r_nav_n_sheet 1.0.0  r_nav_n_sheet: ^1.0.0 copied to clipboard
r_nav_n_sheet: ^1.0.0 copied to clipboard
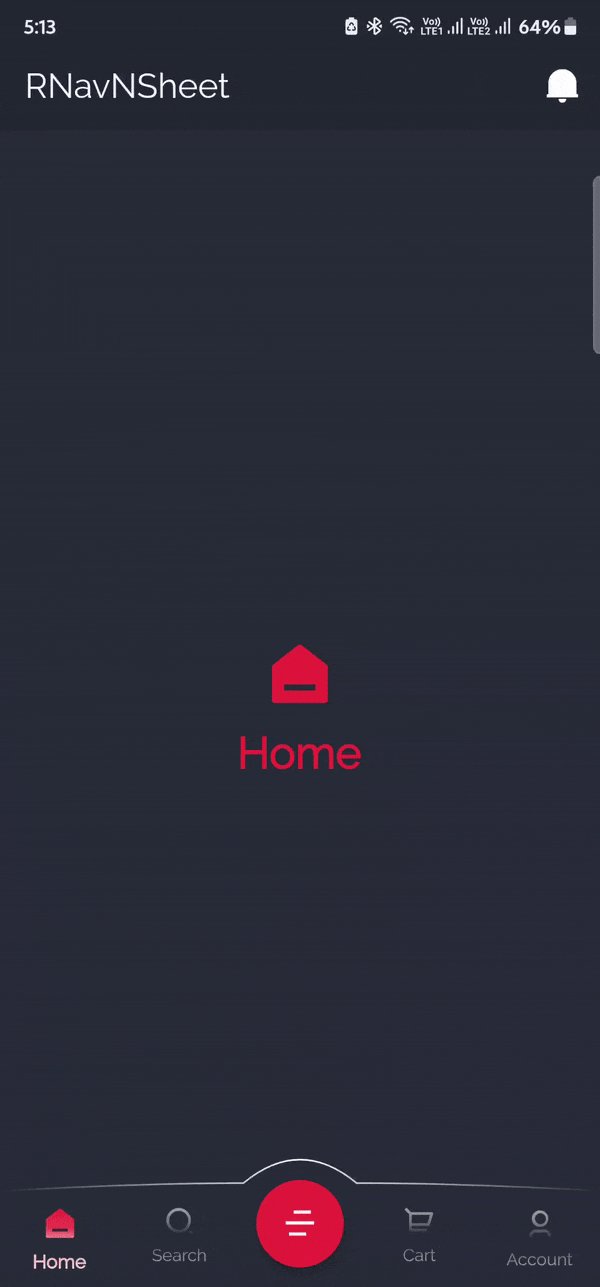
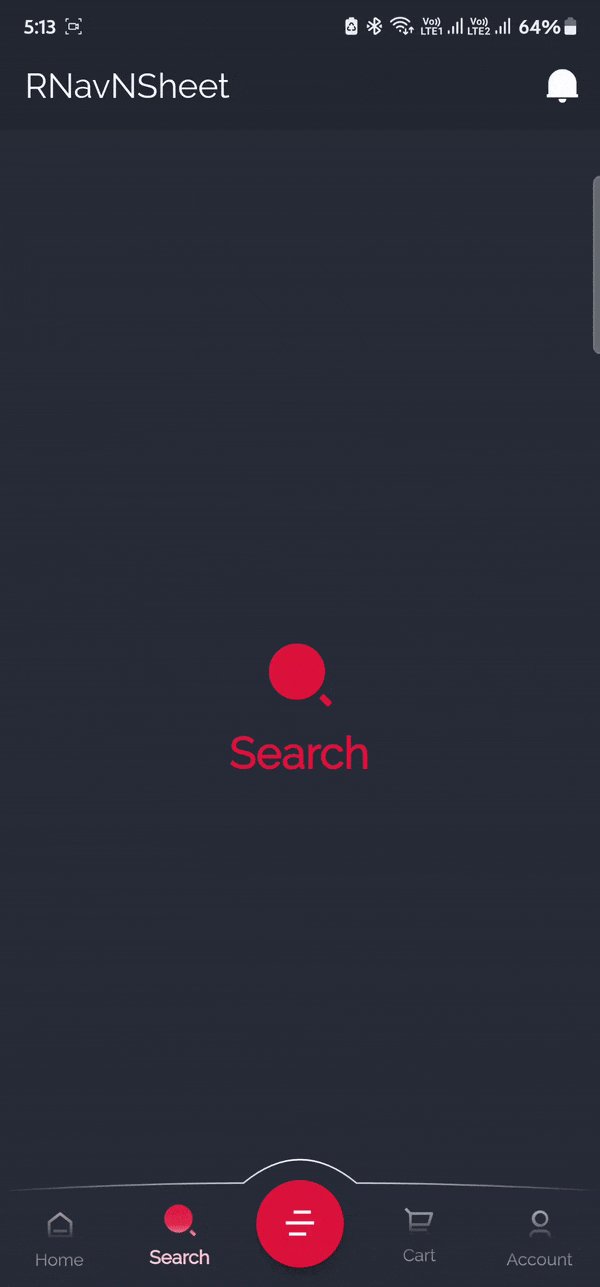
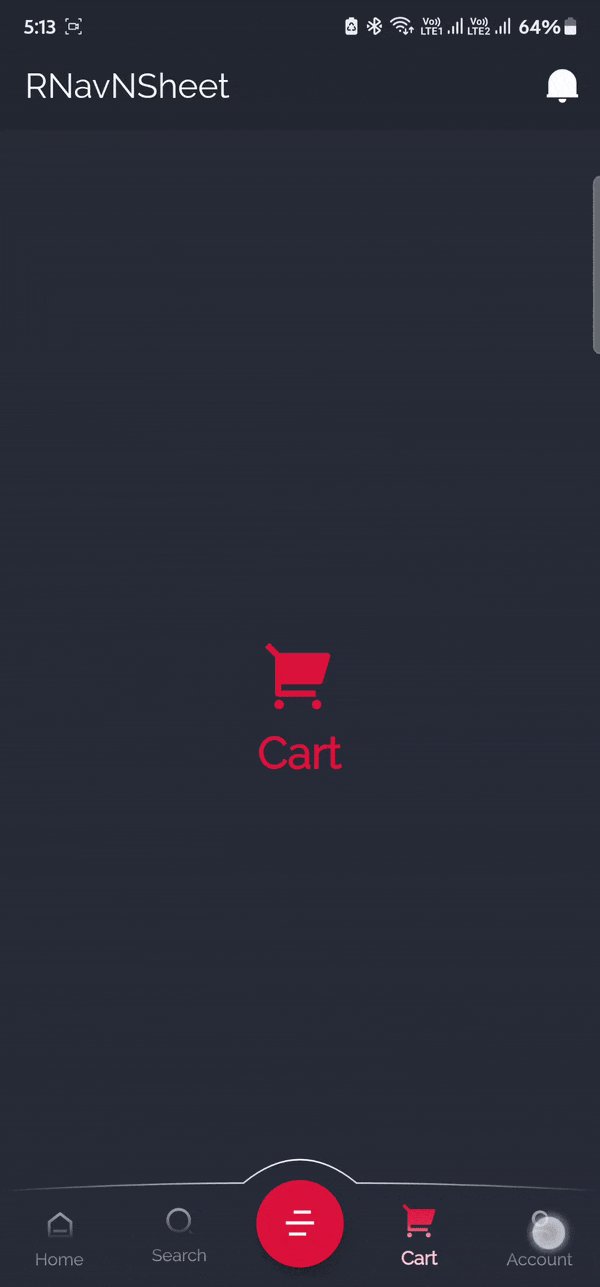
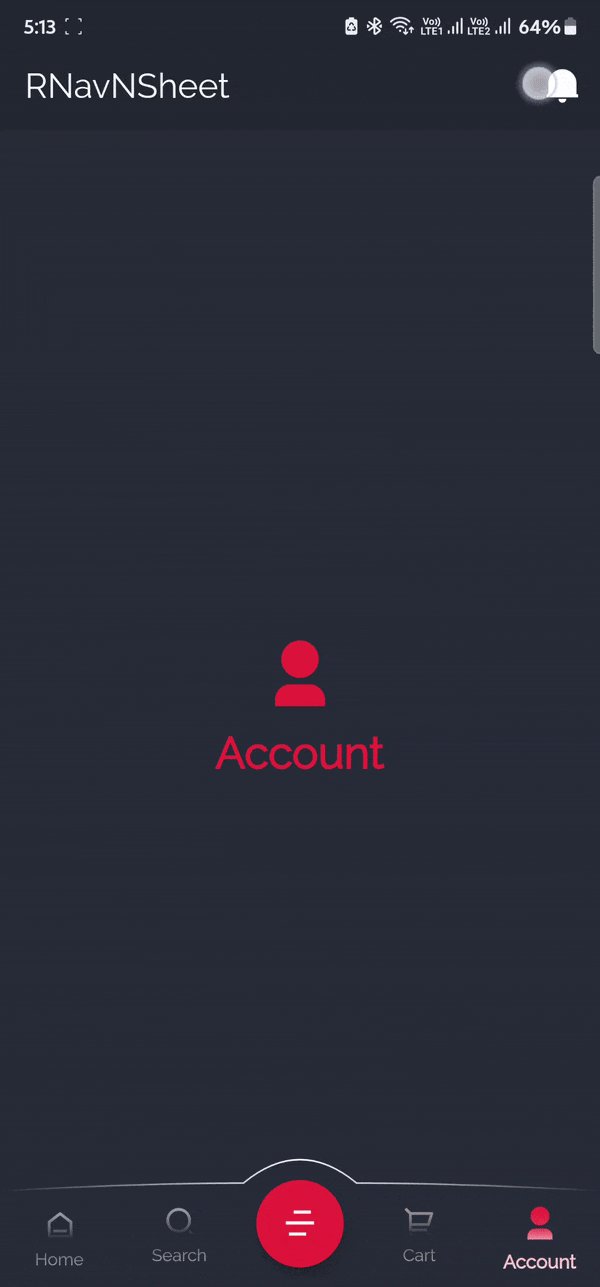
Animated, modern and highly customisable bottom navigation bar for flutter.
RNavNSheet #
Animated, modern and highly customisable bottom navigation bar for flutter
Features #
