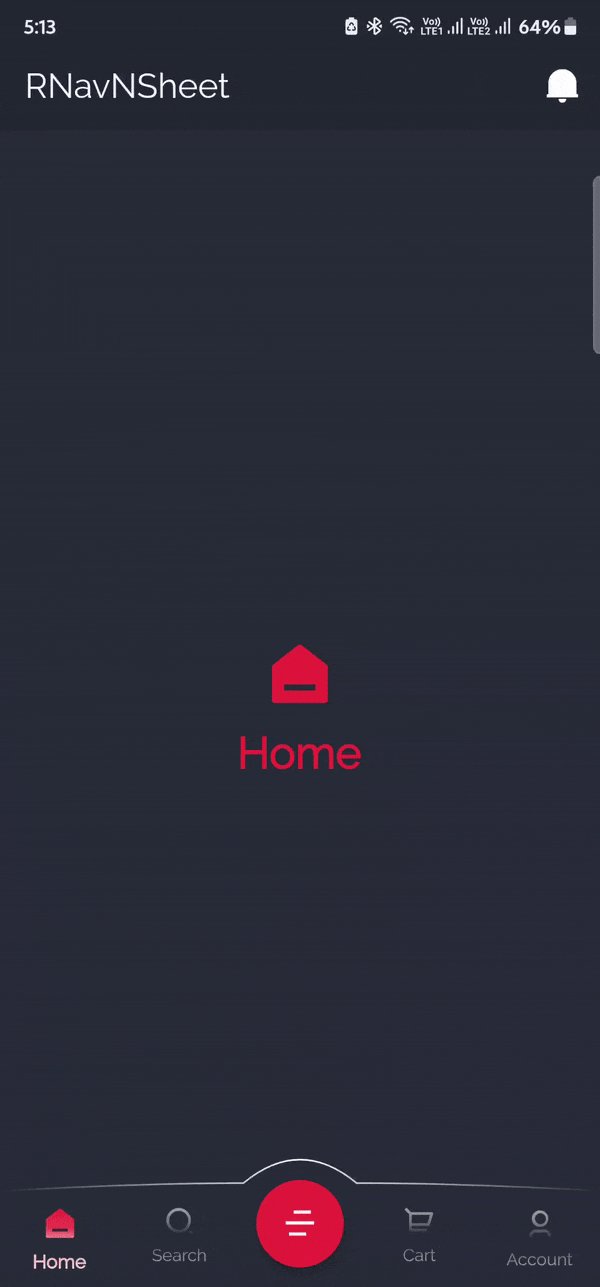
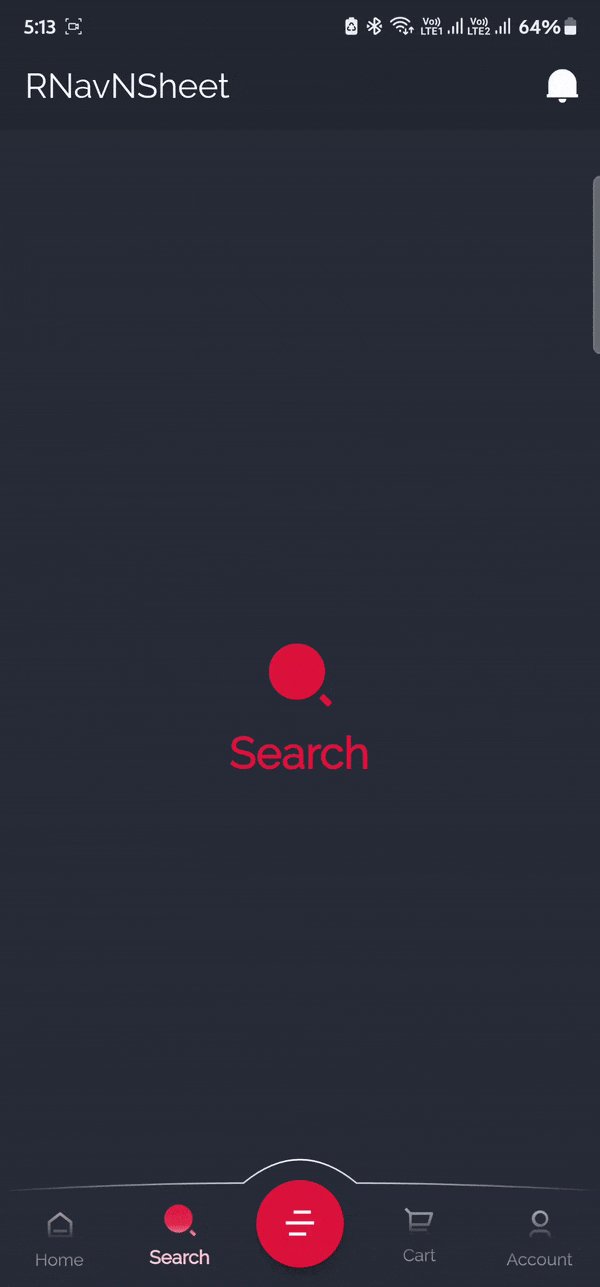
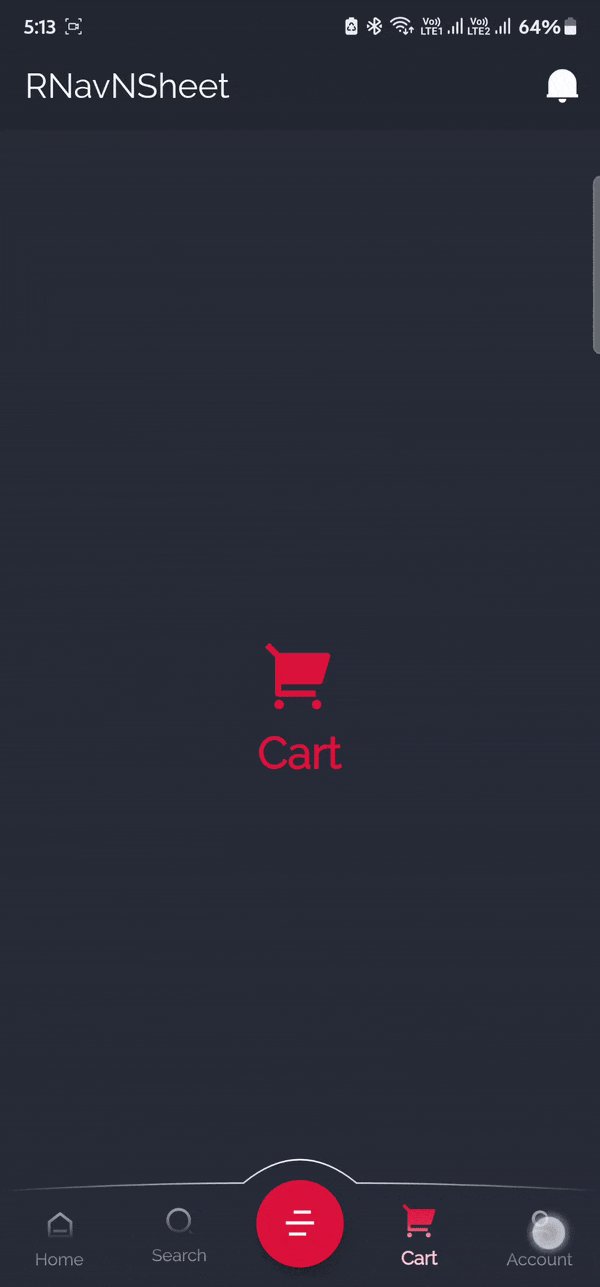
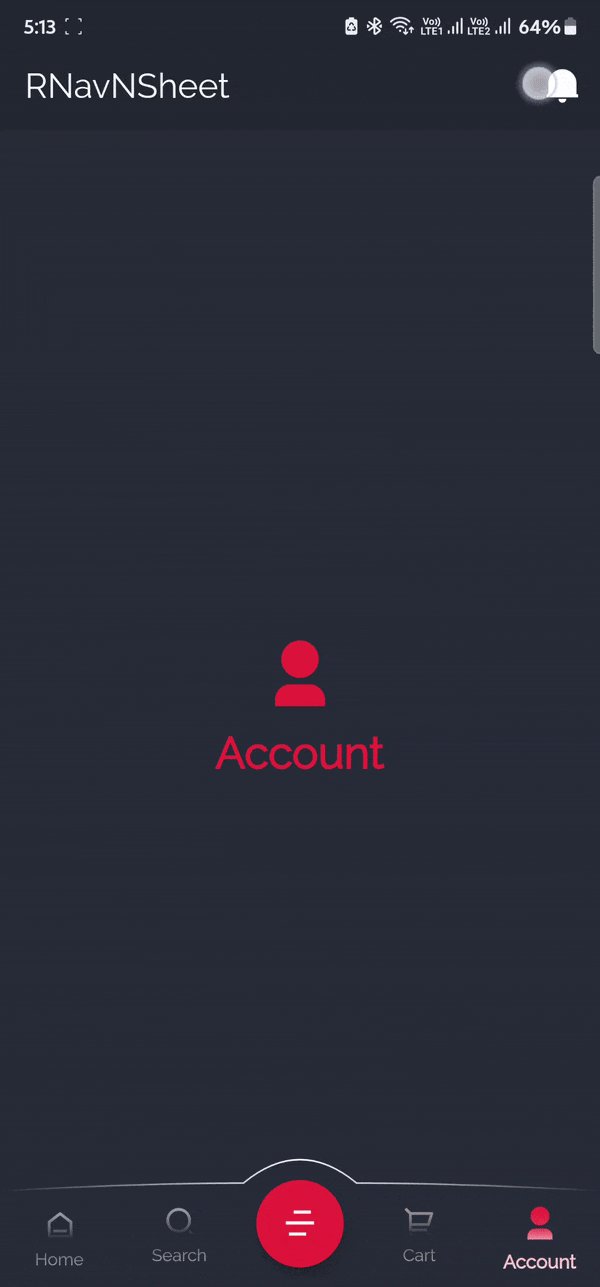
- Animated, modern looking and highly customizable bottom navigation bar
