quick_feedback 0.1.1  quick_feedback: ^0.1.1 copied to clipboard
quick_feedback: ^0.1.1 copied to clipboard
Quick feedback allows to take feedback from users, also provides some customizations as required. Automatic show feedback dialog of respective platform.
Quick Feedback #
Quick feedback lets your android and ios app to collect feedback from yours with ease of implementation and with customizations options.
Quick feedback works for both Android and IOS.
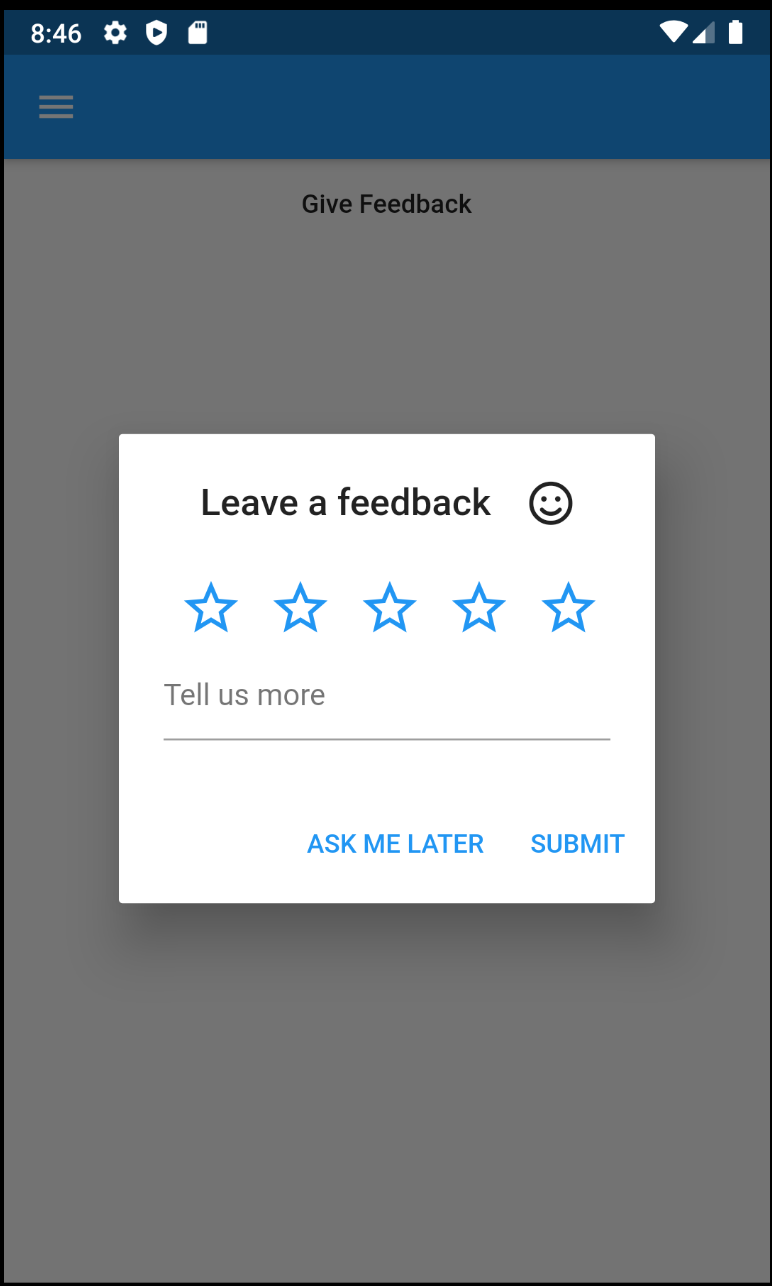