- Animated, modern looking and highly customizable bottom navigation bar
- Custom bottom sheet with center docked action button to toggle the bottom sheet
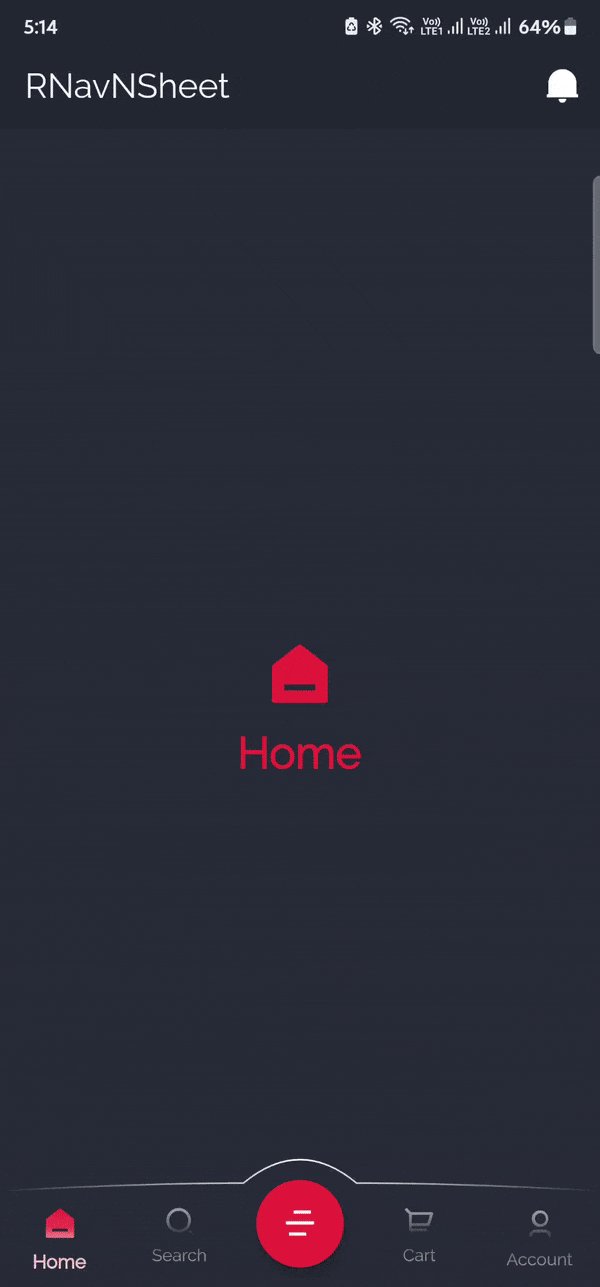
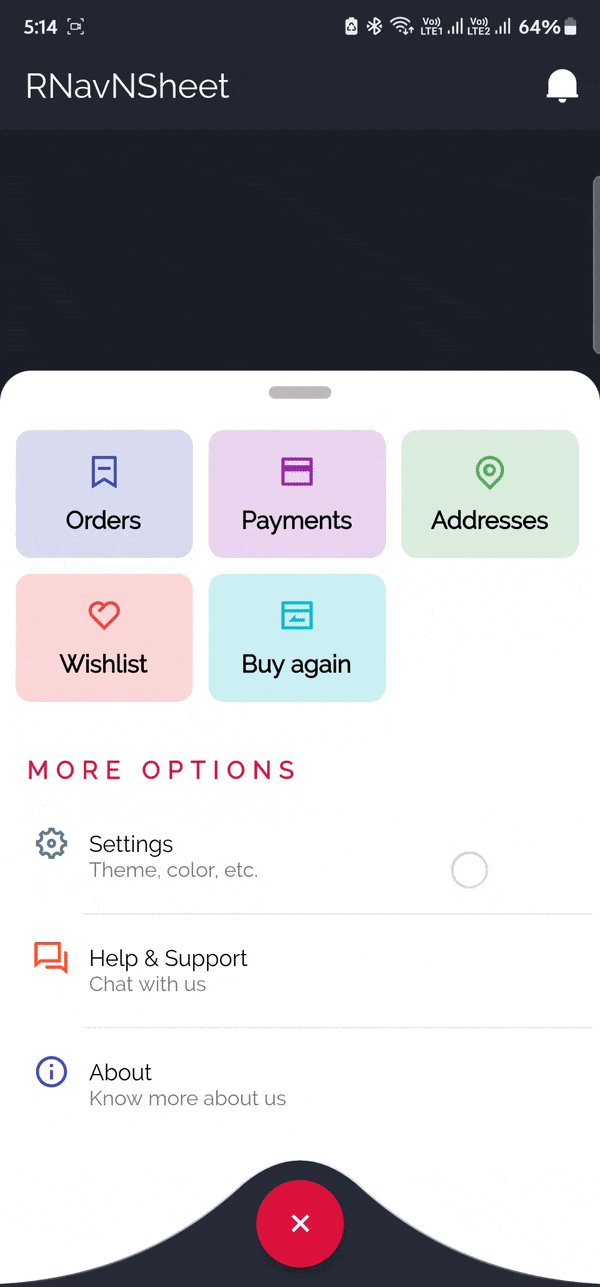
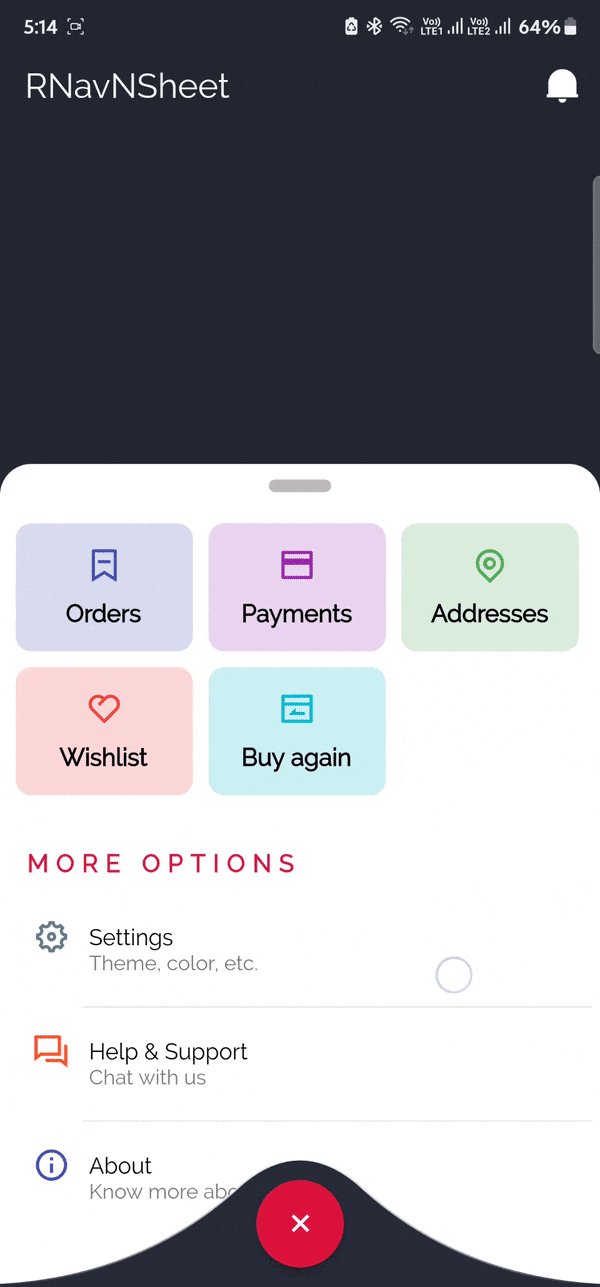
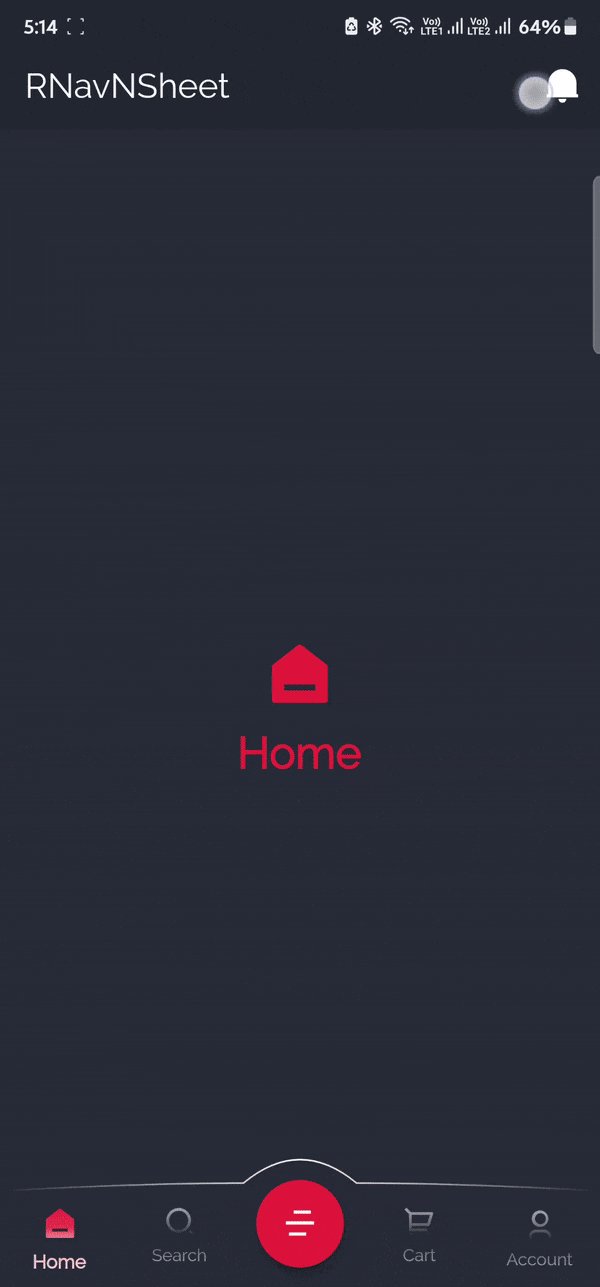
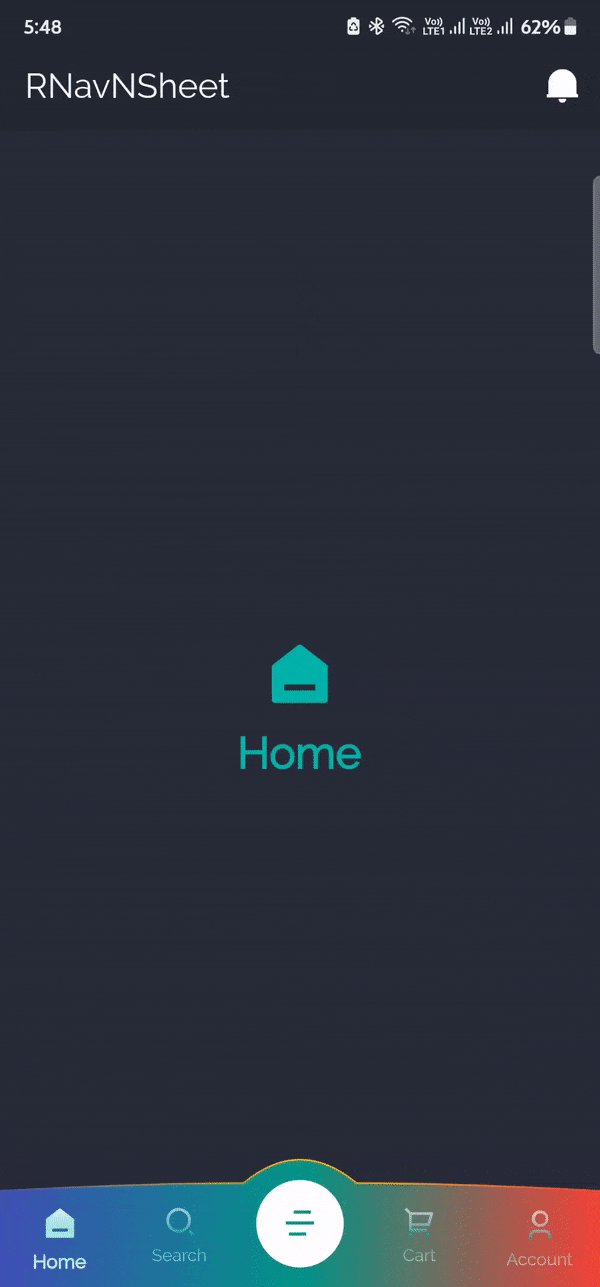
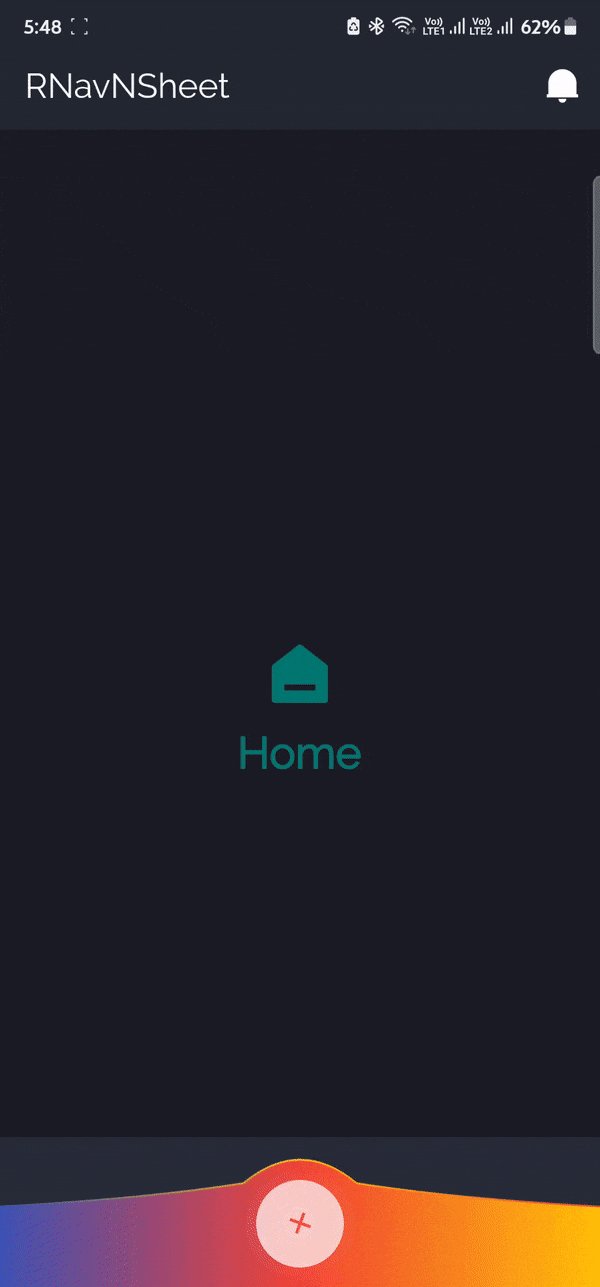
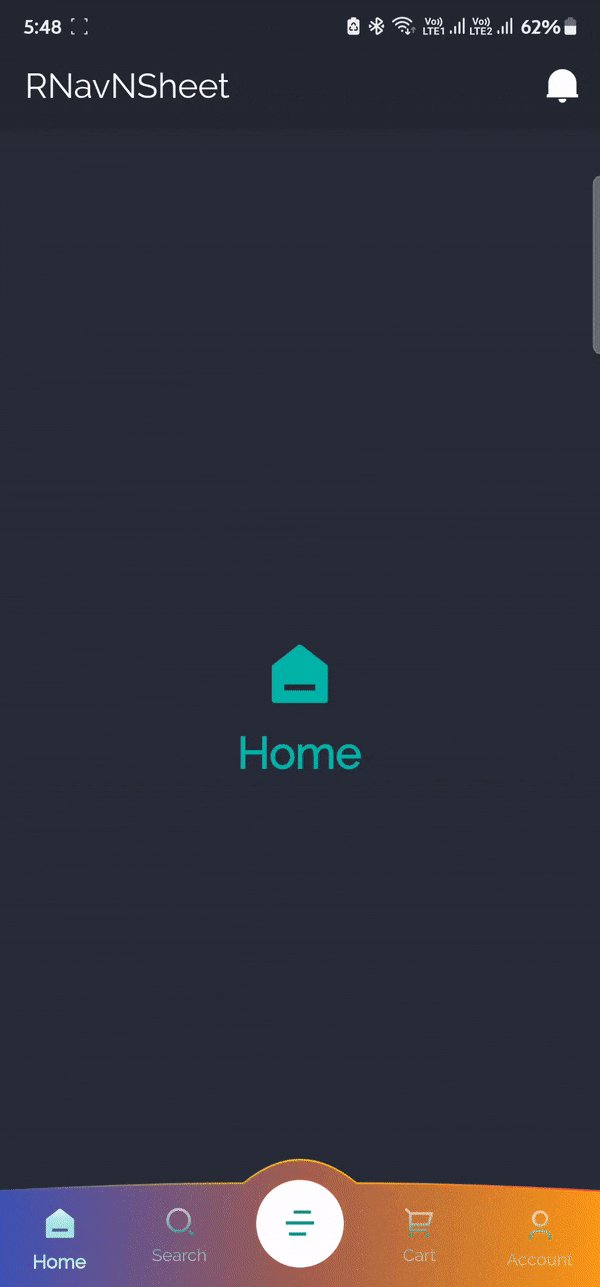
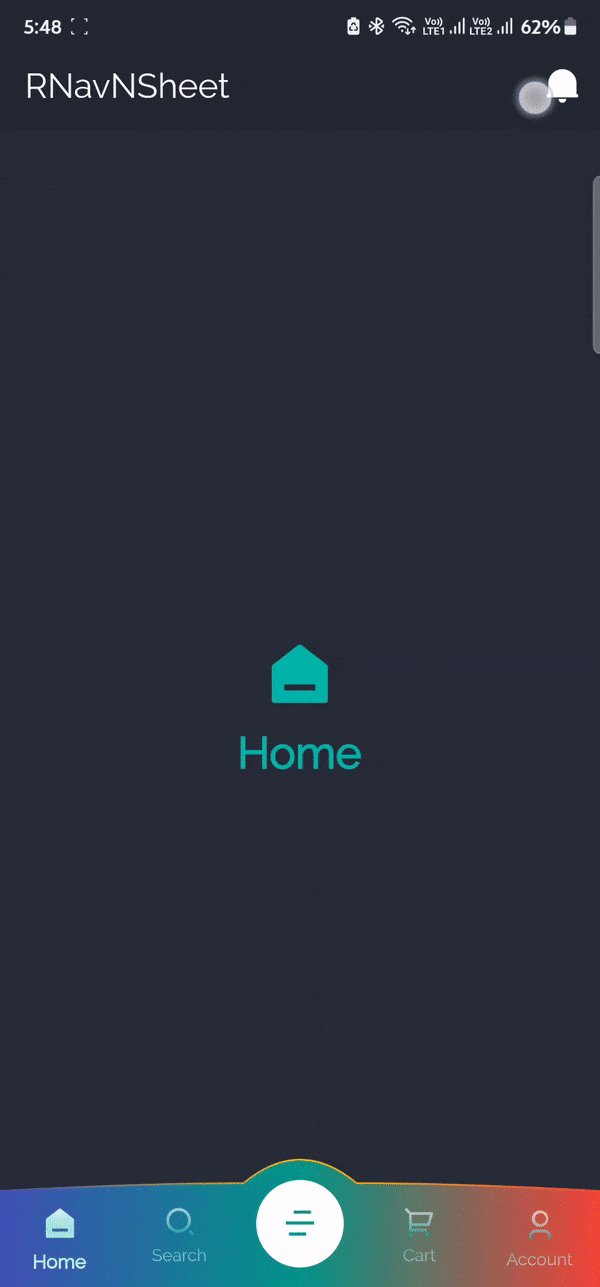