- Custom bottom sheet with center docked action button to toggle the bottom sheet
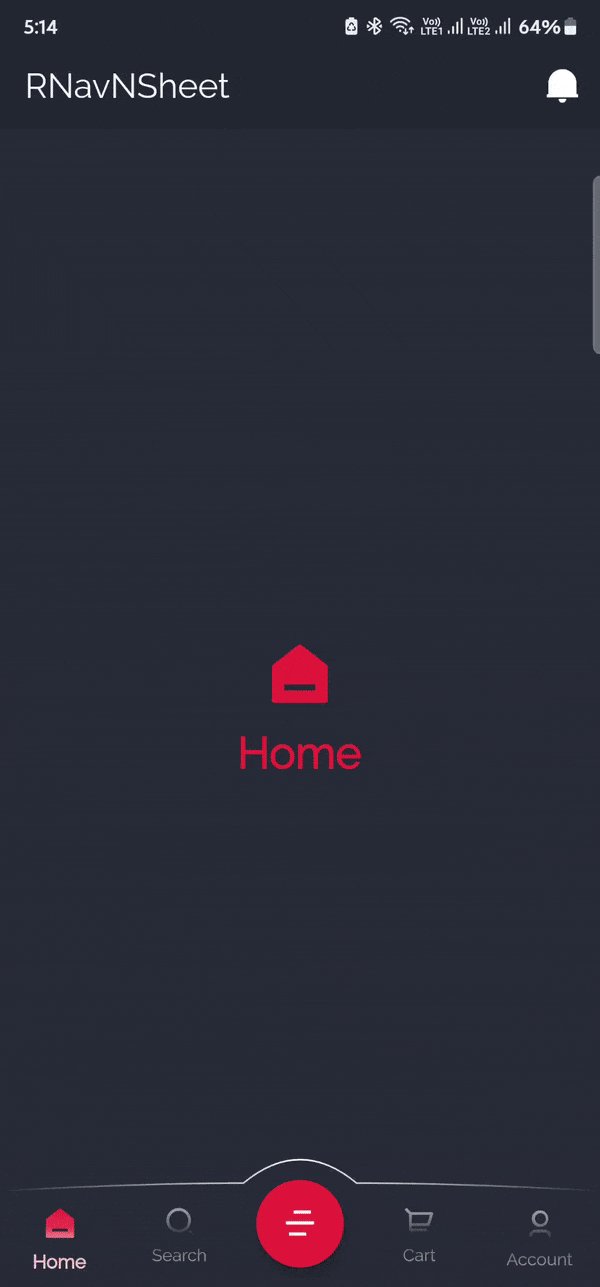
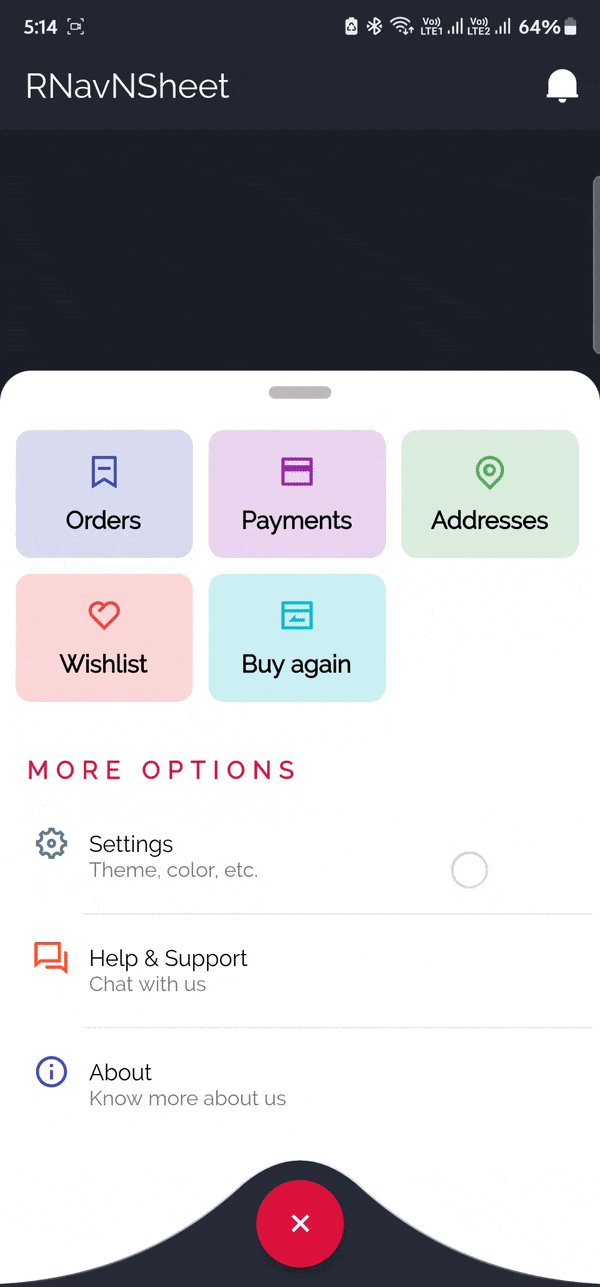