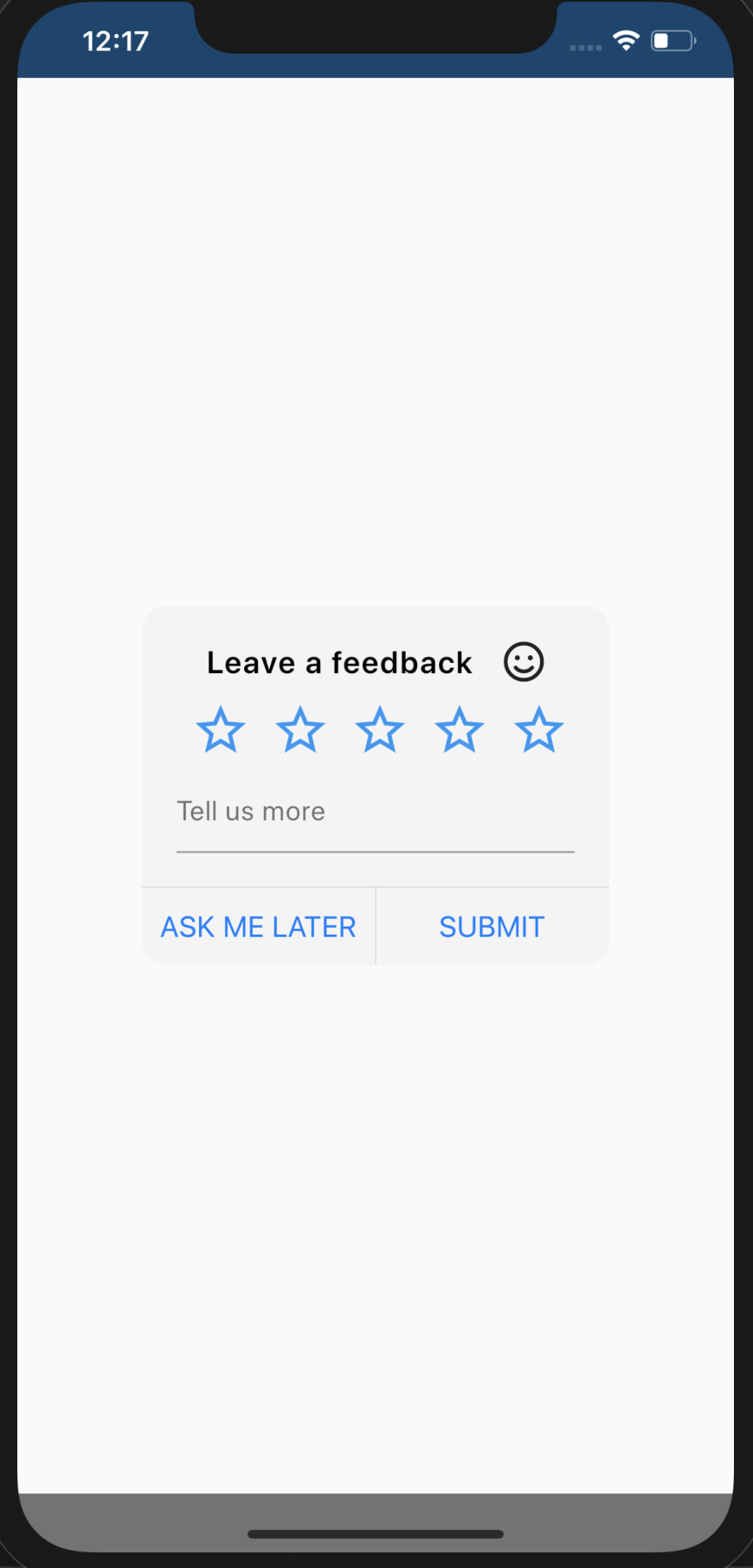
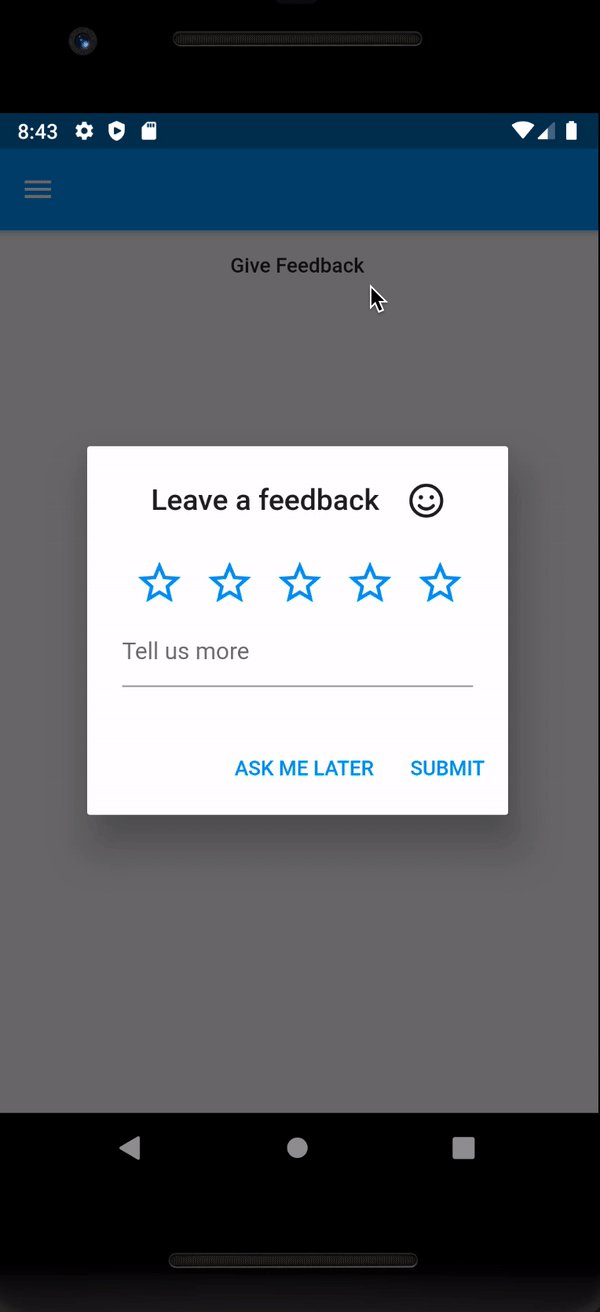
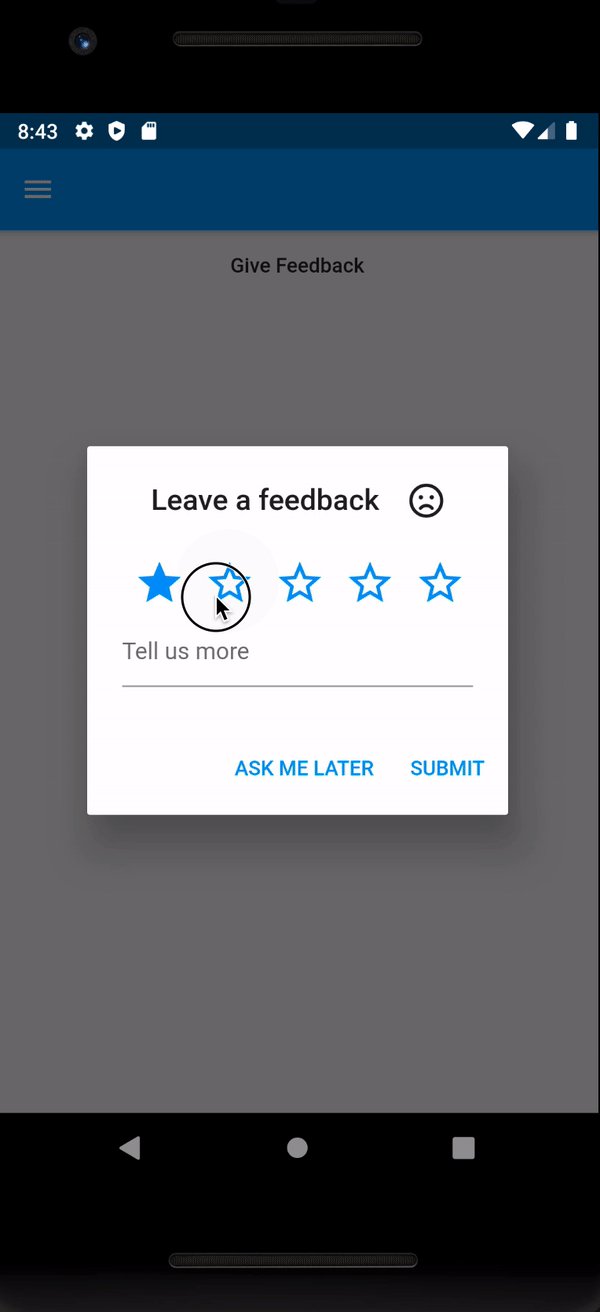
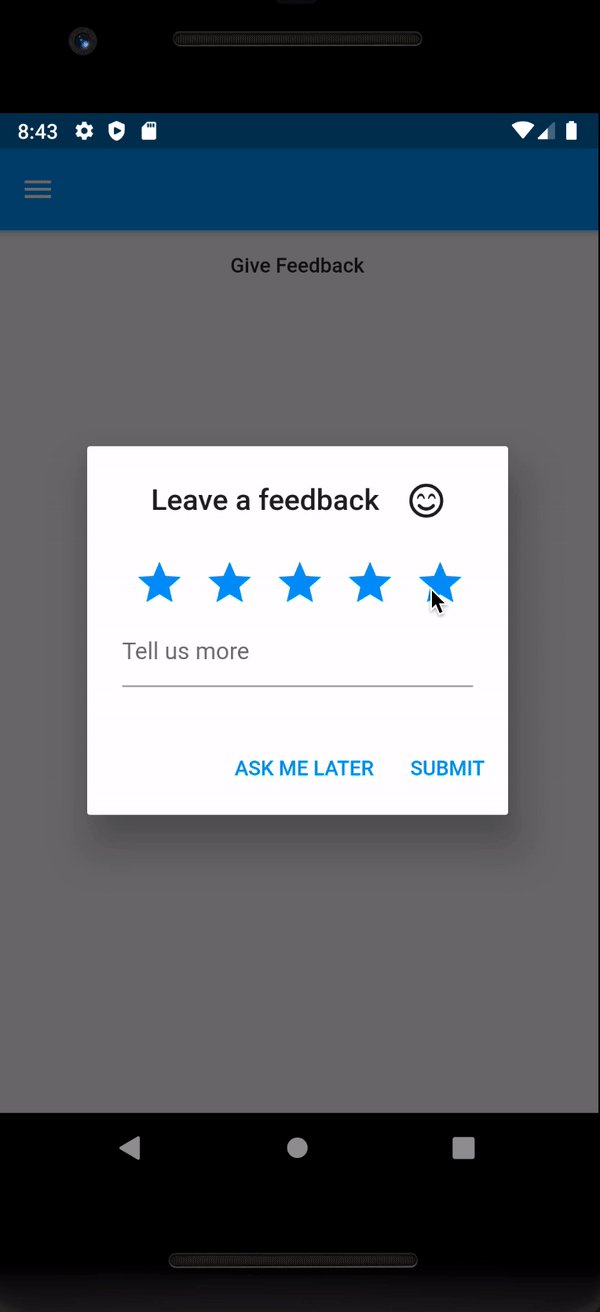
Here how it looks #



Usage #
Add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
quick_feedback:
Example: Use within your application. #
QuickFeedback(
title: 'Leave a feedback', // Title of dialog
showTextBox: true, // default false
textBoxHint:
'Share your feedback', // Feedback text field hint text default: Tell us more
submitText: 'SUBMIT', // submit button text default: SUBMIT
onSubmitCallback: (feedback) {
print('$feedback'); // map { rating: 2, feedback: 'some feedback' }
Navigator.of(context).pop();
},
askLaterText: 'ASK LATER',
onAskLaterCallback: () {
print('Do something on ask later click');
},
);
QuickFeedback #
The widget expects title and onSubmitCallback to be provided explicitly.
Options #
-
title
Required and must be a string. see example.
-
showTextBox
Optional, default is
false. -
textBoxHint
Placeholder text or hint text within the feedback text box.
-
submitText
Optional, default is
SUBMIT. -
onSubmitCallback
Required, must be a function, with one parameter which gets a map of
{ rating: Int, feedback: String }see example. -
askLaterText
Optional, default:
ASK ME LATER -
onAskLaterCallback
Optional, function. gets invoked if provided on Ask me later button press and also closes the dialogue or take to previous page if used on a screen.
License #
Copyright 2018 @Sapidlabs
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.