| DEMO 1 | DEMO 2 | DEMO 3 |
|---|---|---|
 |
 |
 |
Getting started #
- Add
r_nav_n_sheet: <latest_version>topubspec.yaml - Run
flutter pub getin the terminal in the project directory or selectpub getfrom withinpubspec.yamlfile - Add import statement,
import 'package:r_nav_n_sheet/r_nav_n_sheet.dart';
Usage #
@override
Widget build(BuildContext context) {
return Scaffold(
//Other scaffold properties
bottomNavigationBar: RNavNSheet(
sheet: MySheet(), //Replace MySheet with your own bottom sheet
items: const [
RNavItem(
icon: Icons.home_outlined,
activeIcon: Icons.home,
label: "Home",
),
RNavItem(
icon: Icons.search_outlined,
activeIcon: Icons.search,
label: "Search",
),
RNavItem(
icon: Icons.shopping_cart_outlined,
activeIcon: Icons.shopping_cart,
label: "Cart",
),
RNavItem(
icon: Icons.person,
activeIcon: Icons.person_outline,
label: "Account",
),
],
)
);
}
Additional information #
For full implementation, see example
RNavItem #
| Attributes | Type | Description |
|---|---|---|
icon |
IconData |
icon when item is not selected |
activeIcon |
IconData? |
icon when item is selected, icon is used if activeIcon not passed |
label |
String |
label for the item |
RNavNSheet #
| Attributes | Type | Description |
|---|---|---|
items |
List<RNavItem> |
list of bottom navigation items |
initialSelectedIndex |
int? |
index of default selected item |
sheet |
Widget? |