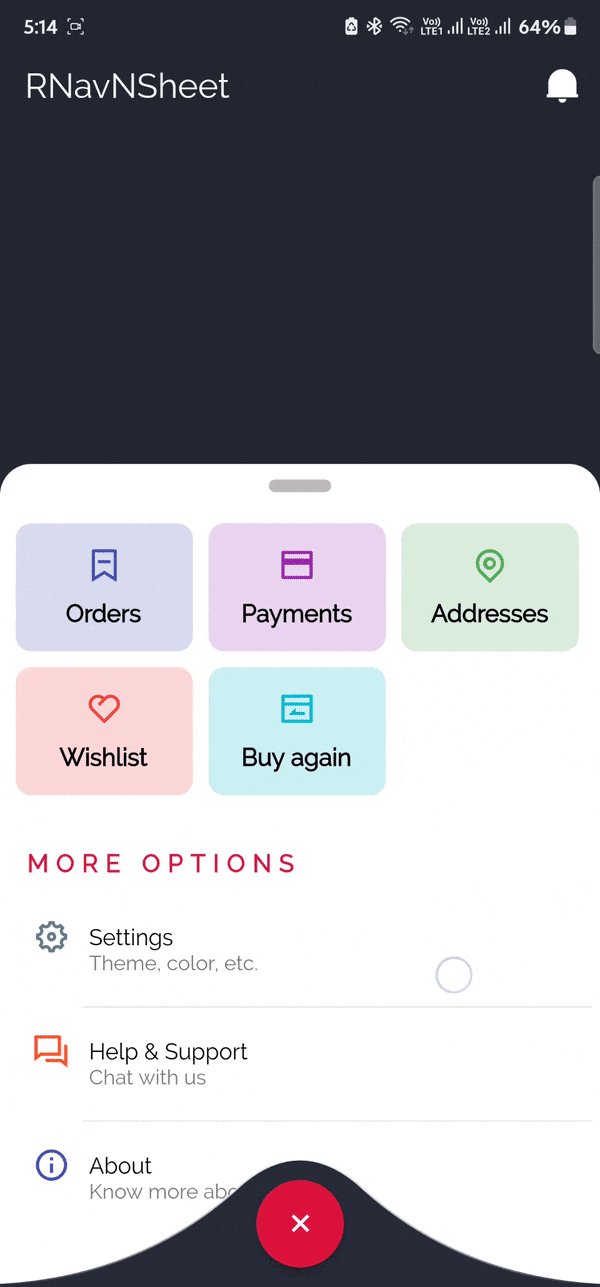
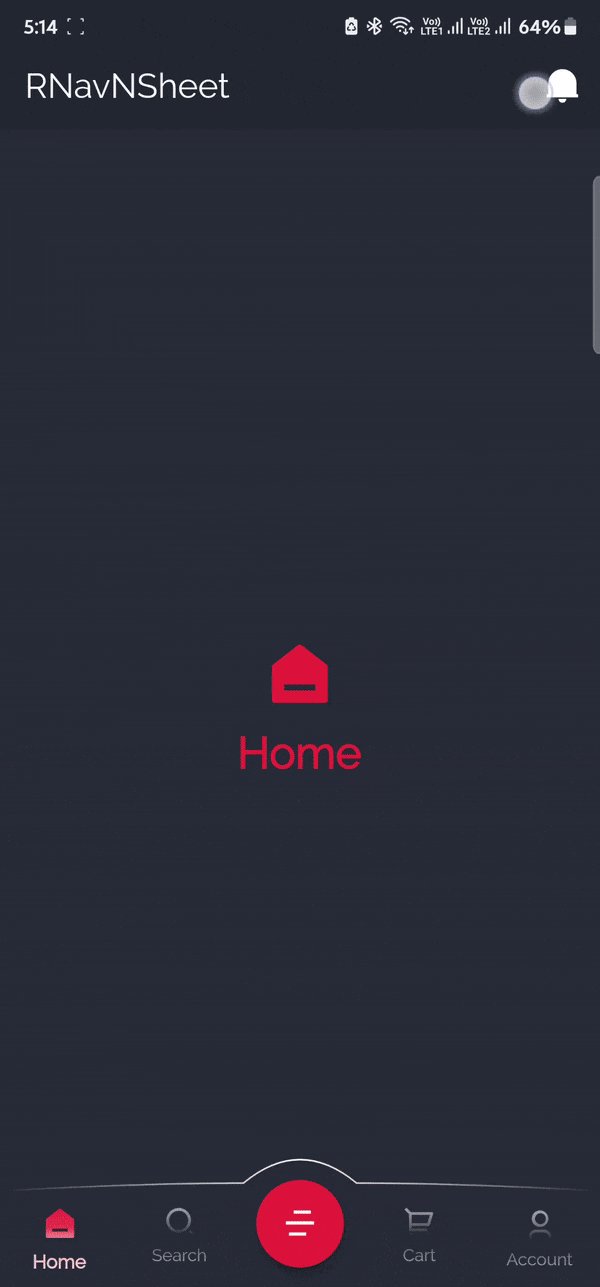
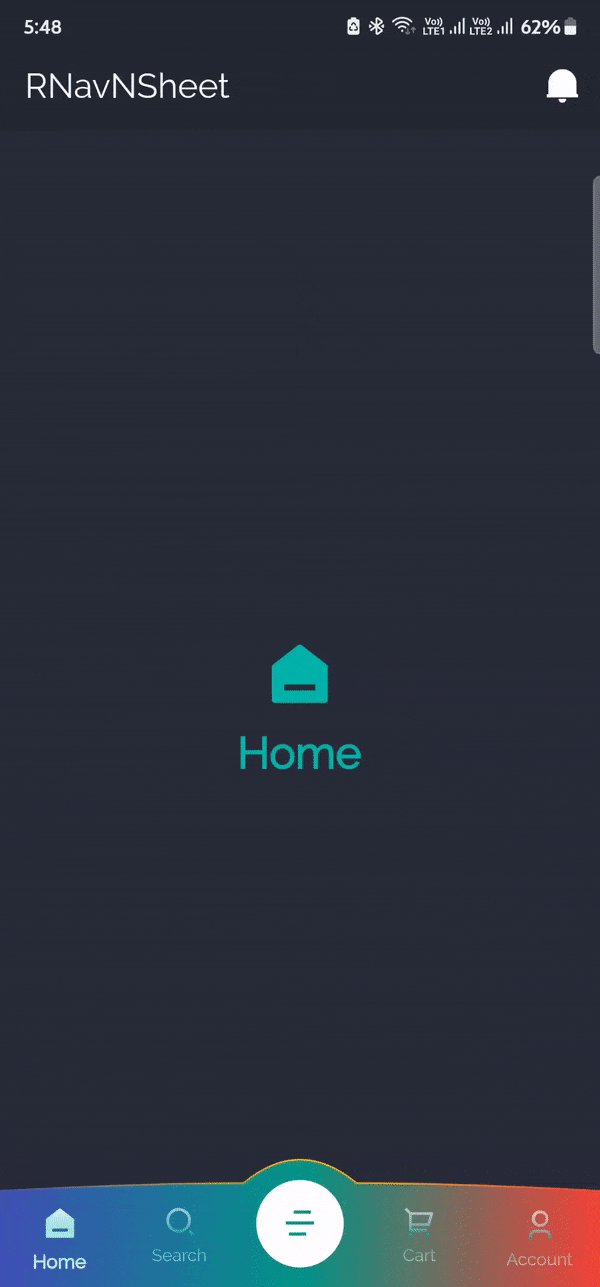
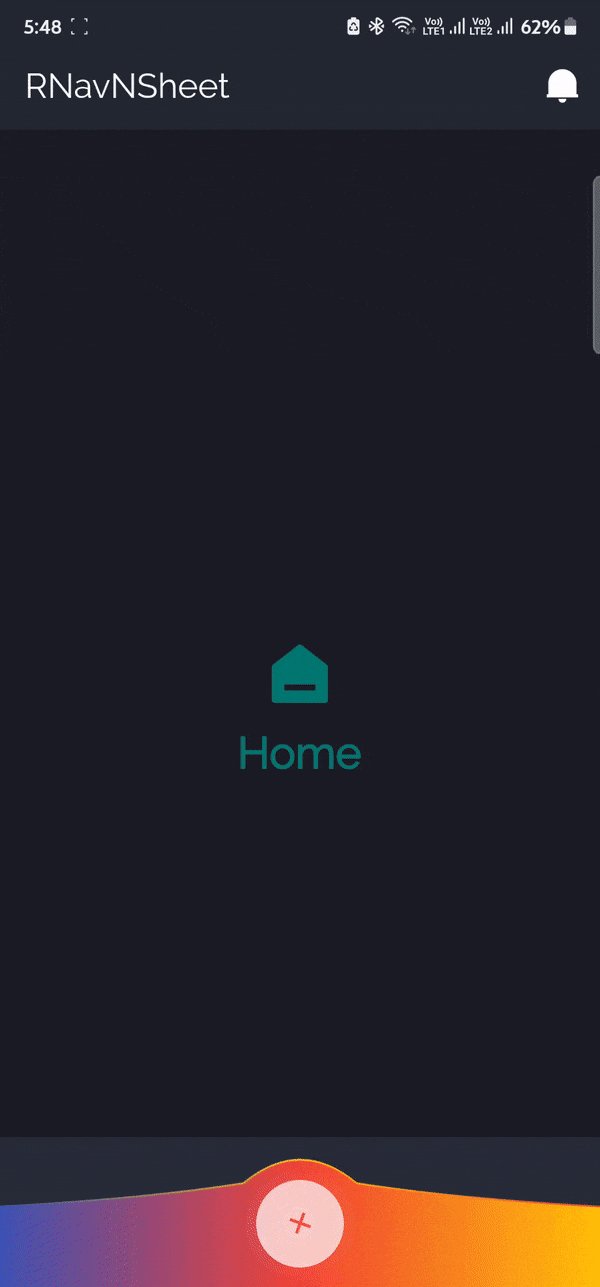
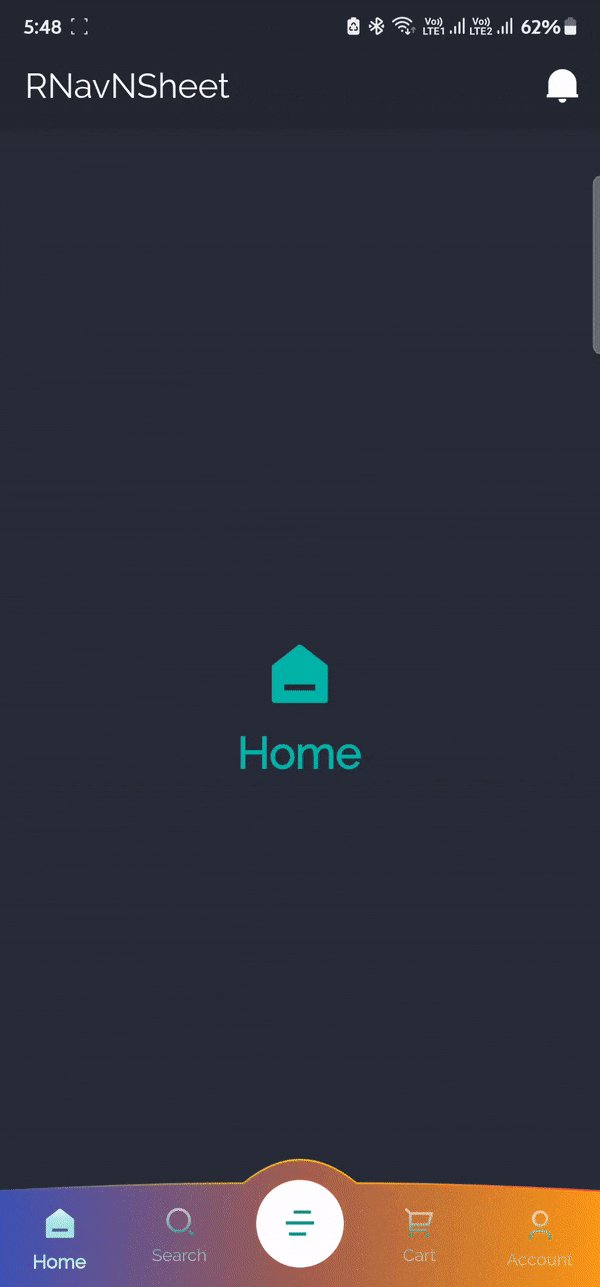
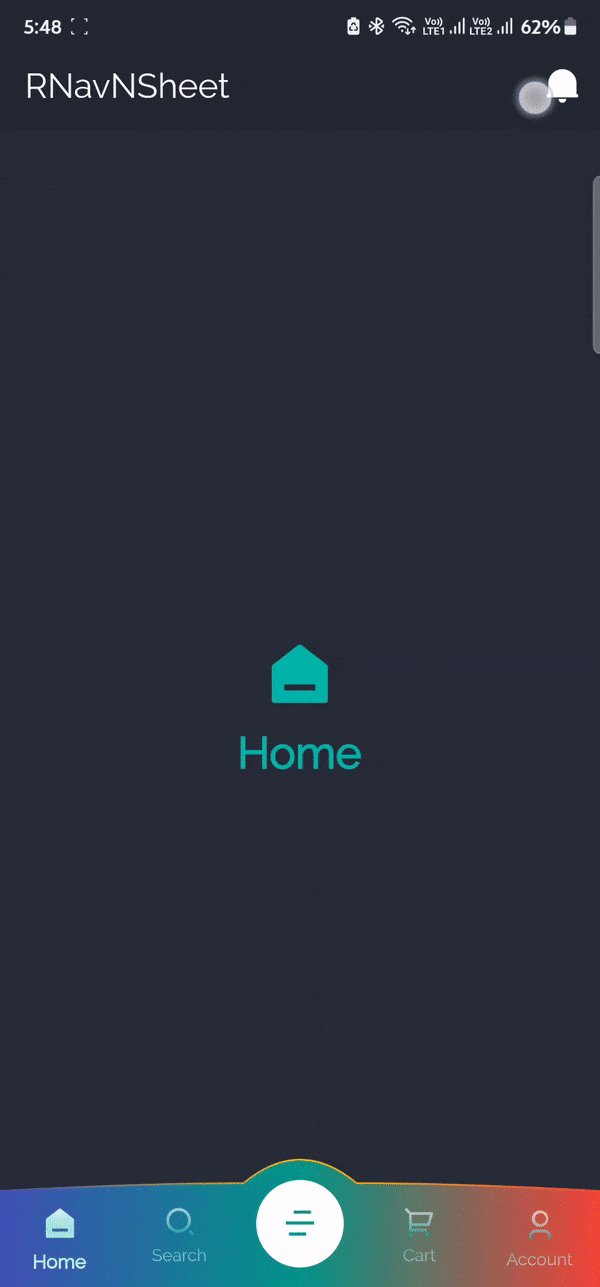
| DEMO 1 | DEMO 2 | DEMO 3 |
|---|---|---|
 |
 |
 |
Getting started #
- Add
r_nav_n_sheet: <latest_version>topubspec.yaml - Run
flutter pub getin the terminal in the project directory or selectpub getfrom withinpubspec.yamlfile - Add import statement,
import 'package:r_nav_n_sheet/r_nav_n_sheet.dart';
Usage #
@override
Widget build(BuildContext context) {
return Scaffold(
//Other scaffold properties
bottomNavigationBar: RNavNSheet(
sheet: MySheet(), //Replace MySheet with your own bottom sheet
items: const [
RNavItem(
icon: Icons.home_outlined,
activeIcon: Icons.home,
label: "Home",
),
RNavItem(
icon: Icons.search_outlined,
activeIcon: Icons.search,
label: "Search",
),
RNavItem(
icon: Icons.shopping_cart_outlined,
activeIcon: Icons.shopping_cart,
label: "Cart",
),
RNavItem(
icon: Icons.person,
activeIcon: Icons.person_outline,
label: "Account",
),
],
)
);
}
Additional information #
For full implementation, see example
0.0.2 #
1. Example added
0.0.3 #
- No changes
0.0.4 #
- No changes
1.0.0 #
1. Code documentation