bottom sheet to be displayed on dock icon click |
sheetOpenIcon |
IconData? |
toggle button icon when sheet is open |
sheetCloseIcon |
IconData? |
toggle button icon when sheet is closed |
sheetOpenIconBoxColor |
Color? |
toggle button background color when sheet is open |
sheetCloseIconBoxColor |
Color? |
toggle button background color when sheet is closed |
sheetOpenIconColor |
Color? |
toggle button foreground color when sheet is open |
sheetCloseIconColor |
Color? |
toggle button foreground color when sheet is closed |
sheetIconRotateAngle |
double? |
angle (in radians) to rotate toggle button when sheet is open |
sheetToggleDecoration |
BoxDecoration? |
decoration for toggle button |
borderColors |
List<Color>? |
list of colors for border over nav bar (gradient from left to right) |
backgroundColor |
Color? |
background color of nav bar |
backgroundGradient |
Gradient? |
background gradient of nav bar |
selectedItemColor |
Color? |
color of selected nav item (overrides gradient) |
unselectedItemColor |
Color? |
color of unselected nav item |
selectedItemGradient |
Gradient? |
gradient of selected nav item |
unselectedItemGradient |
Gradient? |
gradient of unselected nav item |
onTap |
void Function(int)? |
function callback that returns index of selected item |
onSheetToggle |
void Function(bool)? |
function callback that returns true if sheet is open and false if sheet is closed |



